1.圆角的使用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 100px; 10 border: 1px solid red; 11 background-color: red; 12 /*添加圆角*/ 13 /*border-radius:10px; 一个值是四个角都一样*/ 14 /*border-radius:10px 30px; 15 第一个值左上 右下 第二个值右上 左下*/ 16 /*border-radius:10px 30px 60px; 17 第一个值是左上 第二个值是右上 和左下 第三个值是右下*/ 18 /*border-radius:10px 30px 60px 80px; 19 遵循左上 右上 右下 左下的顺序*/ 20 21 /*添加椭圆*/ 22 /*border-radius:100px/50px 23 添加/是用来设置当前不同方向的半径 24 水平方向x轴/垂直方向y轴 25 */ 26 border-radius:100px/50px; 27 28 29 /*添加某个角的圆角*/ 30 /*border-top-left-radius: 10px;*/ 31 32 /*设置某个角的不同方向上的不同圆角值*/ 33 /*border-top-left-radius: 100px 50px; 34 border-bottom-left-radius: 100px 50px;*/ 35 36 /*若果四个角的不同方向上的不同圆角值 37 分别是 38 水平方向的:左上 右上 右下 左下/垂直方向:左上 右上 右下 左下 39 */ 40 border-radius: 100px 80px 70px 60px/20px 50px 80px 90px; 41 } 42 </style> 43 </head> 44 <body> 45 <div></div> 46 </body> 47 </html>
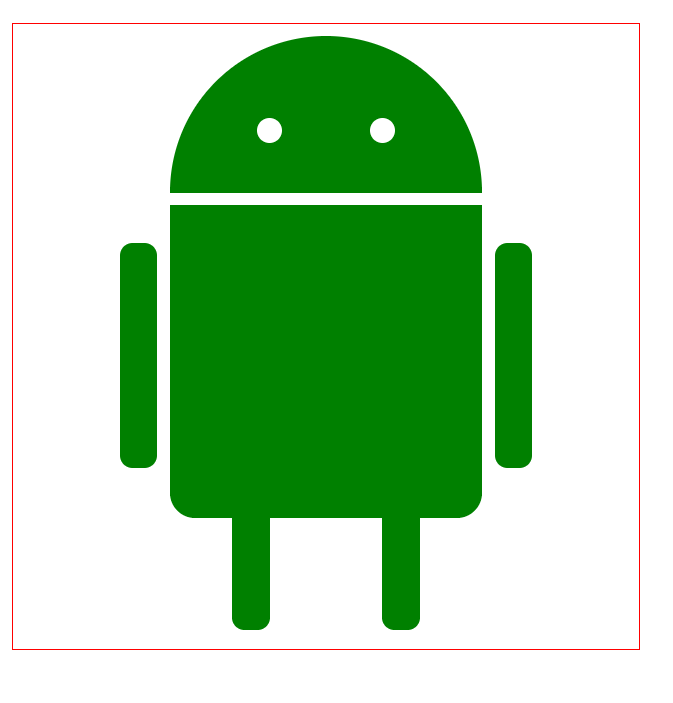
2.安卓机器人小案例:结合伪元素实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 margin: 0; 9 height: 0; 10 } 11 .content{ 12 width: 500px; 13 height: 500px; 14 border: 1px solid red; 15 margin: 50px auto; 16 } 17 .an_header{ 18 width: 250px; 19 height: 125px; 20 background-color: green; 21 margin: 10px auto; 22 border-radius: 125px 125px 0 0; 23 position: relative; 24 } 25 .an_header::before,.an_header::after{ 26 content: ""; 27 width: 20px; 28 height: 20px; 29 border-radius: 10px; 30 background-color: #fff; 31 position: absolute; 32 bottom: 40px; 33 } 34 .an_header::before{ 35 left: 70px; 36 } 37 .an_header::after{ 38 right: 70px; 39 } 40 .an_body{ 41 width: 250px; 42 height: 250px; 43 background-color: green; 44 border-radius: 0 0 20px 20px; 45 margin: 0px auto; 46 position: relative; 47 } 48 .an_body::before, 49 .an_body::after{ 50 content: ""; 51 width: 30px; 52 height: 180px; 53 position: absolute; 54 background-color: green; 55 top: 30px; 56 border-radius: 10px; 57 } 58 .an_body::before{ 59 left: -40px; 60 } 61 .an_body::after{ 62 right: -40px; 63 } 64 .an_footer{ 65 width: 250px; 66 height: 100px; 67 margin: 0px auto; 68 position: relative; 69 } 70 .an_footer::before, 71 .an_footer::after{ 72 content: ""; 73 width: 30px; 74 height: 90px; 75 position: absolute; 76 background-color: green; 77 top: 0px; 78 border-radius: 0 0 10px 10px; 79 } 80 .an_footer::before{ 81 left: 50px; 82 } 83 .an_footer::after{ 84 right: 50px; 85 } 86 </style> 87 </head> 88 <body> 89 <div class="content"> 90 <div class="an_header"></div> 91 <div class="an_body"></div> 92 <div class="an_footer"></div> 93 </div> 94 </body> 95 </html>
效果图: