前言
前面已经把环境搭建好了,现在开始使用 Selenium 中的 Webdriver 框架编写自动化代码脚本,我们常见的在浏览器中的操作都会有相对应的类方法,这些方法需要定位才能操作元素,不同网页的元素也不同,可以根据自己情况选择使用不同的类方法。下面开始学习元素定位;
第一步在项目文件夹中创建一个Python包文件夹:


第二步New一个后缀为.py的Python文件写一段代码,先感受一下代码吧!写完以后Ctrl+Shift+F10运行代码:



# -*- coding:utf-8 –*- from selenium import webdriver # 从selenium模块中导入webdrive类 driver = webdriver.Chrome() # 定义新的变量名,打开浏览器 driver.maximize_window() # 浏览器窗口最大化 driver.get("https://baidu.com") # 打开百度网址 # 定位百度首页的搜索框,然后在搜索框中输入Selenium driver.find_element_by_id('kw').send_keys('Selenium')
# 定位百度首页的百度一下,然后点击一下 driver.find_element_by_id('su').click()
浏览不同的网页元素也不同,可以选择使用最合适你的情况的方法使用,下面介绍Selenium其中的16种定位方法:
WebDriver8种基本元素定位方式:
id定位:find_element_by_id(self, id_)
name定位:find_element_by_name(self, name)
class定位:find_element_by_class_name(self, name)
tag定位:find_element_by_tag_name(self, name)
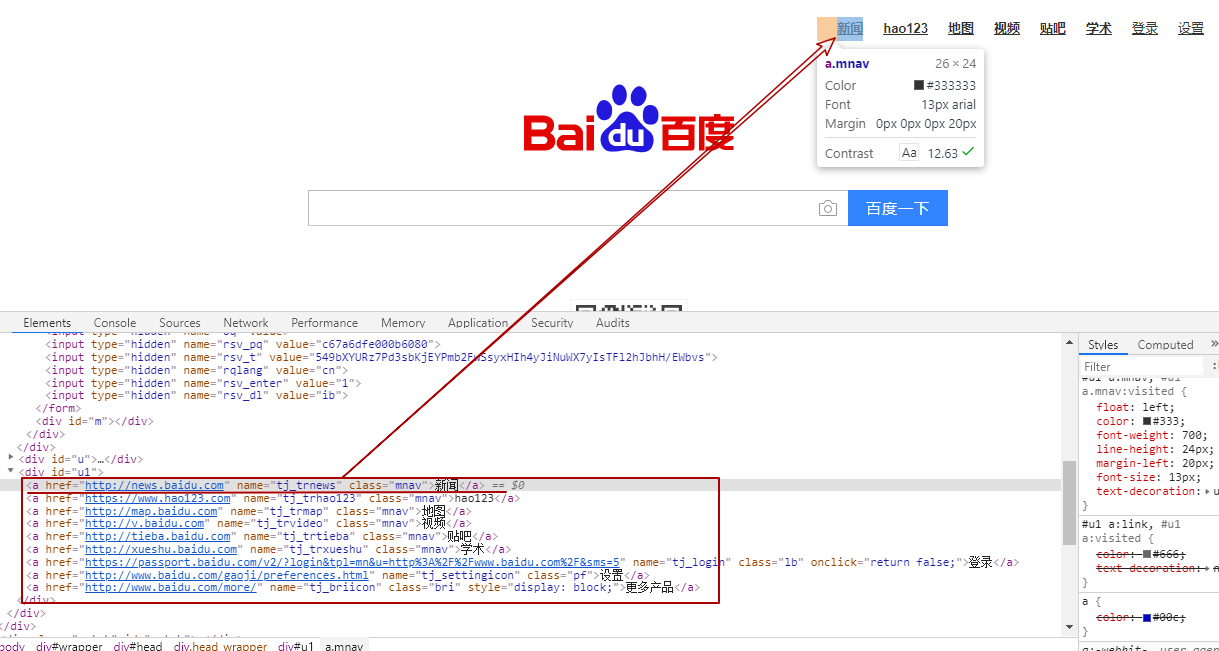
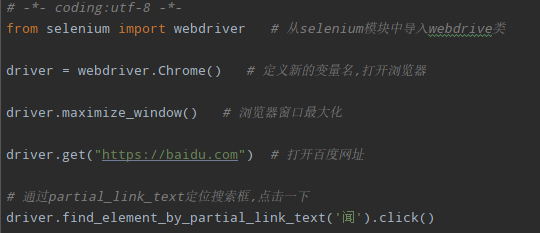
link定位:find_element_by_link_text(self, link_text)
partial_link定位:find_element_by_partial_link_text(self, link_text)
xpath定位:find_element_by_xpath(self, xpath)
css定位:find_element_by_css_selector(self, css_selector)
这8种其实和上面的8种一样的只不过后者是以复数形式出现(这些复数定位方法会返回一个列表的值):
id复数定位:find_elements_by_id(self, id_)
name复数定位:find_elements_by_name(self, name)
class复数定位:find_elements_by_class_name(self, name)
tag复数定位:find_elements_by_tag_name(self, name)
link复数定位:find_elements_by_link_text(self, text)
partial_link复数定位:find_elements_by_partial_link_text(self, link_text)
xpath复数定位:find_elements_by_xpath(self, xpath)
css复数定位:find_elements_by_css_selector(self, css_selector)
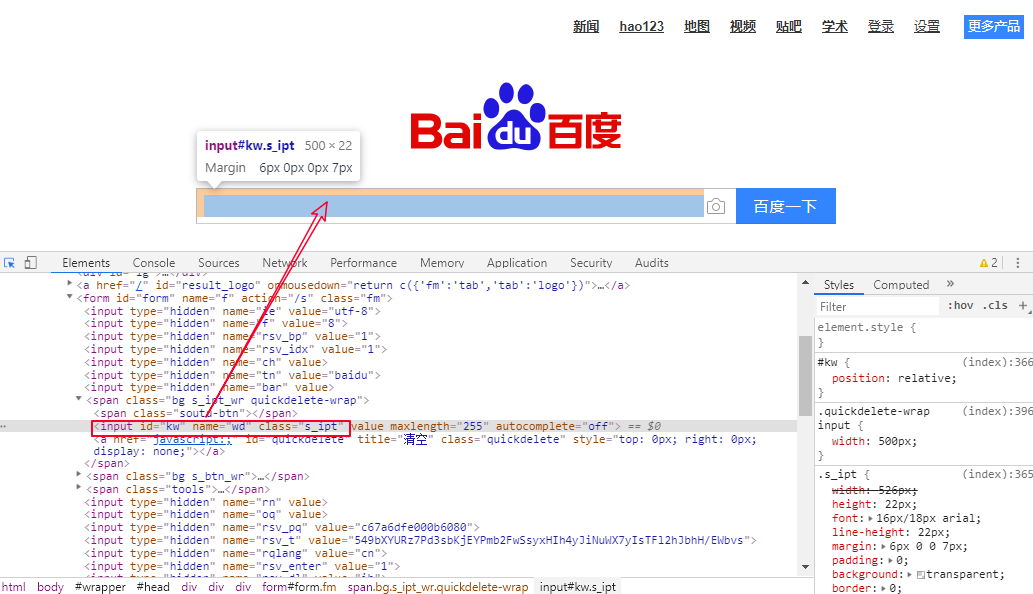
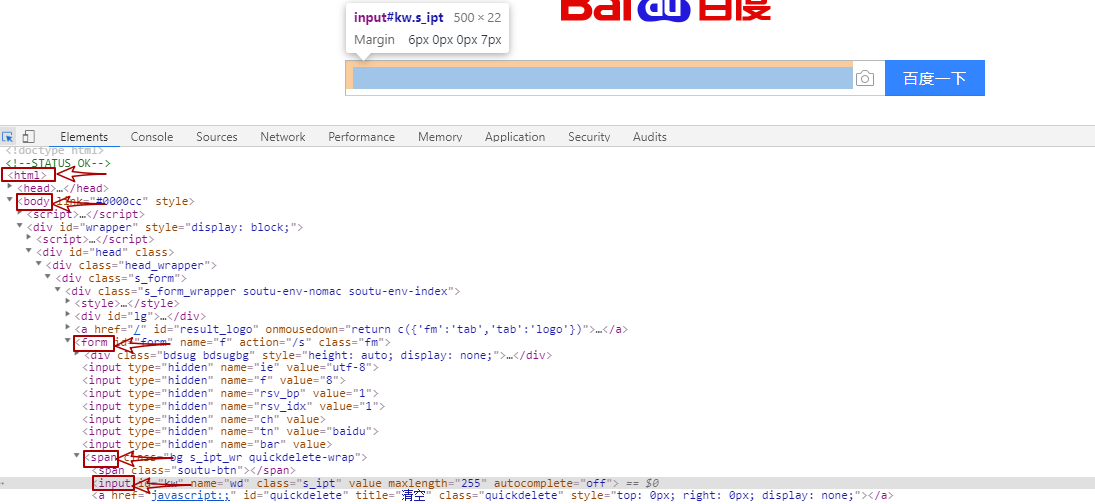
以百度为例这张图是百度输入框的,一眼看过去就看到了三种定位方式:

1. 通过id定位:

driver.find_element_by_id('kw').send_keys('Selenium')
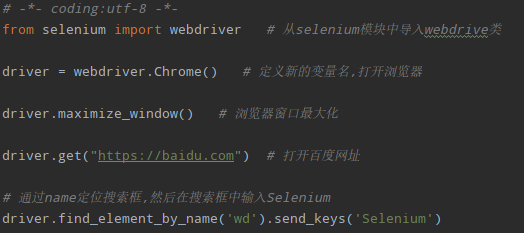
2. 通过name定位:

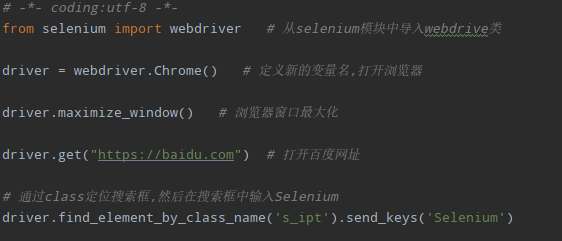
3. 通过class定位:

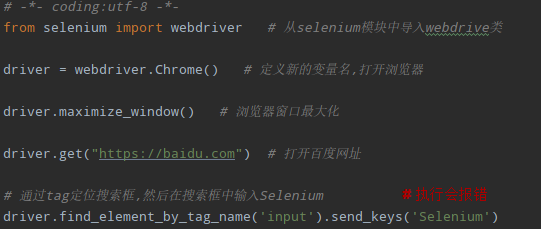
tag其实是通过标签名去定位的,一般情况下一个页面会存在大量相同的标签名这种定位方式不是很实用,所以用的也就比较少;



6.

7.
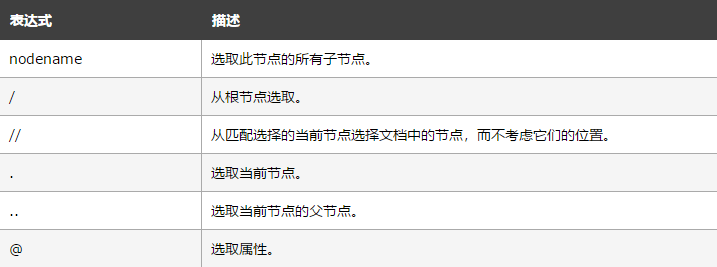
xpath是XML路径语言,它可以用来确定xml文档中的节点元素位置,通过元素的路径来完成对元素的查找。HTML就是XML的一种实现方式,可以自行选择绝对路径和相对路径作为匹配的路径

(*)= 匹配任何元素节点;(@*)= 匹配任何属性节点
-
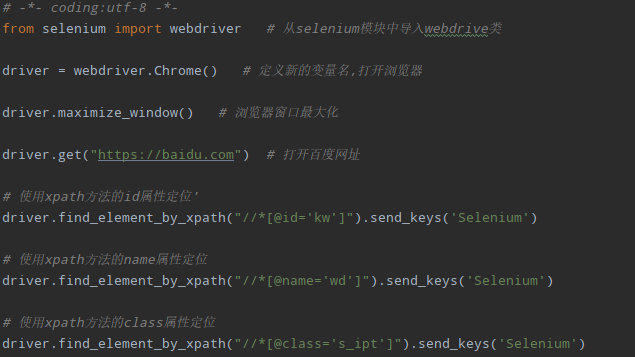
xpath可以使用id,name,class元素进行定位:

# 使用xpath方法的id属性定位
driver.find_element_by_xpath("//*[@id='kw']").send_keys('Selenium')# 使用xpath方法的name属性定位
driver.find_element_by_xpath("//*[@name='wd']").send_keys('Selenium')# 使用xpath方法的class属性定位
driver.find_element_by_xpath("//*[@class='s_ipt']").send_keys('Selenium') -
除了使用class,id,name定位,也可以手动选取节点来进行定位:

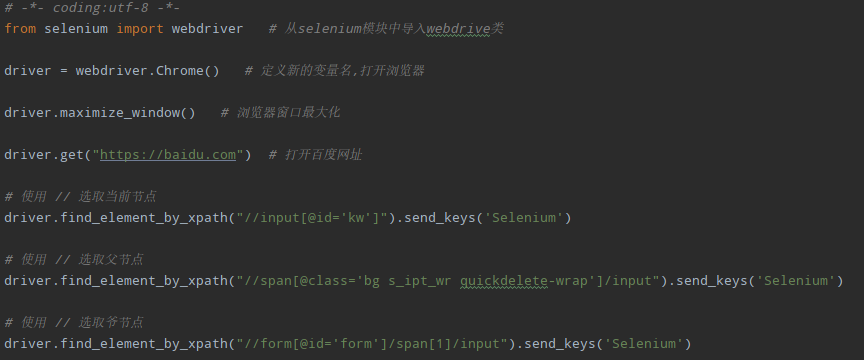
# 使用 // 选取当前节点
driver.find_element_by_xpath("//input[@id='kw']").send_keys('Selenium')# 使用 // 选取父节点
driver.find_element_by_xpath("//span[@class='bg s_ipt_wr quickdelete-wrap']/input").send_keys('Selenium')# 使用 // 选取爷节点
driver.find_element_by_xpath("//form[@id='form']/span[1]/input").send_keys('Selenium') -
使用绝对路径定位代码会很长,有其中一个元素发生变化就会失效。还有就是程序在运行的时候会检索会比较慢,剥丝抽茧一层层的找会很慢,不建议使用;


driver.find_element_by_xpath('html/body/div[1]/div[1]/div/div[1]/div/form/span[1]/input').send_keys('Selenium')
8.
- css也颇为强大xpath可以干的事css也可以干,css的语法更为简洁,更为高效。而相对初学者xpath看起来更直观,更好理解;
( ps:css的写法相对有些特殊,需要对css有一定的了解才能理解写法 )
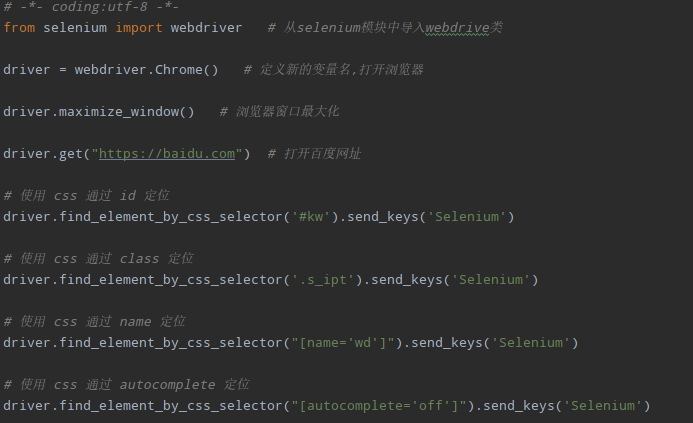
# 使用 css 通过 id 定位
driver.find_element_by_css_selector('#kw').send_keys('Selenium')# 使用 css 通过 class 定位
driver.find_element_by_css_selector('.s_ipt').send_keys('Selenium')# 使用 css 通过 name 定位
driver.find_element_by_css_selector("[name='wd']").send_keys('Selenium')# 使用 css 通过 autocomplete 定位
driver.find_element_by_css_selector("[autocomplete='off']").send_keys('Selenium') - css除了使用元素的属性定位也可以和xpath一样使用层级关系进行定位:

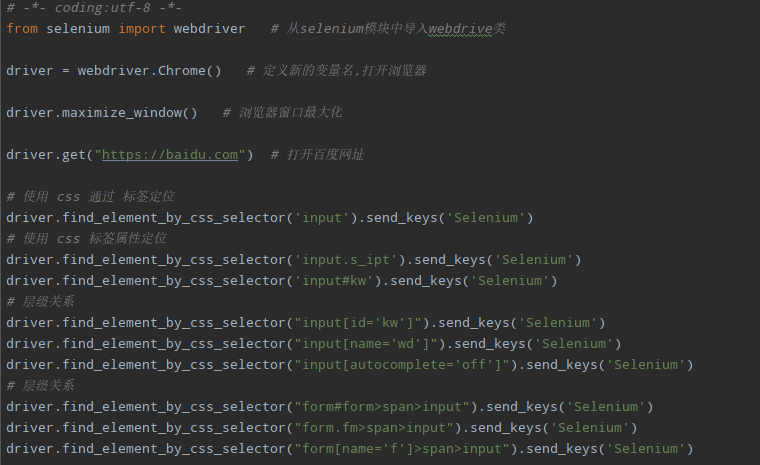
# 使用 css 通过 标签定位
driver.find_element_by_css_selector('input').send_keys('Selenium')
# 使用 css 标签属性定位
driver.find_element_by_css_selector('input.s_ipt').send_keys('Selenium')
driver.find_element_by_css_selector('input#kw').send_keys('Selenium') #
# 层级关系
driver.find_element_by_css_selector("input[id='kw']").send_keys('Selenium')
driver.find_element_by_css_selector("input[name='wd']").send_keys('Selenium')
driver.find_element_by_css_selector("input[autocomplete='off']").send_keys('Selenium')
# 层级关系
driver.find_element_by_css_selector("form#form>span>input").send_keys('Selenium')
driver.find_element_by_css_selector("form.fm>span>input").send_keys('Selenium')
driver.find_element_by_css_selector("form[name='f']>span>input").send_keys('Selenium')
本章说的是8种基本定位的方法,学会了8种基本可以满足日常使用了,其中xpath和css的定位方法远远不止我写的几种,想要深入了解xpath、css、复数定位的请访问Selenium的官方网站浏览相关的说明文档或者自行上度娘查找学习。