作用
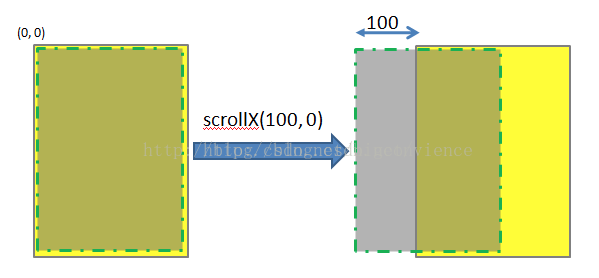
这个类封装了滚动操作,如帮我们处理手指抬起来时候的滑动操作。与ViewGroup的scrollTo(),scrollBy()的生硬式移动,Scroller提供了一个更加柔和的移动效果。Scroller的坐标系跟平常我们见到的View的坐标系不太一样,Scroller向左滑值为正,向上滑为正。
注意移动的是View中的内容如图:

常用方法
-
public void abortAnimation ():取消当前的滑动动画
-
public boolean computeScrollOffset ():判断当前的滑动是否结束
-
public final int getCurrX ():获取Scroller当前水平滚动的位置,距离原点X方向的绝对值
-
public final int getCurrY ():获取Scroller当前水平滚动的位置,距离原点Y方向的绝对值
-
public final int getStartX ():起始点在X方向距离原点的绝对距离
-
public final int getStartY ():起始点在Y方向距离原点的绝对距离
-
public final boolean isFinished ():停止滚动返回true,否则返回false
-
public void startScroll (int startX, int startY, int dx, int dy):
以提供的起始点和将要滑动的距离开始滚动。滚动会使用缺省值250ms作为持续时间。 -
public void startScroll (int startX, int startY, int dx, int dy, int duration):以提供的起始点和将要滑动的距离开始滚动。
-
public void computeScroll() {
//由父视图调用用来请求子视图根据偏移值 mScrollX,mScrollY重新绘制,该方法为空方法 ,自定义ViewGroup必须实现方法体 ,该方法的调用在onDraw()方法中触发
-
自定义ViewGroup必须实现方法体 ,该方法的调用在onDraw()方法中触发
@Override
protected void dispatchDraw(Canvas canvas){
...
for (int i = 0; i < count; i++) {
final View child = children[getChildDrawingOrder(count, i)];
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null) {
more |= drawChild(canvas, child, drawingTime);
}
}
}
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
...
child.computeScroll();
...
}
相关知识点
View中的方法:
getScrollX()、getScrollY():
这两个方法得到的是偏移量,是相对自己初始位置的滑动偏移距离,只有当有scroll事件发生时,这两个方法才能有值。
值的正负符合Scroller下的定义
mScrollX为正代表着当前内容相对于初始位置向左偏移了mScrollX的距离
mScrollX为负表示当前内容相对于初始位置向右偏移了mScrollX的距离。
scrollTo(int x ,int y): 相对于初始位置来进行移动的
scrollBy(int x ,int y): 相对于上一次移动的距离来进行本次移动
scrollBy其实还是依赖于scrollTo的,如下源码:
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
可以看到,使用scrollBy其实就是省略了我们在计算scrollTo参数时的第三步而已,因为scrollBy内部已经自己帮我加上了第三步的计算。因此scrollBy的作用就是相当于在上一次的偏移情况下进行本次的偏移。
VelocityTracker:根据触摸位置计算每像素的移动速率
- public void addMovement (MotionEvent ev):添加触摸对象MotionEvent , 用于计算触摸速率。
- public void computeCurrentVelocity (int units):以每像素units单位考核移动速率,赋予值1000即可。
- public float getXVelocity ():获得X轴方向的移动速率
ViewConfiguration: 获得一些关于timeouts、sizes、distances的标准常量值
- public int getScaledEdgeSlop():获得一个触摸移动的最小像素值。也就是说,只有超过了这个值,才代表我们该滑屏处理了。
- public static int getLongPressTimeout():获得一个执行长按事件监onLongClickListener()的值。也就是说,对某个View按下触摸时,只有超过了这个时间值在,才表示我们该对该View回调长按事件了;否则,小于这个时间点松开手指,只执行onClick监听
ViewGroup中Scroller的工作流程
- 在ViewGroup的构造函数中初始化Scroller,VelocityTracker,获得最小滑动距离,定义最小滑动速率等
- 在ViewGroup的onTouchEvent()ACTION_UP中调用mScroller.startScroll(),紧接着调用invalidate()。
注意ACTION_MOVE中中的滑动交由scrollBy()来处理。 - 接上一步invalidate(),该方法会出发onDraw(),这个方法就会调用我们自己实现的computeScroll(),如下
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
// 产生了动画效果,根据当前值 每次滚动一点
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//此时同样也需要刷新View ,否则效果可能有误差
postInvalidate();
}else
Log.i(TAG, "have done the scoller -----");
}
- 可以看到computeScroll()中调用了postInvalidate(),这样就会循环调用第三步,直到动画完成
注意该流程中VelocityTracker,最小滑动速率,主要是考虑到我们根据最小滑动速率来定义快速滑动和非快速滑动
简单小例子:仿ViewPager实现水平滑动
public class ScrollerLayout extends ViewGroup {
private Scroller mScroller;
private int mTouchSlop;//判定为拖动的最小移动像素数
private float mXDown;//手机按下时的屏幕坐标
private float mXMove;//手机当时所处的屏幕坐标
private float mXLastMove;
private int leftBorder;
private int rightBorder;
public ScrollerLayout(Context context, AttributeSet attrs) {
super(context, attrs);
// 第一步,创建Scroller的实例
mScroller = new Scroller(context);
ViewConfiguration configuration = ViewConfiguration.get(context);
// 获取TouchSlop值
mTouchSlop = ViewConfigurationCompat.getScaledPagingTouchSlop(configuration);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//以下代码也可以这样写measureChildren(widthMeasureSpec,heightMeasureSpec);
for (int i = 0; i < getChildCount(); i++) {
View childView = getChildAt(i);
measureChild(childView, widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (changed) {
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
// 在水平方向上进行布局子控件
childView.layout(i * childView.getMeasuredWidth(), 0, (i + 1) * childView.getMeasuredWidth(), childView.getMeasuredHeight());
}
// 初始化左右边界值
leftBorder = getChildAt(0).getLeft();
rightBorder = getChildAt(getChildCount() - 1).getRight();
}
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mXDown = ev.getRawX();
mXLastMove