文章来自:https://www.cnblogs.com/breezeljm/p/6138763.html
1、parseInt函数
定义:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/parseInt
语法:parseInt(string [ , radix])
参数:
string:要被解析的值。如果参数不是一个字符串,则将其转换为字符串。字符串开头的空白符将会被忽略。
radix:一个2到36之间的整数值,用于指定转换中采用的基数。
如果省略该参数或者为0,则数字将以 10 为基础来解析。
如果string以 “0x” 或 “0X” 开头,将以 16 为基数。
如果string以“0” 开头,在ECMA3中被认为是8进制;但是在ECMA5中已经强制规定此情况默认是10进制
如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。
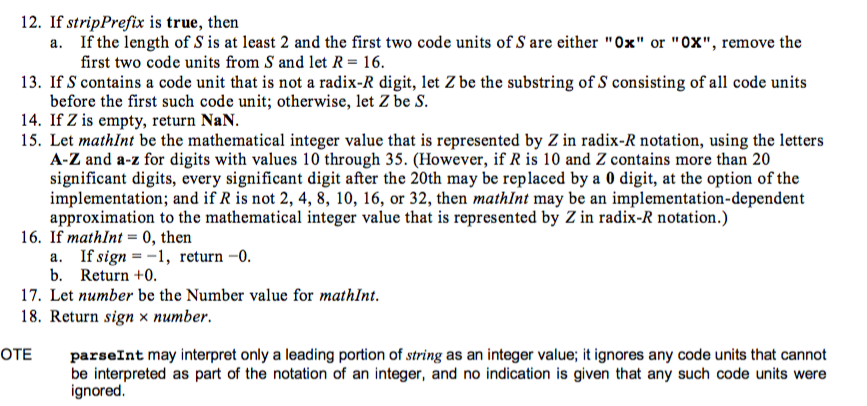
在ECMA规范中,对于parseInt函数解析字符串为数字的步骤如下:


看看V8中parseInt函数的源码:【只列出一部分,如需要查看请参见V8中src/conversions-inl.h和src/compiler/js-builtin-reducer.cc】
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
if (radix == 0) { //如果传入radix是0,则以10进行处理 // Radix detection. radix = 10; if (*current == '0') { ++current; if (current == end) return SignedZero(negative); if (*current == 'x' || *current == 'X') { radix = 16; ++current; if (current == end) return JunkStringValue(); } else { leading_zero = true; } } } else if (radix == 16) { //16进制 if (*current == '0') { // Allow "0x" prefix. ++current; if (current == end) return SignedZero(negative); if (*current == 'x' || *current == 'X') { ++current; if (current == end) return JunkStringValue(); } else { leading_zero = true; } } } if (radix < 2 || radix > 36) return JunkStringValue(); //radix不在2~36之间的处理 |
例如解析:
parseInt('0101' , 1) => NaN
parseInt('453' , 2) => NaN 因为453不符合二进制数字,所以无法转换出正确的数字
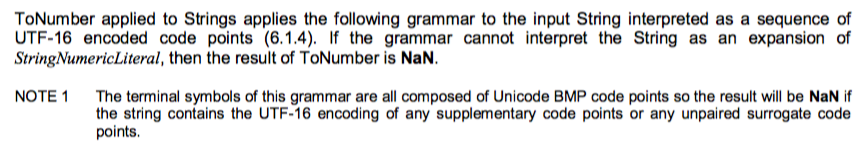
2、Number()函数
定义:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number
计算步骤:


两种方法的区别:
参考链接:http://www.w3school.com.cn/js/pro_js_typeconversion.asp

用 Number() 进行强制类型转换,并且是转换整个字符串值,如果整个字符串不能转换成数字,则输出NaN。
例如:
parseInt('01a02', 10) => 1 parseInt('1.22.22', 10) => 1 parseInt('1.22' , 10) => 1
Number('01a02') => NaN Number('1.22.22') => NaN Number('1.22') => 1.22
JS中数字利用parseInt进行转换成整数:
由parseInt中定义:parseInt是用于将字符串根据基数转换成整数,如果传入参数不是字符串,会首先利用toString方法转换为字符串,再转换为整数
例子:
parseInt(0.000001) => 0 parseInt('0.000001') => 0
parseInt(0.0000001) => 1 parseInt('0.0000001') => 0
转换0.000001和0.0000001数字时出现结果不同,那么先将看看这两个数字转换为字符串的结果:
var a = 0.000001 ; a.toString() ; => '0.000001'
var b = 0.0000001 ; b.toString() ; => '1e-7'
由此不难看出:为什么会出现上述结果。
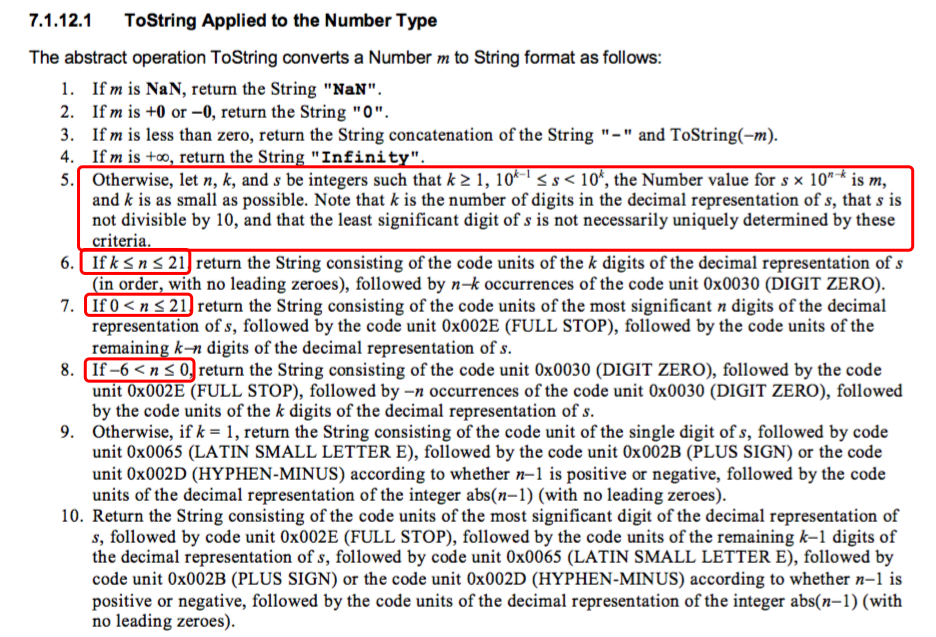
究其原因:在ECMA规范中

可以解释0.000001和0.0000001转换为字符串后的不同结果。
所以在日常使用parseInt函数时:常用的情况无非为将字符串转换为整数或者将数字转换为整数,所以在使用将数字转换为整数时,最好需要进行判断