自从之前发布了《Android 实现书籍翻页效果----完结篇 》之后,收到了很多朋友给我留言,前段时间由于事情较多,博客写得太匆忙很多细节地方没有描述清楚。所以不少人对其中的地方有不少不明白之处,也有不少人 对其中出现的Bug进行了反馈。今天终于找出了段时间对这段时间的一些问题做个简单的总结。
之前给出的例子只是能使书籍进行简单的拖拽,没有实现翻页的动画效果,很多人希望我能加上这一个,所以首先我们就来说说这个翻页的动画。
其实翻页的动画很容易实现,只要在Touch抬起后不断的刷新mTouch.x , mTouch.y 的值就行了, 你可以使用handler,thread,也可以使用Scroller,我个人比较喜欢Scroller,这个比较简单。
新添两个函数:
- private void startAnimation(int delayMillis) {
- int dx, dy;
- // dx 水平方向滑动的距离,负值会使滚动向左滚动
- // dy 垂直方向滑动的距离,负值会使滚动向上滚动
- if (mCornerX > 0) {
- dx = -(int) (mWidth + mTouch.x);
- } else {
- dx = (int) (mWidth - mTouch.x + mWidth);
- }
- if (mCornerY > 0) {
- dy = (int) (mHeight - mTouch.y);
- } else {
- dy = (int) (1 - mTouch.y); // 防止mTouch.y最终变为0
- }
- mScroller.startScroll((int) mTouch.x, (int) mTouch.y, dx, dy,
- delayMillis);
- }
- public void computeScroll() {
- super.computeScroll();
- if (mScroller.computeScrollOffset()) {
- float x = mScroller.getCurrX();
- float y = mScroller.getCurrY();
- mTouch.x = x;
- mTouch.y = y;
- postInvalidate();
- }
- }
接着在按下抬起时调用就行了
if (event.getAction() == MotionEvent.ACTION_UP) {
if (canDragOver()) { //判断是否可以翻页
startAnimation(1200);
} else {
mTouch.x = mCornerX - 0.09f; //如果不能翻页就让mTouch返回没有静止时的状态
mTouch.y = mCornerY - 0.09f; // - 0.09f是防止mTouch = 800 或mTouch= 0 要不在这些值时会出现BUG
}
还需要修改的地方是calcPoints() 这个函数,之前为了防止一个bug出现,添加了if (mBezierStart1.x < 0 || mBezierStart1.x > mWidth) {这个判断,但是在翻页动画时mTouch.x会小于0(从右向左翻时)或者mTouch.x>mWidth(从左往右)这时并不需要在进入这个函 数进行处理,所以要在这个情况时将其屏蔽,改为:
if (mTouch.x > 0 && mTouch.x < mWidth) {
if (mBezierStart1.x < 0 || mBezierStart1.x > mWidth) {
……}
}
经过上边的修改就可以完成动画效果了。
还有的童鞋想将这个做成一个电子书阅读器,但是不知道如何将txt中的内容转换为翻页所需的图片,并在翻页后进行切换。所以我新添加了一个简单的类 BookPageFactory,用来读取SD卡中的一个txt,并将读取的内容转换为一个bitmap用于显示。哈哈,这个只是一个功能很小的类,只是 给大家做个演示,起到抛砖引玉的作用。大家请根据自己所需的功能酌情修改。
源码附带的是一个简单的带翻页动画的电子书阅读器,大家测试时请将test.txt放于SD卡根目录下:
pagefactory.openbook("/sdcard/test.txt");
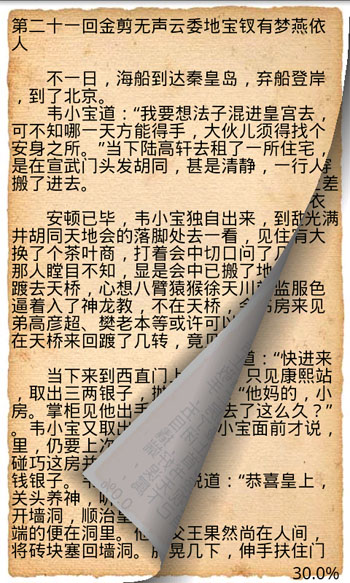
新的界面截图: