本次随笔是针对于近期一个月遇到的所有的情况所记录的问题以及解决方案总结;
一、事件委托
事件委托近期主要是针对于用js代码创建的动态html元素绑定事件的情况,给予该种情况分析和总结:
(1)绑定动态的html标签事件时,尽量不要将事件的绑定目标设定为动态html标签上,因为会出现这样的情况:当文件初始化的时候,会扫描DOM树,并且在这个时候会将事件绑定在成功扫描的DOM树的DOM节点上,这样就有一个问题了,我们绑定的事件如果是绑定在利用js动态创建的html标签上时,难免会有这样的情况——该html代码块并非在你一初始化就会选择创建并挂载到DOM树上的,而是通过一些特定的条件才会去动态创建和挂载到DOM树上的,例如你想用js动态创建一个弹窗;这样的话就不会在一开始的时候扫描到该元素,那么倘若将事件挂载到该目标身上,就会出现在一初始化的时候,由于扫描不到该目标元素而导致将该事件绑定到了一个在初始化时根本就不存在于DOM树节点,导致事件绑定失败,现象表现是在你后面创建该DOM节点后,想触发该事件时没有反应,触发失败;
这里提供两种解决方案:
a.将事件绑定在js动态创建的html代码块的一初始化就已经存在于DOM树上的父元素上,也就是事件委托;这里拿jQuery举例子,在jQuery的事件里面有个专用于事件委托的api:on;使用该方法就可以很轻松的实现解决以上的问题;jQuery手册链接:http://hemin.cn/jq/even.html;
b.可以将事件绑定在用js动态创建的html代码块上,但是绑定的时机一定是要出现在该html代码块已经挂载到DOM树上之后,这样才能保证事件绑定成功,具体为什么时间要是挂载到DOM树上之后,这个原因我刚刚在分析的时候已经阐述了,即在js动态创建的html代码块初始化时一并将事件绑定上去;
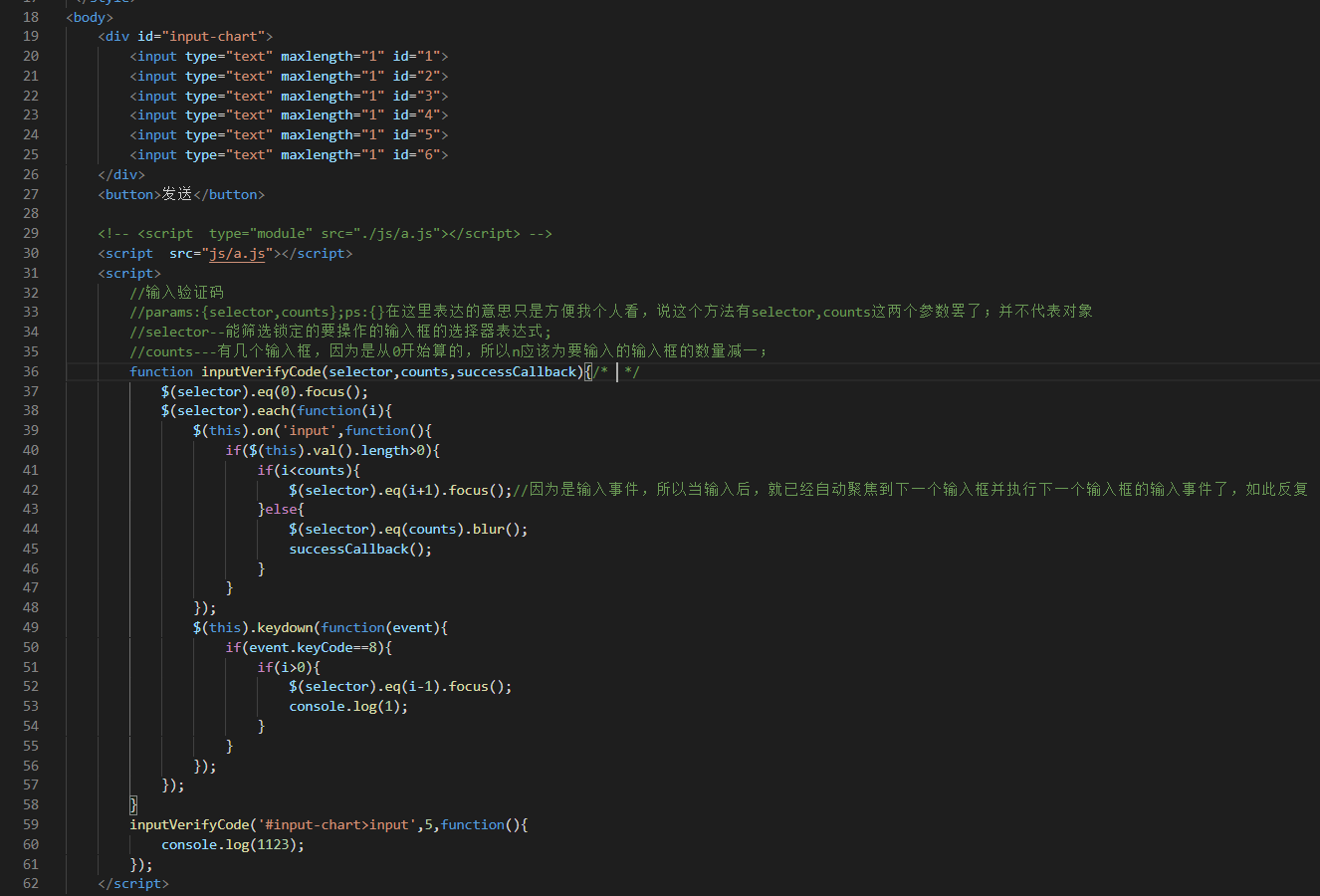
二、如何使几个并排的输入框在一个输入框里输入值后自动将焦点聚焦到下一个输入框里

三、关于目前已碰到的IOS的兼容性问题的坑:
1.在IOS端,部分元素的点击事件click触发没反应,失效;
解决方案:
(1)可以将点击事件改为toutchend,然后在事件里面加上已经'事件对象.preventDefualt()';
(2) 尽量在使用事件委托的时候,避免将委托的目标选定为document或者body上;
这里第1个问题的解决方案转载于链接:https://www.cnblogs.com/newbo/p/11350830.html;
2.在IOS端中文键盘输入的情况下,input事件偶尔会触发多次的情况
解决方案:
使用compositionend事件来监听,个人感觉这个事件是专门针对于中文输入法下设立的;该事件作用是在input框里输入完你对内容后,才会触发,这里不是说输入完后立马触发,而是中文输入情况下,打字确定打完后按下回车键或者空格键的时候,这个时候该事件就会认定为输入框的内容输入完成,便会触发该事件里面的事情;因为IOS的中文输入键盘在输入的时候有个坑:在输入的时候,不想其它的一些手机会是打字打完后再输入到输入框里,而是在边打的时候,拼音会暂定输入到输入框里,并且每个拼音之间还有空格;这里采用的是input事件和compositionend事件的混合使用,其实如果在不给input事件做触发限制的情况下(这里的触发限制是指的给input事件设定条件才让每次要满足一定条件才执行你想要的执行的事件,否则进入input事件时直接空过,什么都不做),input事件是不管在中文状态下或者英文输入状态下都会触发的,这样会有干扰,因此我们需要借助compositionend事件做一个开关值来控制input事件的执行时机;就我自己做的项目为例,怎样检测当前用户是英文状态下输入的还是中文键盘下输入的情况:
var input_state = false;//检测是否已经在中文键下完成输入的状态/* /
$('.popup-verify-img>input').on('input', function () {
var txyzm = $(this).val();
var length1, length2;
length1 = txyzm.length;/空格处理之前的字符串长度/
txyzm = txyzm.replace(/s/g, '');
length2 = txyzm.length;/空格处理过后的字符串长度*/
if (length1 != length2 || input_state == true) {
console.log('ok');
return;
}
Do something...
}
$('.popup-verify-img>input').on('compositionend', function () {
var txyzm = $(this).val();
input_state = true;
Do something...
}
通过检测输入时的字符串长度和输入后做了空格处理的字符串长度这两个长度是否相等来决策使用什么事件,同时联合如果有中文键盘输入和英文键盘交替的使用下情况,采取通过一个状态值来检测;