1: 永远不要眼高手低,看起来很简单,但是你从来没有去动手试一下,就不知道其中真正需要注意的许多细节,
2:完整code如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <script src="../node_modules/vue/dist/vue.js"></script> 9 10 </head> 11 12 <body> 13 <div id="app"> 14 <div> 15 <p><label for="inputid"><input type="text" v-model="inputid" v-bind:disabled="disableflag!=0"></label></p> 16 <p><label for="inputname"><input type="text" v-model="inputname"></label></p> 17 <p><button v-on:click="submitbtn">操作按钮</button></p> 18 </div> 19 <table border="1"> 20 <thead> 21 <tr> 22 <th>编号</th> 23 <th>姓名</th> 24 <th>时间</th> 25 <th>操作</th> 26 </tr> 27 </thead> 28 <tbody> 29 <tr v-for="(item,index) in historys" :key="item.id"> 30 <td>{{item.id}}</td> 31 <td>{{item.name}}</td> 32 <td>{{item.cdate}}</td> 33 <td><a href="javascript:;" v-on:click.prevent="edit(item.id)">编辑{{item.id}}</a> | <a href="javascript:;" v-on:click.prevent="deleteSoft(item.id,index)">删除</a></td> 34 </tr> 35 </tbody> 36 </table> 37 </div> 38 39 <script> 40 var app = new Vue({ 41 el: "#app", 42 data: { 43 inputid: "", 44 inputname: "", 45 disableflag: 0, 46 addorEdit: false, 47 historys: [{ 48 id: 1, 49 name: "三国演义", 50 cdate: "1881-01-10" 51 }, { 52 id: 2, 53 name: "水浒传", 54 cdate: "1891-11-21" 55 }, { 56 id: 3, 57 name: "聊斋异志", 58 cdate: "1895-2-13" 59 }, { 60 id: 4, 61 name: "大宋提刑官", 62 cdate: "1899-01-18" 63 }] 64 }, 65 methods: { 66 edit: function(id) { //点击编辑获取该行的数据 67 var getone = this.historys.filter(function(item) { 68 return item.id == id; 69 })[0]; 70 console.log(getone.id + ",name=" + getone.name); 71 this.inputid = getone.id; 72 this.inputname = getone.name; 73 this.disableflag = 1; 74 this.addorEdit = true; 75 }, 76 deleteSoft: (id, index) => { //splice删除操作 77 console.log(this); //windows对象 78 console.log("index=" + index); 79 var getone = this.app.historys.filter(function(item) { 80 return item.id == id; 81 }); 82 var getfindIndex = this.app.historys.findIndex(function(item) { //也可以这样来找到索引 83 return item.id == id; 84 }); 85 console.log("getfindIndex=" + getfindIndex); // 86 console.log(getone[0].id + ",name=" + getone[0].name); 87 this.app.historys.splice(index, 1); //在数据中的第几个索引开始删除几个 88 console.log("删除成功"); 89 }, 90 submitbtn: function() { 91 console.log(this); 92 var getinputid = this.inputid; 93 var getinputname = this.inputname; 94 95 console.log(getinputid + "," + getinputname); 96 this.disableflag = 0; 97 if (this.addorEdit) { //编辑 98 if (this.isEmptyorNull(getinputid) || this.isEmptyorNull(getinputname)) { 99 alert("id和名称不可以为空"); 100 return; 101 } 102 var geteditobj = this.historys.filter(function(item) { 103 return item.id == getinputid; 104 }); 105 geteditobj[0].name = getinputname; //这里需要加上下标 106 console.log("编辑成功"); 107 this.inputid = ""; 108 this.inputname = ""; 109 } else { 110 if (this.isEmptyorNull(getinputname)) { 111 alert("名称不可以为空"); 112 return; 113 } 114 var listid = []; 115 this.historys.forEach(function(item) { 116 listid.push(item.id); 117 }) 118 var getMaxid = Math.max(...listid) + 1; //查找出最大的id 119 console.log("getMaxid:" + getMaxid); 120 this.historys.push({ 121 id: getMaxid, 122 name: getinputname, 123 cdate: "1998-10-12" 124 }); 125 console.log("新增成功"); 126 } 127 this.addorEdit = false; 128 }, 129 isEmptyorNull: function(str) { 130 if (str == "" || str == "undefined" || str == null) { 131 return true; 132 } 133 return false; 134 } 135 } 136 137 }) 138 </script> 139 </body> 140 141 </html>

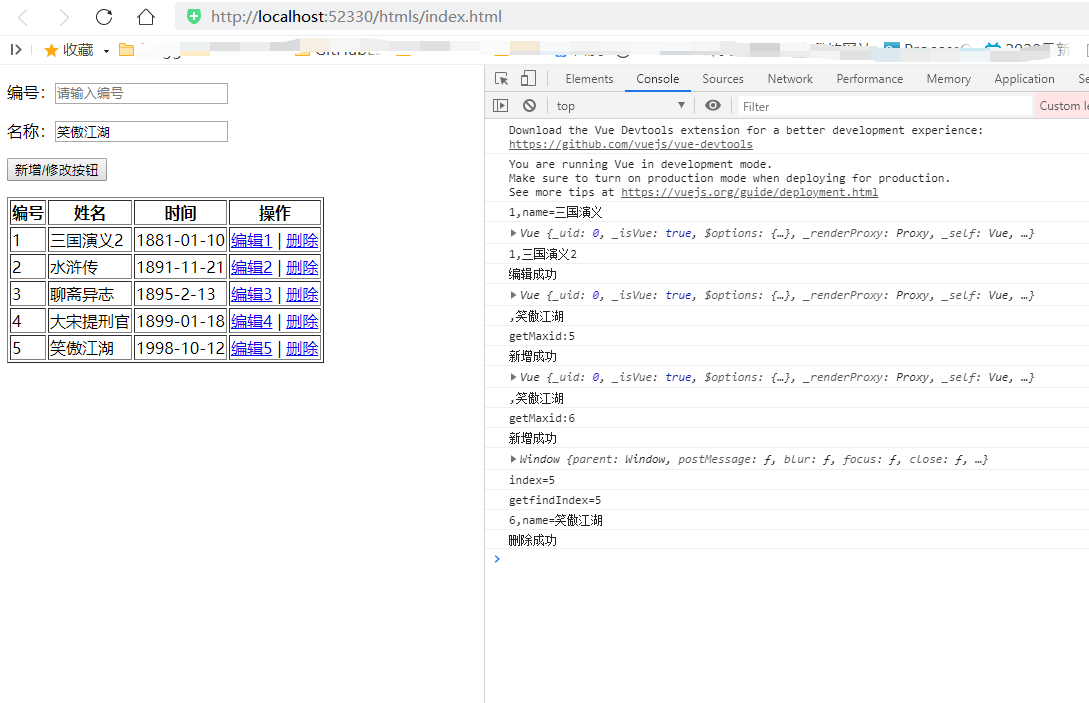
3:测试效果如下

4:总结: 需要动手实操