前言
根据上一篇文章,通过vue-cli3.0创建了一个vue项目 https://www.cnblogs.com/FTAH/p/12427997.html
1.在当前项目中加入Element-ui前端框架
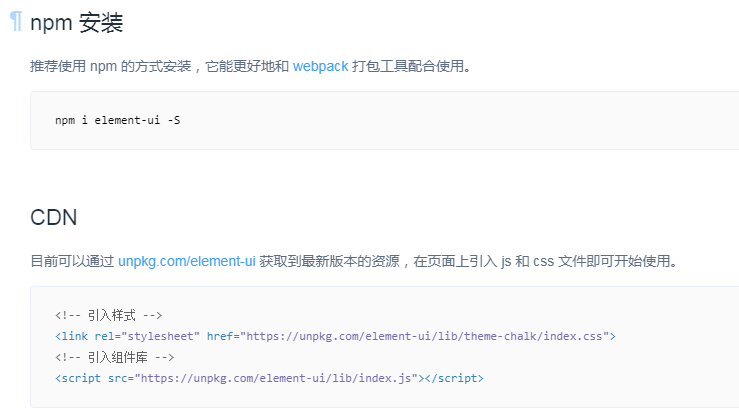
1.首先在官方网站的这一页我们发现要安装框架 https://element.eleme.cn/#/zh-CN/component/installation 注意这里提供了两种方式,一种是npm安 装, 一种是通过像以前引入js库的网络引入方式写在html上面的方式。项目推荐npm方式。


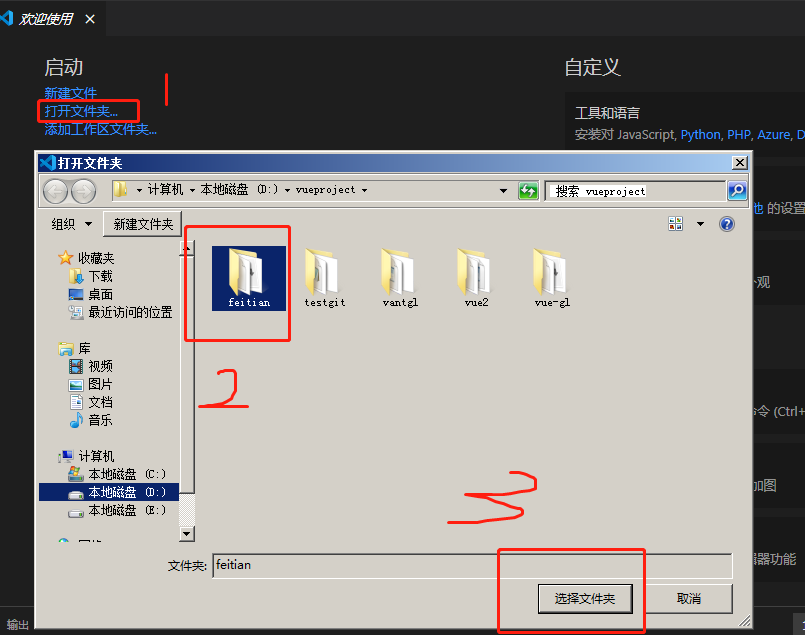
2.打开事先安装好的Visual Studio Code软件来编辑这个项目

这个时候我把刚刚命令行窗口运行的界面,通过按压键盘 Ctrl键+C键 来终止运行项目,这里提示是否终止,输入 Y ,回车。然后这个cmd命令窗口可以关掉,因为编辑软件内操作比较方便。
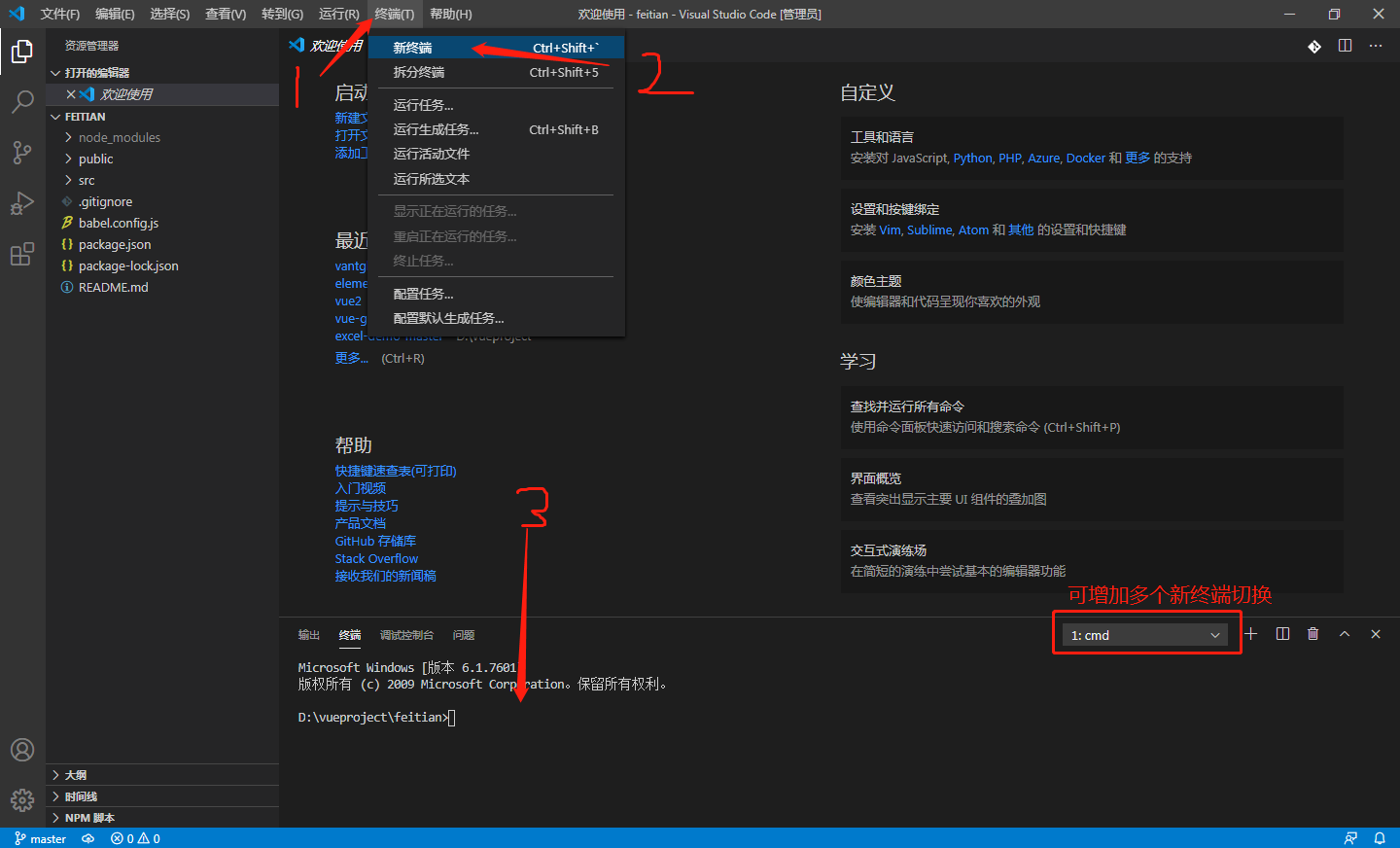
3.点击终端后点击新终端,会在软件下方出现cmd的命令终端,默认路径已经在项目处

4.填入官网的安装方式 npm i element-ui -S 回车

安装完成

5.通过官方网站 https://element.eleme.cn/#/zh-CN/component/quickstart 看到如果需要按需引入组件,就需要安装安装 babel-plugin-component,在 刚刚的终端中输入 npm install babel-plugin-component -D 回车

 安装完成
安装完成
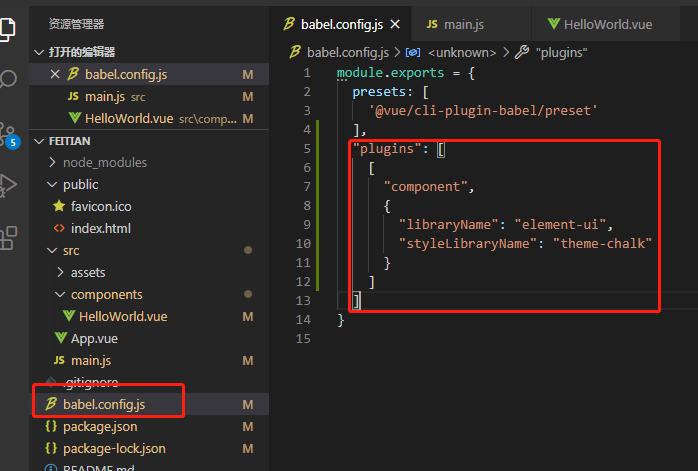
6.修改babel.config.js加入下面的代码,要注意presets里面的东西不需要改
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]

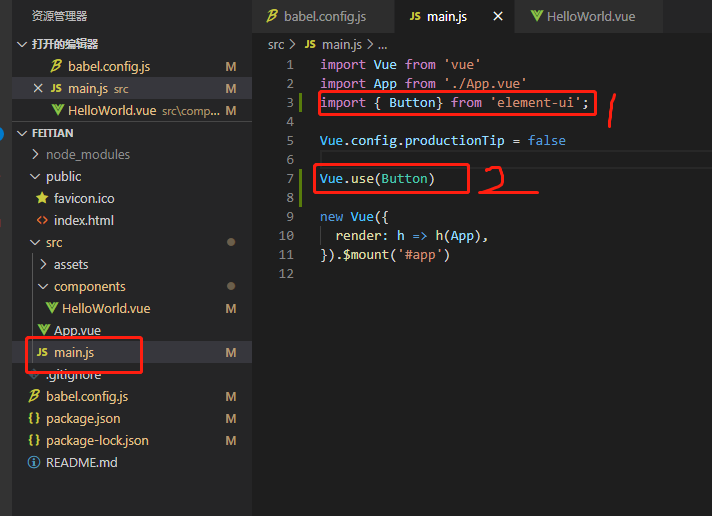
7.修改main.js文件,加入按需引入按钮控件的代码,然后Vue.use一下,多个组件则可以在引入处这样写
import { Button, Select } from 'element-ui';
Vue.use(Button);
Vue.use(Select);

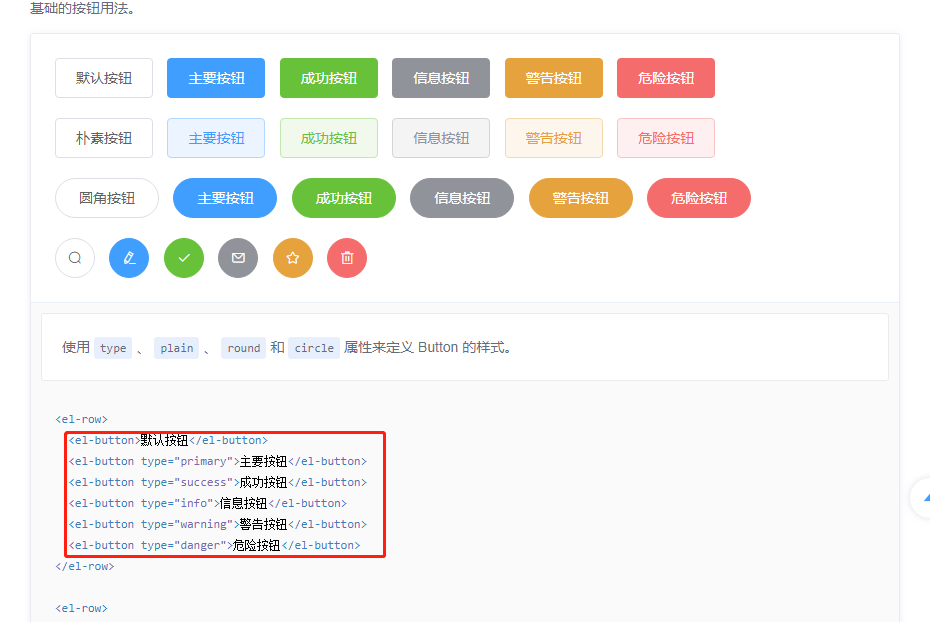
8.根据官方网站的button控件 https://element.eleme.cn/#/zh-CN/component/quickstart 复制一段出来

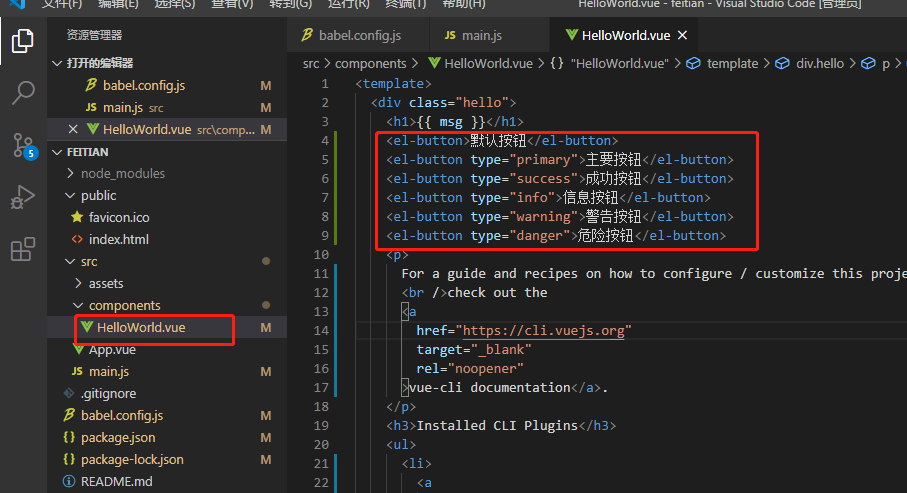
粘贴到HellowWord.vue文件中,保存

2.运行程序
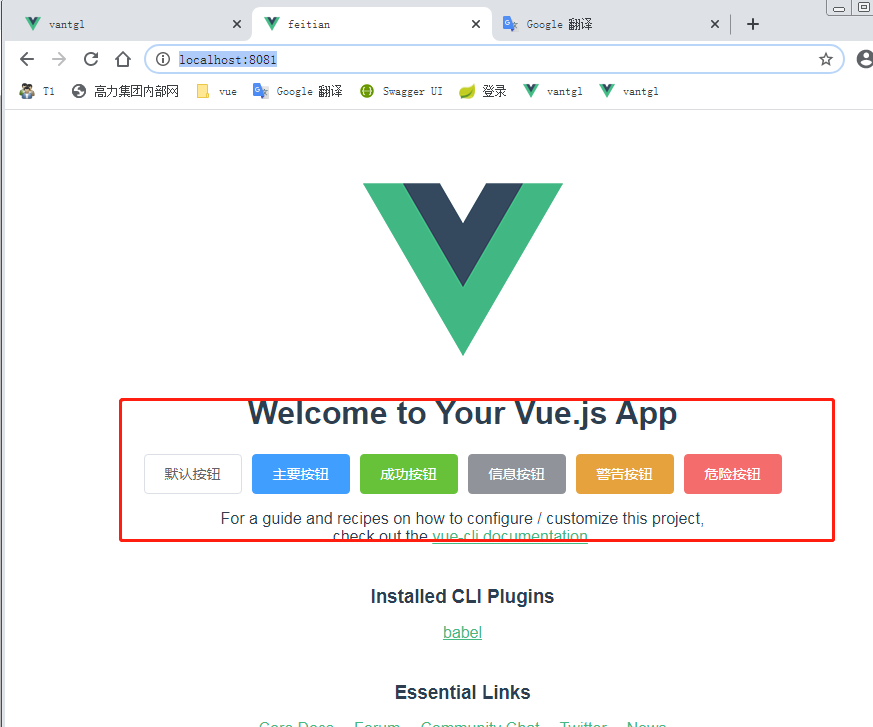
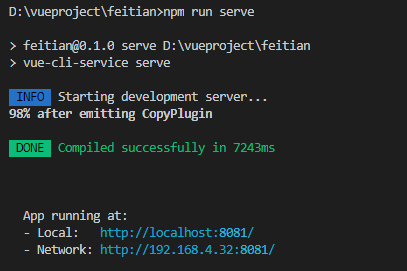
1.在旧的终端或者新建一个终端,输入 npm run serve 运行程序,提示我们打开 http://localhost:8081/ 来查看网页

2.打开网页,输入,发现Element-ui按钮的样式已经呈现在页面中