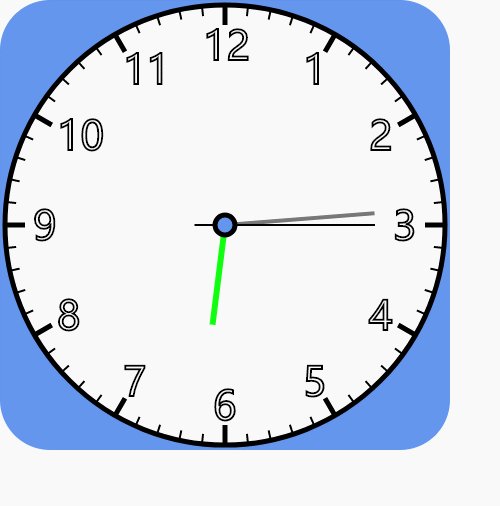
用canvas做时钟其实很简单,下面是我做出的效果:

是不是还挺漂亮的?
下面上代码:
html
<div class="whole"> <canvas id="canvas" width="450" height="450"></canvas> <canvas id="canvas1" width="300" height="300"></canvas> </div>
这里我用了两个canvas,第一个是用来显示刻度和数字的大圆,第二个是用来显示指针的小圆,因为指针的位置一秒要改变一次,如果用一个canvas,使用clearRect()时就要先清除所有元素再重新画一遍,用两个canvas只要清除指针就可以了
css
*{ margin: 0; padding: 0; } .whole{ width: 450px; height: 450px; position: relative; } #canvas{ background: cornflowerblue; border-radius: 50px; } #canvas1{ background: transparent; border-radius: 150px; position: absolute; left: 75px; top: 75px; z-index: 1; }
设置了一些样式,让钟表更好看
js
let canvas=document.getElementById('canvas');
let context=canvas.getContext('2d');
//绘制时钟轮廓
context.beginPath();
context.lineWidth=5;
context.arc(225,225,220,0,Math.PI*2);
context.fillStyle="#FFFFFF";
context.fill();
context.stroke();
//分刻度
context.beginPath();
context.lineWidth=2;
for(let i=0;i<60;i++){
context.save();
context.translate(225,225);
context.rotate(i*6*Math.PI/180);
context.moveTo(0,-210);
context.lineTo(0,-220);
context.restore();
}
context.closePath();
context.stroke();
//时刻度
context.beginPath();
context.lineWidth=5;
for(let i=0;i<12;i++){
context.save();
context.translate(225,225);
context.rotate(i*30*Math.PI/180);
context.moveTo(0,-200);
context.lineTo(0,-220);
context.restore();
}
context.closePath();
context.stroke();
//数字
let num=['12','1','2','3','4','5','6','7','8','9','10','11'];
context.beginPath();
context.lineWidth=2;
for(let i=0;i<12;i++){
context.font="40px Microsoft Yahei";
if(i===0){
context.strokeText(num[i],203+180*Math.sin(Math.PI/6*i),240-180*Math.cos(Math.PI/6*i));
}else{
context.strokeText(num[i],213+180*Math.sin(Math.PI/6*i),240-180*Math.cos(Math.PI/6*i));
}
}
context.stroke();
//绘制第二个canvas
let canvas1=document.getElementById('canvas1');
let context1=canvas1.getContext('2d');
//指针中心
context1.lineWidth=5;
context1.beginPath();
context1.arc(150,150,10,0,Math.PI*2);
context1.fillStyle="cornflowerblue";
context1.fill();
context1.stroke();
function fun(){
let time=new Date();
let minutes=time.getMinutes();
let hours=time.getHours();
let second=time.getSeconds();
let min=minutes*60+second;
let hou=hours*60*60+min;
context1.clearRect(0,0,300,300);
//时针
context1.save();
context1.lineWidth=6;
context1.strokeStyle="#0FFF0F";
context1.borderRadius=5;
context1.beginPath();
context1.translate(150,150);
context1.rotate(hou*1/120*Math.PI/180);
context1.moveTo(0,-100);
context1.lineTo(0,0);
context1.closePath();
context1.stroke();
context1.restore();
//分针
context1.save();
context1.lineWidth=4;
context1.strokeStyle="#777777";
context1.beginPath();
context1.translate(150,150);
context1.rotate(min*1/10*Math.PI/180);
context1.moveTo(0,-300);
context1.lineTo(0,0);
context1.closePath();
context1.stroke();
context1.restore();
//秒针
context1.save();
context1.lineWidth=2;
context1.beginPath();
context1.translate(150,150);
context1.rotate(second*6*Math.PI/180);
context1.moveTo(0,-300);
context1.lineTo(0,30);
context1.closePath();
context1.stroke();
context1.restore();
//指针中心
context1.lineWidth=5;
context1.beginPath();
context1.arc(150,150,10,0,Math.PI*2);
context1.fillStyle="cornflowerblue";
context1.fill();
context1.stroke();
}
let timer=setInterval(fun,1000);
用canvas作图最重要的就是考虑好层次关系,先画什么,在画什么,先画以白色作为填充的圆,再画刻度,再画数字,再画第二个canvas,先画时针,再画分针,再画秒针,再画中心的小圆,这要层次感就很清晰,否则秒针动着动着就被分针遮住了,就不好看了。
除了画之外最重要的就是时间了,要使钟表随时间动起来需要定时器,每秒运行一次fun函数
时针,分针,秒针每秒都要动,但是各自转动的角度都不同
//时针 context1.save(); context1.lineWidth=6; context1.strokeStyle="#0FFF0F"; context1.borderRadius=5; context1.beginPath(); context1.translate(150,150); context1.rotate(hou*1/120*Math.PI/180); context1.moveTo(0,-100); context1.lineTo(0,0); context1.closePath(); context1.stroke(); context1.restore(); //分针 context1.save(); context1.lineWidth=4; context1.strokeStyle="#777777"; context1.beginPath(); context1.translate(150,150); context1.rotate(min*1/10*Math.PI/180); context1.moveTo(0,-300); context1.lineTo(0,0); context1.closePath(); context1.stroke(); context1.restore(); //秒针 context1.save(); context1.lineWidth=2; context1.beginPath(); context1.translate(150,150); context1.rotate(second*6*Math.PI/180); context1.moveTo(0,-300); context1.lineTo(0,30); context1.closePath(); context1.stroke(); context1.restore();
用translate方法设置转动的中心,用rotate方法设置转动角度,用save和restore方法保存和恢复原来的canvas形态
这样就完成了一个时钟的制作