
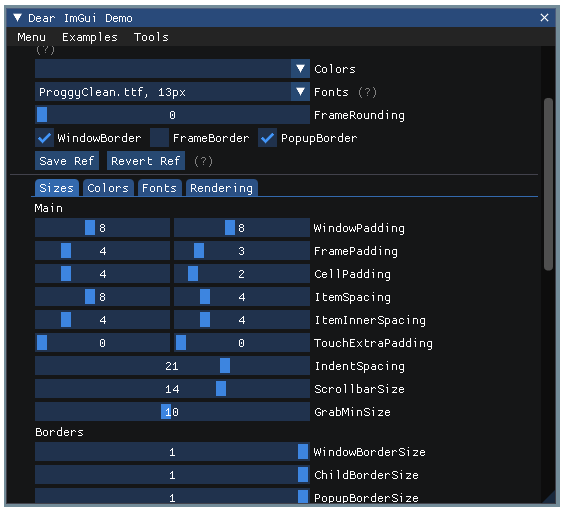
ImGui-imgui实例解析之ShowStyleEditor-Sizes
获取皮肤:
ImGuiStyle& style = ImGui::GetStyle();
设置宽度:
ImGui::PushItemWidth(ImGui::GetWindowWidth() * 0.50f);
颜色选择器:
if (ImGui::ShowStyleSelector("Colors##Selector"))
ref_saved_style = style;
生成下拉框:
if (ImGui::Combo(label, &style_idx, "Dark�Light�Classic�"))
{
switch (style_idx)
{
case 0: ImGui::StyleColorsDark(); break;
case 1: ImGui::StyleColorsLight(); break;
case 2: ImGui::StyleColorsClassic(); break;
}
}
字体选择器:
ImGui::ShowFontSelector("Fonts##Selector");
获取字体:
ImFont* font_current = ImGui::GetFont();
增加下拉显示字体:
if (ImGui::BeginCombo(label, font_current->GetDebugName()))
{
for (int n = 0; n < io.Fonts->Fonts.Size; n++)// 循环字体
{
ImFont* font = io.Fonts->Fonts[n];// 取出字体
ImGui::PushID((void*)font);// 控件ID属性,好像要使用节点就需要给一个唯一ID
if (ImGui::Selectable(font->GetDebugName(), font == font_current))// 这是重点,现在我也没明白怎么算是选中?
io.FontDefault = font;// 把选中的字体给皮肤
ImGui::PopID();// 使用ID,就需要关闭ID,成对出现
}
ImGui::EndCombo();// 下拉结束,成对出现
}
增加同行标记,增加就是一行显示,不增加就是二行显示。
ImGui::SameLine();
简化设置(将浮动指针边框大小显示为表示0.0f或1.0f的布尔值)
if (ImGui::SliderFloat("FrameRounding", &style.FrameRounding, 0.0f, 12.0f, "%.0f"))
增加复选框:
if (ImGui::Checkbox("WindowBorder", &border))
{
style.WindowBorderSize = border ? 1.0f : 0.0f;
}
增加按钮:
if (ImGui::Button("Save Ref"))
*ref = ref_saved_style = style;
分离器:我感觉就是换一个断落。因为会换行,并且出现一个分隔线。
ImGui::Separator();
增加选项卡:
if (ImGui::BeginTabBar("##tabs", ImGuiTabBarFlags_None))
{
// 例如:ImGui::BeginTabItem("Sizes")
ImGui::EndTabBar();
}
增加选项页:
if (ImGui::BeginTabItem("Sizes"))
{
ImGui::EndTabItem();
}
增加绑定2个单精度的函数(数据类型为ImVec2):
ImGui::SliderFloat2("WindowPadding", (float*)&style.WindowPadding, 0.0f, 20.0f, "%.0f");
增加绑定1个单精度的函数(数据类型为float):
ImGui::SliderFloat("WindowBorderSize", &style.WindowBorderSize, 0.0f, 1.0f, "%.0f");

