CSS的引入
在早期,如果要去定义一个H1的标题的颜色、字体、大小和其他的显示特征,就需要用到HTML中的font或其他样式的指令,H1只是一个结构指令所以光有它是不够的。因此如果有多个标签要去进行处理,就会造成样式的重复,后期维护的困难。
那CSS的出现就解决了这一类的问题,CSS(Cascading Style Sheets),即层叠样式表、阶层样式表,它是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。
CSS的基本引入
通过HTML文件中的link标签引入CSS文件
1.通过link引入CSS文件
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p>Hello World!</p> </body> </html>
CSS程式码:
p{ color:red; }
2.使用style标签
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <style> p{ color:red; } </style> </head> <body> <p>Hello World!</p> </body> </html>
3.直接在标签中更改样式
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> </head> <body> <p style="color:red">Hello World!</p> </body> </html>
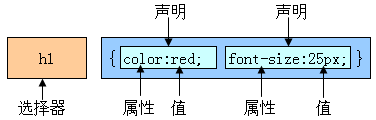
CSS结构

选择器相遇要更改标签样式的前提条件
CSS基本选择器
选择器查找标签的方式
1.标签选择器
这种选择器如果对于同一种类的标签会一起修改相同的样式,因此对于通用的样式时候可以选择标签选择器
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <h1>网页设计</h1> </body> </html>
CSS程式码:
/*CSS程式码*/ h1{ color:blue;font-size:48px; }
网页效果:

2.ID选择器
选择器所表现出的样式具有独一无二的效果,ID选择器优先级比标签选择器高
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <h1 id="i1">网页设计</h1> </body> </html>
CSS程式码:
/*CSS程式码*/ #i1{ color:orange;font-size:60px; }
网页效果:

3.类选择器
这一类标签需要用同一种样式的时候需要用到类选择器
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p class="c1">水蜜桃</p> <p class="c1">猕猴桃</p> <p class="c1">苹果</p> <p class="c1">香蕉</p> </body> </html>
CSS程式码:
/*CSS程式码*/ .c1{ color:pink;font-size:60px; }
网页效果:

4.通用选择器
默认使用这一种样式
/*CSS程式码*/ *{ color:black; }
CSS组合选择器
1.子代选择器
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <div id="d1"> <p>我是嵌套在div中的p标签</p> <span>我是嵌套在div中的span标签</span> <div> <p>我是嵌套在div中的div中的p标签</p> <span>我是嵌套在div中的div中的span标签</span> </div> </div> </body> </html>
CSS程式码:
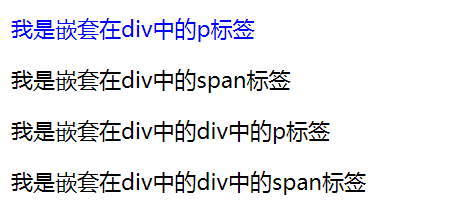
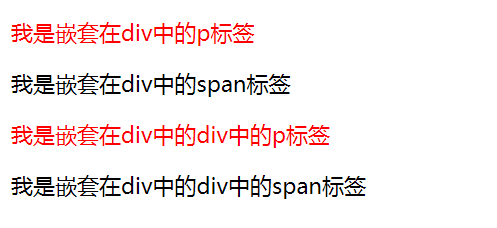
/*CSS程式码*/ #d1>p{ color:blue;font-size:20; }
网页效果:

2.兄弟选择器
之后标签都会统一更改样式
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p>第一段</p> <div>div标签</div> <p>第二段</p> <p>第三段</p> <p>第四段</p> <p>第五段</p> <hr> <p>第六段</p> </body> </html>
CSS程式码:
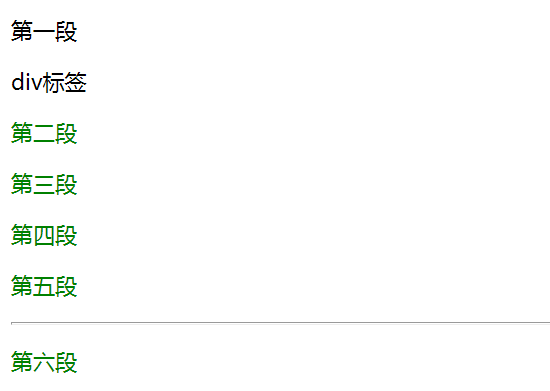
/*CSS程式码*/ div~p{ color:green;font-size:20; }
网页效果:

3.相邻兄弟选择器
这种方式它只会往下找相邻的标签
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p>第一段</p> <div>div标签</div> <p>第二段</p> <p>第三段</p> </body> </html>
CSS程式码:
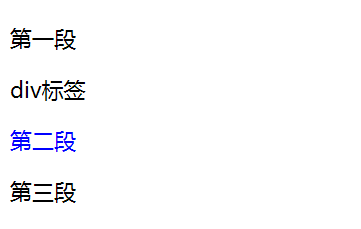
/*CSS程式码*/ div+p{ color:blue;font-size:20; }
网页效果:

4.后代选择器
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <div id="d1"> <p>我是嵌套在div中的p标签</p> <span>我是嵌套在div中的span标签</span> <div> <p>我是嵌套在div中的div中的p标签</p> <span>我是嵌套在div中的div中的span标签</span> </div> </div> </body> </html>
CSS程式码:
这里对于ID为d1的标签的后代只要是p标签都会用一样的CSS样式
/*CSS程式码*/ #d1 p{ color:red;font-size:20; }
网页效果:

css属性选择器
可以给一个标签去自定义一个属性,通过这个属性来改变这一类或这一个标签的样式
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p attribute>Hello CSS!</p> <p attribute="abc">Hello CSS!-abc</p> <p attribute="abc123">Hello CSS!-abc123</p> <p attribute="123abc">Hello CSS!-123abc</p> <p attribute="abcabcabc">Hello CSS!-abcabcabc</p> <p attribute=" abc ">Hello CSS!- abc </p> <p attribute="xsdda">Hello CSS!-xsdda</p> </body> </html>
1.查找标签元素里有"attribute"的属性
CSS代码:
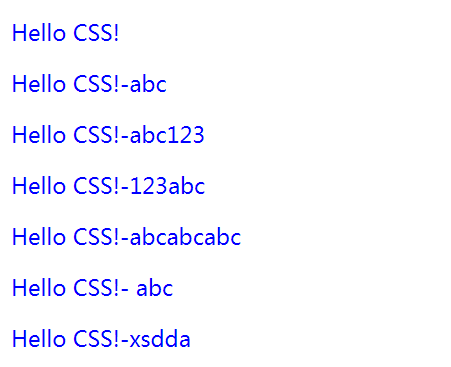
/*CSS程式码*/ [attribute]{ color:blue; }
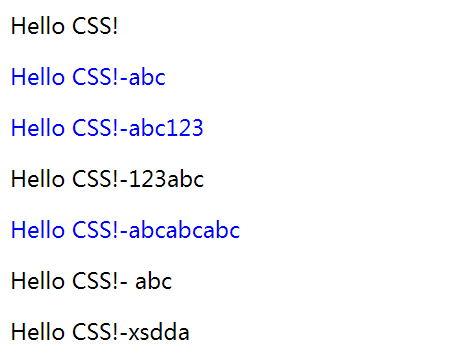
网页效果:

2.查找属性是"abc"的标签
CSS代码:
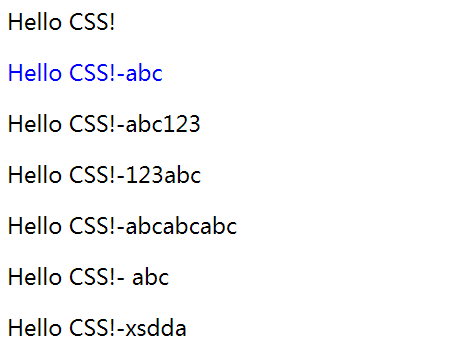
/*CSS程式码*/ [attribute="abc"]{ color:blue; }
网页效果:

3.查找属性使用空白分开的字串中其中是“abc”
CSS代码:
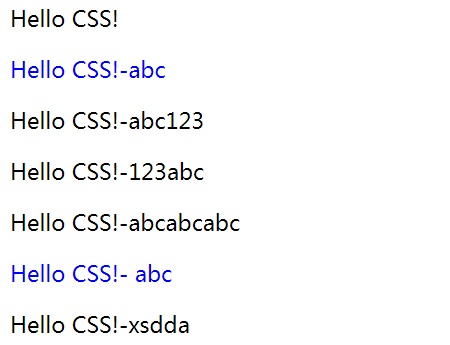
/*CSS程式码*/ [attribute~="abc"]{ color:blue; }
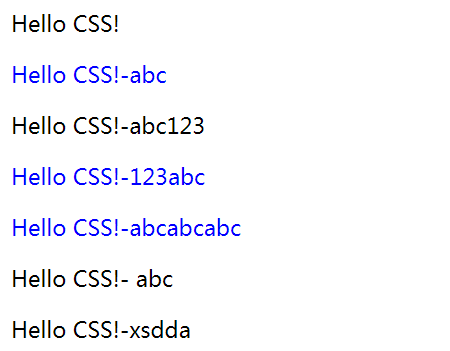
网页效果:

4.查找属性是以"abc"开头的元素
CSS代码:
/*CSS程式码*/ [attribute^="abc"]{ color:blue; }
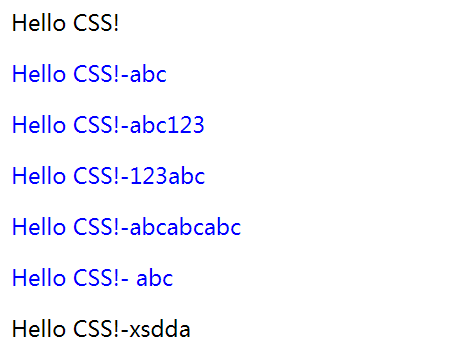
网页效果:

5.查找属性是以"abc"结尾的元素
CSS代码:
/*CSS程式码*/ [attribute$="abc"]{ color:blue; }
网页效果:
6.查找属性至少出现过一次"abc"
CSS代码:
/*CSS程式码*/ [attribute*="abc"]{ color:blue; }
网页效果:

分组和嵌套
当有不同的标签样式有重复的时候可以用到分组
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分组和嵌套示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <div id="d1">这是一个div标签</div> <p>这是一个p标签</p> </body> </html>
CSS程式码:
/*CSS程式码*/ #d1, p{ color:gold }
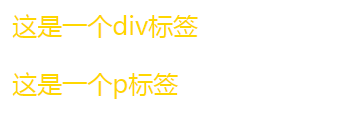
网页效果:

把多种选择器混合起来使用就是嵌套
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分组和嵌套示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <div class="c1"> <p>1</p> <p>2</p> <p>3</p> </div> </body> </html>
CSS程式码:
/*CSS程式码*/ .c1 p{ color:red }
网页效果:

像上面的组合选择器也都是有用到嵌套
CSS选择器的优先级
样式文件优先级:选择器都一样的情况下,谁靠近标签谁就生效,例一:
HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>选择器的优先级</title> <link rel="stylesheet" href="webCSS.css"> <link rel="stylesheet" href="webCSS2.css"> </head> <body> <div id="d1">我是一个div标签</div> <p>我是一个p标签</p> </body> </html>
第一个CSS档程式码:
/*CSS程式码*/ #d1, p{ color:red; }
第二个CSS档程式码:
/*CSS程式码*/ #d1, p{ color:gold; }
网页效果:

那如果把p标签中语句稍加改动
<p style="color:blue">我是一个p标签</p>
那这里的p标签就会变为蓝色,因此像这种内联样式(直接在标签里面写style)它的优先级最高

例二,HTML程式码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>选择器的优先级</title> <link rel="stylesheet" href="webCSS.css"> <link rel="stylesheet" href="webCSS2.css"> </head> <body> <div id="d1">我是一个div标签</div> <p id="p1">我是一个p标签</p> </body> </html>
第一个CSS档程式码:
/*CSS程式码*/ /*权重值为100 + 1*/
#d1, p{ color:red; } /*权重值为100*/ #p1{ color:deeppink; }
第二个CSS档程式码:
/*CSS程式码*/
/*权重100 + 1*/
#d1, p{ color:gold; }
网页效果:

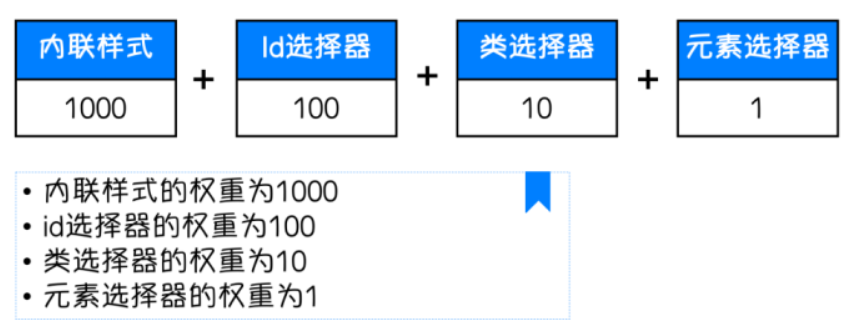
因为ID选择器的权重比元素选择器的权重更高所以最后的颜色是deepink,但是权重计算永不进位,比如说写了十个类选择器加起来就是100,但是按照规则它还是没有ID选择器来得大
另外如果想要让一种样式强制生效就可以使用!important(不推荐使用),会导致后期维护麻烦
/*CSS程式码*/ #d1, p{ color:blue!important; }