1. 圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。

border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
参数值可以为数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
2.盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
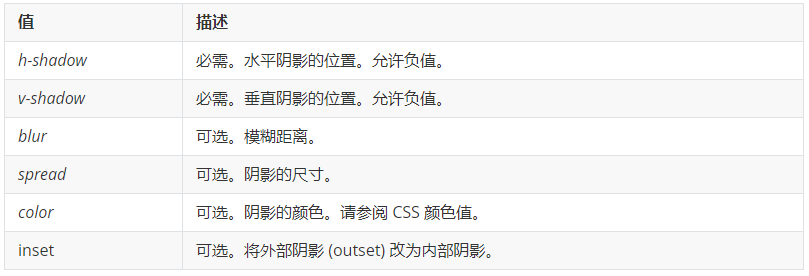
box-shadow: h-shadow v-shadow blur spread color inset;

注意:
1. 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
3.文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
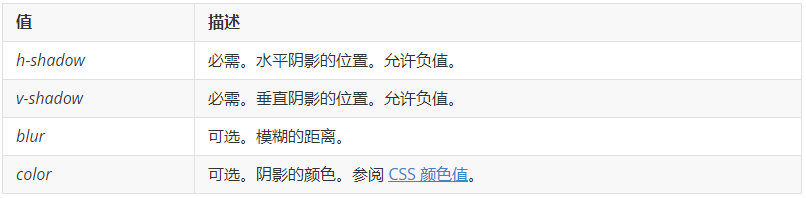
text-shadow: h-shadow v-shadow blur color;