1.jquery easyUI动态添加选项卡(查看jquery easyUI手册)
1.1 用于动态添加一个选项卡

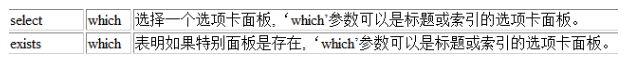
1.1.1 选中指定的选项卡和判断某个选项卡是否存在

测试代码:
<a id="but1" class="easyui-linkbutton">添加一个选项卡</a> <script type="text/javascript"> $(function(){ //页面加载完成后,为上面按钮绑定事件 $("#but1").click(function(){ //判断选项卡是否存在 var e = $("#mytabs").tabs("exists","系统管理");//返回boolean类型 if(e){ //已经存在,选中就可以 $("#mytabs").tabs("select","系统管理"); }else{ //调用tabs对象的add方法动态添加一个选项卡 $("#mytabs").tabs("add",{ title:'系统管理', iconCls:'icon-edit', closable:true, content:'<iframe frameborder="0" height="100%" width="100%" src="https://www.baidu.com"></iframe>' }); } }) }) </script>
<!-- tab面板 --> <div id="mytabs" class="easyui-tabs" data-options="fit:true"> <!-- 使用子div表示每个面板 fit:true----自适应(填充父容器) --> <div data-options="iconCls:'icon-save'" title="面板一">111</div> <div data-options="closable:true" title="面板二">222</div> <div title="面板三">333</div> </div>
2.jquert ztree插件使用
2.1在页面引入ztree相关文件
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.core-3.5.js"></script>
2.2 使用标准json数据构造ztree(了解)
<div title="面板二"> <!-- 展示ztree:使用标准json数据构造ztree --> <ul id="ztree1" class="ztree"></ul> <script type="text/javascript"> $(function(){ //页面加载完成后,执行这段代码-----动态创建ztree var setting = {}; //构造节点数据 var zNodes= [ {"name":"节点一","children":[ {"name":"节点一_1"}, {"name":"节点一_2"}, ]},//每个json对象表示一个节点数据 {"name":"节点二"},//每个json对象表示一个节点数据 {"name":"节点三"},//每个json对象表示一个节点数据 ]; //调用API初始化ztree $.fn.zTree.init($("#ztree1"),setting,zNodes); }) </script> </div>
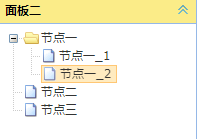
效果:

2.3 使用简单json数据构造ztree(重点)
其中id表示,这个节点的id;pId表示这个节点的父id
<div title="面板三"> <ul id="ztree2" class="ztree"></ul> <script type="text/javascript"> $(function(){ var setting= { data: { simpleData: { enable: true//使用简单json数据构造ztree节点 } } }; //构造节点数据 var zNodes= [ {"id":"1","pId":"0","name":"节点一"},//每个json对象表示一个节点数据 {"id":"2","pId":"1","name":"节点二"},//每个json对象表示一个节点数据 {"id":"3","pId":"2","name":"节点三"},//每个json对象表示一个节点数据 ]; //调用API初始化ztree $.fn.zTree.init($("#ztree2"),setting,zNodes); }) </script> </div>
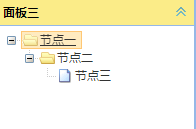
效果:

2.4 使用ajax动态获取json数据构造ztree(重点)
<div title="面板四"> <ul id="ztree3" class="ztree"></ul> <script type="text/javascript"> $(function(){ var setting3= { data: { simpleData: { enable: true//使用简单json数据构造ztree节点 } } }; //发送ajax请求,获取json数据 //jQuery提供的ajax方法:ajax,post,get,load,getJson,getScript var url="${pageContext.request.contextPath}/json/menu.json"; $.post(url,{},function(data){ //调用API初始化ztree $.fn.zTree.init($("#ztree3"),setting3,data); },'json'); }) </script> </div>
json数据:
[
{ "id":"11", "pId":"0", "name":"基础数据"},
{ "id":"112", "pId":"11", "name":"取派员设置", "page":"page_base_staff.action"},
{ "id":"113", "pId":"11", "name":"区域设置","page":"page_base_region.action"},
{ "id":"114", "pId":"11", "name":"管理分区", "page":"page_base_subarea.action"},
{ "id":"115", "pId":"11", "name":"管理定区/调度排班","page":"page_base_decidedzone.action"},
{ "id":"12", "pId":"0", "name":"受理"},
{ "id":"121", "pId":"12", "name":"业务受理" ,"page":"page_qupai_noticebill_add.action"},
{ "id":"122", "pId":"12", "name":"工作单快速录入" ,"page":"page_qupai_quickworkorder.action"},
{ "id":"124", "pId":"12", "name":"工作单导入" ,"page":"page_qupai_workorderimport.action"},
{ "id":"13", "pId":"0", "name":"调度"},
{ "id":"131", "pId":"13", "name":"查台转单","page":""},
{ "id":"132", "pId":"13", "name":"人工调度","page":"page_qupai_diaodu.action"}
]
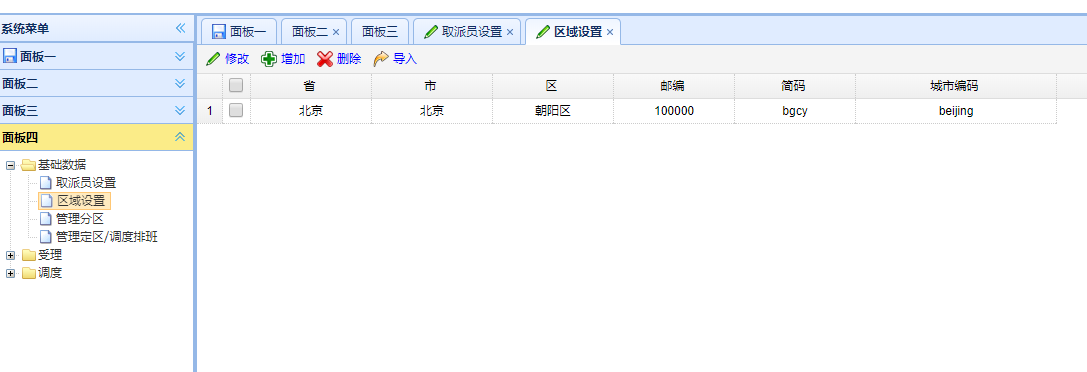
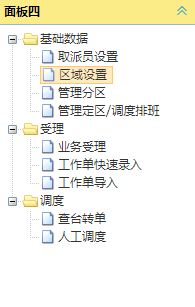
效果:

2.5 使用ajax动态获取json数据构造ztree,使用ztree提供的API为节点绑定事件(重点)
使用setting中的callback属性来使得每个节点有点击功能,
<div title="面板四"> <ul id="ztree3" class="ztree"></ul> <script type="text/javascript"> $(function(){ var setting3= { data: { simpleData: { enable: true//使用简单json数据构造ztree节点 } }, callback: { //动态添加选项卡 onClick:function(event,treeId,treeNode){ //判断该节点是否是根节点 if(treeNode.page != undefined) { //判断选项卡是否存在 var e=$("#mytabs").tabs("exists",treeNode.name); if(e){ //已经存在,选中 $("#mytabs").tabs("select",treeNode.name); }else{ $("#mytabs").tabs("add",{ title:treeNode.name, iconCls:'icon-edit', closable:true, content:'<iframe frameborder="0" height="100%" width="100%" src="'+treeNode.page+'"></iframe>' }); } } } } }; //发送ajax请求,获取json数据 //jQuery提供的ajax方法:ajax,post,get,load,getJson,getScript var url="${pageContext.request.contextPath}/json/menu.json"; $.post(url,{},function(data){ //调用API初始化ztree $.fn.zTree.init($("#ztree3"),setting3,data); },'json'); }) </script> </div>
效果: