1.项目搭建
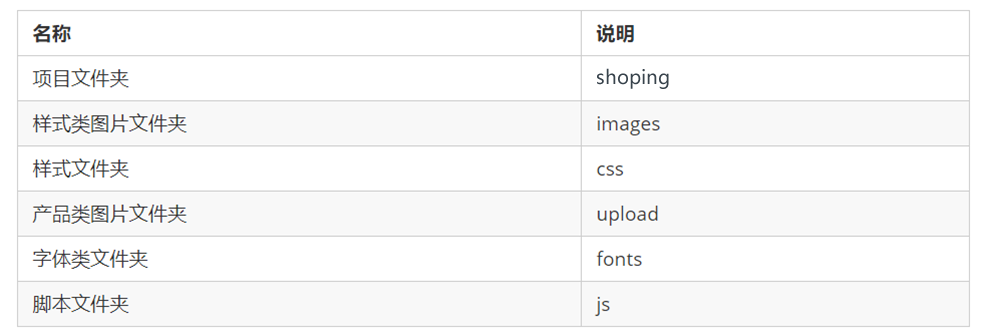
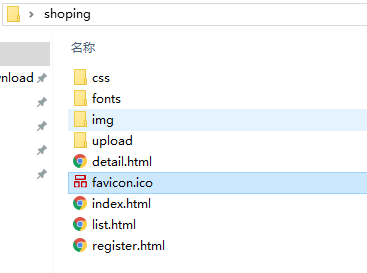
1. 需要创建如下文件夹:

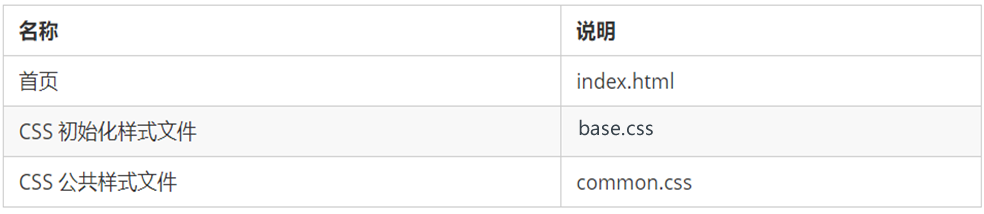
2. 需要创建如下文件:

有些网站的css初始化的不太提倡 * { margin: 0; padding: 0; }
比如新浪:(指明标签加载效率会更高)
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img{margin:0;padding:0}
3. 模块化开发
所谓的模块化:将一个项目按照功能划分,
一个功能一个模块,互不影响
模块化开发具有重复使用、更换方便等优点
代码也如此,有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用
这里最典型的应用就是 common.css 公共样式。写好一个样式,其余的页面用到这些相同的样式

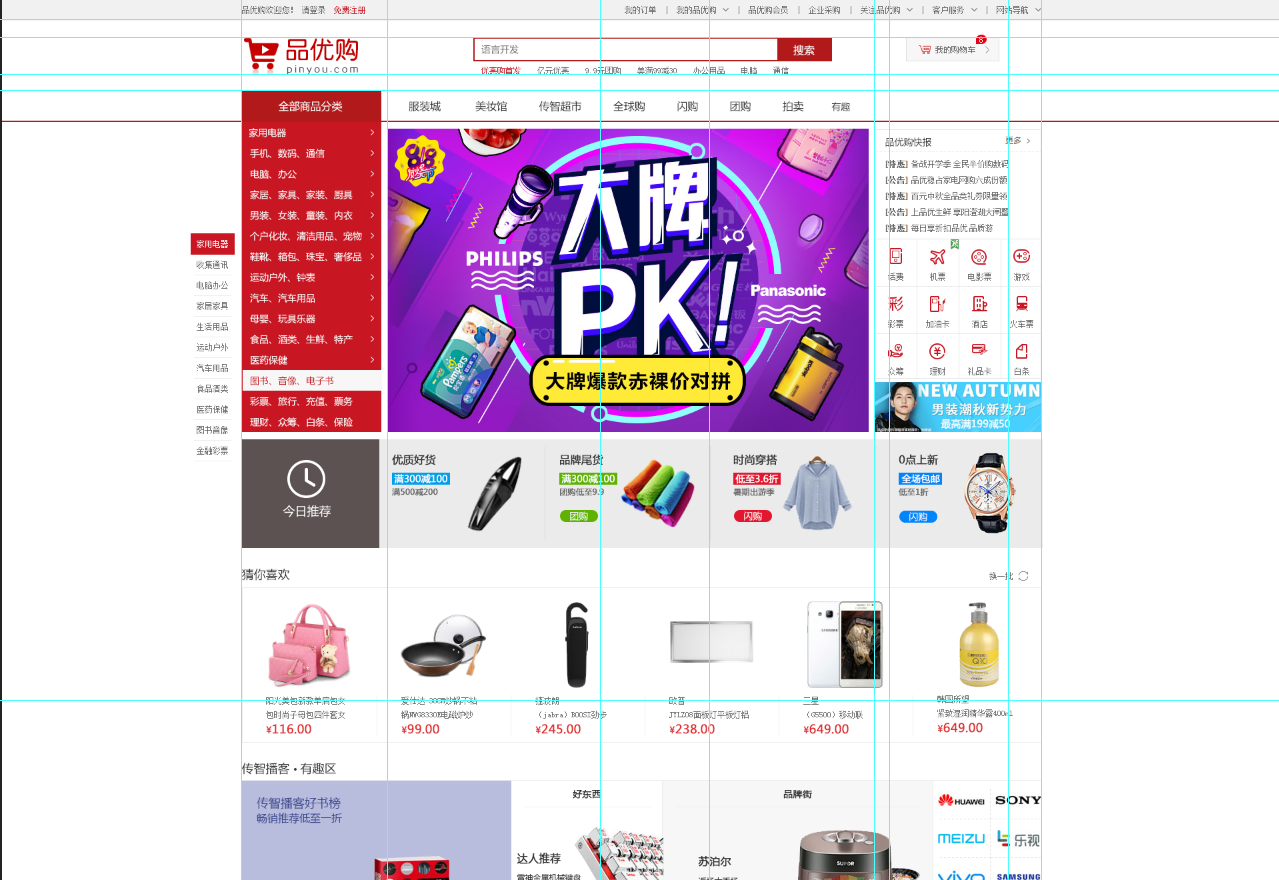
整体效果:


2.网站 favicon 图标
favicon.ico 一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持 favicon.ico 图标。

一.制作favicon图标
1.把品优购图标切成 png 图片。
2.把 png 图片转换为 ico 图标,这需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/
二、favicon图标放到网站根目录下

三、 HTML页面引入favicon图标
1.在html 页面里面的 <head> </head>元素之间引入代码。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
3.网站TDK三大标签SEO优化
SEO(Search Engine Optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO 的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合 SEO 优化。

1. title 网站标题
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)- 网站的介绍 (尽量不要超过30个汉字)
例如:
京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
2. description 网站说明
简要说明我们网站主要是做什么的。
我们提倡,description 作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供…”、“×××网作为…”、“电话:010…”之类语句。
例如:
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
3. keywords 关键字
keywords 是页面关键词,是搜索引擎的关注点之一。
keywords 最好限制为 6~8 个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式。
例如:
<meta name= " keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物! </title> <!-- 网站说明 --> <meta name="description" content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /> <!-- 关键字 --> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" /> <!-- 引入favicon图标 --> <link rel="shortcut icon" href="favicon.ico" /> <!-- 引入我们初始化样式文件 --> <link rel="stylesheet" href="css/base.css"> <!-- 引入我们公共的样式文件 --> <link rel="stylesheet" href="css/common.css"> </head>
4.首页制作
网站的首页一般都是使用 index 命名,比如 index.html 或者 index.php 。
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
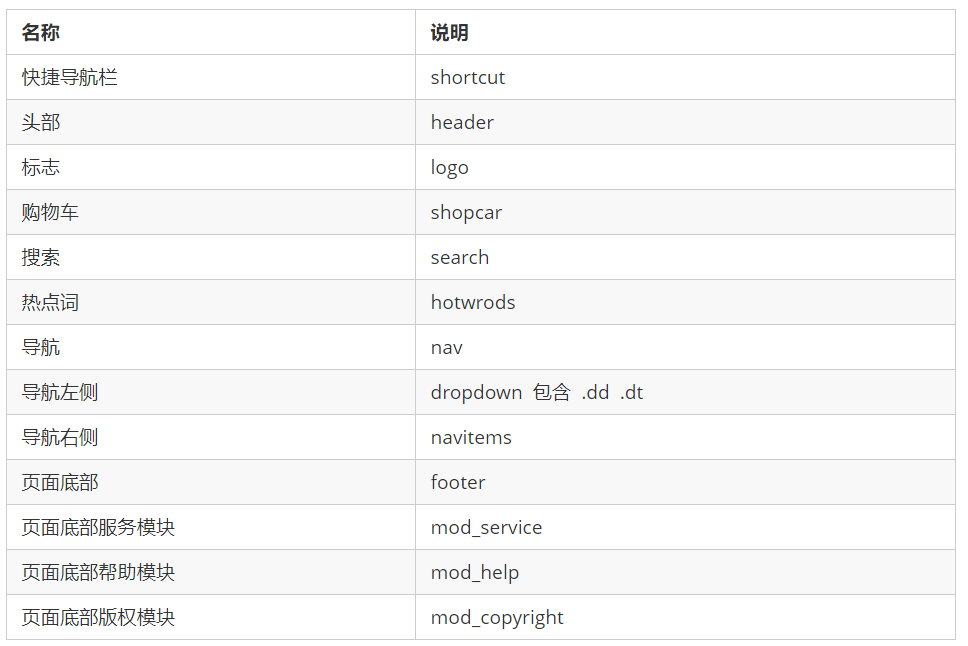
1.常用模块类名:

2 快捷导航 shortcut 制作

通栏的盒子命名为 shortcut ,是快捷导航的意思。 注意这里的行高,可以继承给里面的子盒子
里面包含版心的盒子
版心盒子里面包含 1 号左侧盒子左浮动
版心盒子里面包含 2 号右侧盒子右浮动
需要用到字体图标
3 header 制作

1. header 盒子必须要有高度
2. 1 号盒子是 logo 标志定位
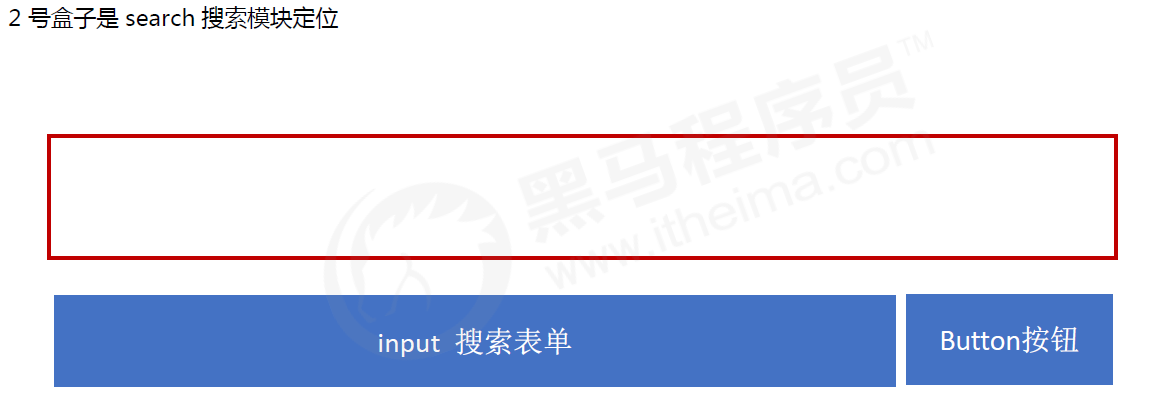
3. 2 号盒子是 search 搜索模块定位
4. 3 号盒子是 hotwords 热词模块定位
5. 4 号盒子是 shopcar 购物车模块
2.3 header 制作
count 统计部分用绝对定位做
count 统计部分不要给宽度,因为可能买的件数比较多,让件数撑开就好了,给一个高度
一定注意左下角不是圆角,其余三个是圆角 写法: border-radius: 7px 7px 7px 0;
logo seo优化
1.logo 里面首先放一个 h1 标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2.h1 里面再放一个链接,可以返回首页的,把 logo 的背景图片给链接即可。
3.为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
方法1:text-indent 移到盒子外面(text-indent: -9999px) ,然后 overflow:hidden ,淘宝的做法。
方法2:直接给 font-size: 0; 就看不到文字了,京东的做法。
4.最后给链接一个 title 属性,这样鼠标放到 logo 上就可以看到提示文字了。

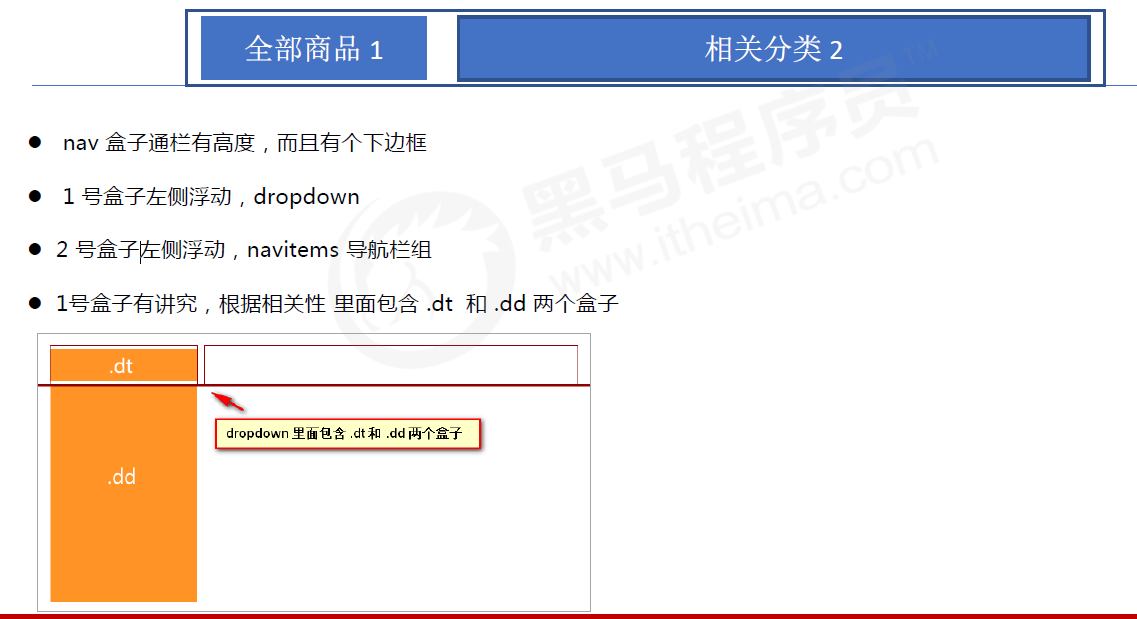
4. nav导航制作

5. footer底部制作

footer 页面底部盒子通栏给一个高度和灰色的背景
footer 里面有一个大的版心
版心里面包含 1 号盒子,mod_service 是服务模块,mod 是模块的意思
版心里面包含 2 号盒子,mod_help 是帮助模块
版心里面包含 3 号盒子,mod_copyright 是版权模块
6 main 主体模块制作
news 新闻模块
注意:这里我们分为上下两个模块,但是两个模块都用 div
1 号盒子 news-hd 新闻头部模块,给一个高度和下边框
2 号盒子 news-bd 新闻主题部分,里面包含 ul 和 li 还有链接
