前端简介:
什么是前端?
任何与用户直接打交道的操作界面都可以被称为前端,如:网页界面,手机界面....
前端的学习历程和内容:

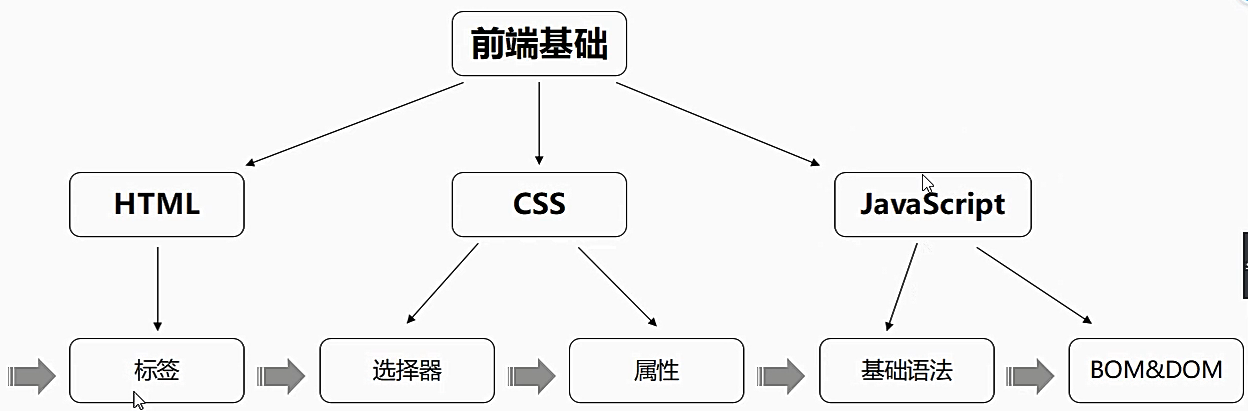
要学习的内容:

三大重点:

1、Web服务的本质:
浏览器中敲入网址回车发送了几件事?
1.浏览器超服务端发送请求
2.服务端接收请求
3.服务端返回相应的响应
4.浏览器接收响应 根据特定的规则渲染页面展示给用户看
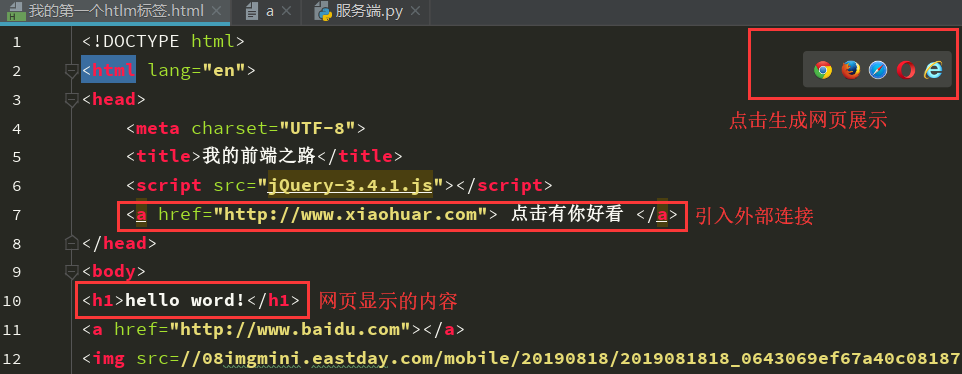
服务端:连接htlm在页面展示
import socket server= socket.socket() server.bind(('127.0.0.1',8080)) server.listen(5) while True: conn,addr= server.accept() data = conn.recv(1024) print(data) conn.send(b'HTTP/1.1 200 ok ') conn.send("hell world!".encode('utf-8')) with open('a.txt','rb') as f: res=f.read() conn.send(res) conn.close()

web需遵循的协议
2、HTTP协议
超文本传输协议,规定了浏览器与服务端之间消息传输的数据格式
HTTP的四大特性:
1.基于请求响应
2.基于TCP/IP之上的作用于应用层的协议
3.无状态(服务端无法保存用户的状态,一个人来一千次 我都记不住 还当你如初见)
4.无连接(请求来一次我响应一次 之后立马断开连接 两者之间就不再有任何关系了)
websocket 相当于是HTTP协议的一个大的补丁,它支持长连接
只写服务端,遵循HTTP协议,在网页url处绑定ip+端口,就可以实现客户端的请求

Djdigo内容及一些概念知识:
数据格式:
请求数据格式
1.请求首行(标识HTTP协议版本,当前请求方式)
2.请求头(一大堆k,v键值对)
请求体(携带的是一些敏感信息比如 密码,身份证号...)
响应数据格式
1.响应首行(标识HTTP协议版本,响应状态码)
2.响应头(一大堆k,v键值对)
响应体(返回给浏览器页面的数据 通常响应体都是html页面)
响应状态码
用一串简单的数字来表示一些复杂的状态或者提示信息
1XX:服务端已经成功接收了你的数据正在处理 你可以继续提交额外的数据
2XX:服务端成功响应 你想要的数据(请求成功200)
3XX:重定向(当你在访问一个需要登录之后才能访问的页面 你会发现窗口会自动调到登录页面 301 302)
4XX:请求错误(请求资源不存在404,请求不合法不符合内部规定会权限不够403)
5XX:服务器内部错误(500)
请求方式
1.get请求
朝服务端要资源(比如浏览器窗口输入www.baidu.com)
2.post请求
朝服务端提交数据(比如用户登录 提交用户名和密码)
URL:统一资源定位符(就是指网址)
HTLM部分:
htlm:超文本标记语言,要想让你的页面能够正常被浏览器显示出来,所写的页面就必须遵循htlm标记语法
浏览器只识别:htlm css js
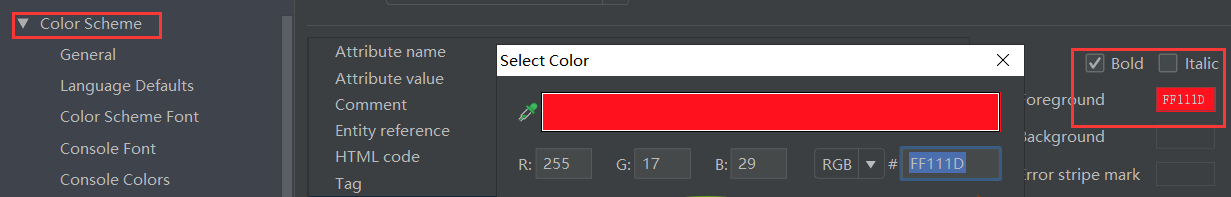
pycharm修改标签字体颜色:

web本质:浏览器/服务器
文件(后缀名是.htlm结尾的文件,也就意味着,只要看到.htlm,那么它就是一个前端页面文件)
文件的后缀名仅仅是给人看的,计算机无所谓,因为都是二进制
HTLM注释:
<!--单行注释-->
<!--
多行注释
多行注释
-->
HTLM是什么?
是超文本标记语言,是一种用于创建网页的标记语言
扩展名:.htlm或.htm
HTLM不是什么?
HTLM是一种标记语言,它不是一种编程语言
最基本的HTLM文档:
<!DOCTYPE htlm> <htlm lang="zh-CN"> <head> <meta charset="UTF-8"> <title>css样式优先级</title> </head> </body> </htlm> </!doctype>
解释:
1:<!DOCTYPE htlm> 声明为HTLM5文档
2:<htlm>、</htlm> 是文档的开始标记和结束的标记。是HTLM页面的跟元素,在它们之间是文档的头部(head)和主体(body)。
3:<head>、</head> head内的标签,不是用来展示给用户看的,而是定义一些配置,主要是给浏览器看的。
4:<title>、</title>定义了网页标题,在浏览器标题栏显示。
5:<body>、</body> body内的标签 就是浏览器展示给用户看的内容
在pycharm里输入title直接按住TAB键 <title>、</title>
.HTLM标签是由尖括号包围的关键字,如<htlm>、<div>等
.HTLM标签通常是成对的出现的,比如:<div>和<div>,第一个标签开始,第 二个标签是结束符,结束符会由斜线。
.<标签名 属性1=“属性值1” 属性2=“属性值2”....>内容部分</标签名>
.<标签名 属性1=“属性值1” 属性2=“属性值2”..../>
head内常用标签:
title:用来显示网页标题
style:用来控制样式的,内部支持写css代码
script:内支持写js代码,也支持导入外界的js文件
link:专门用来引入外部的css文件

标签的分类:
1.双标签(<h1></h1> <a></a>)
2.单标签(自闭和标签 <img/>)
(1).快儿级标签(独占浏览器一行)
div p h
1.块儿级标签可以修改长度
2.块儿级标签内部可以嵌套任意的块级标签
总结:
只要是块儿级标签,都是可以嵌套行 内的标签
p标签只能嵌套行内,其他块儿级可以嵌套任意的块儿级标签
(2).行内标签(自身文本多大就占多大)
sapn b s i u
div和span 通常都是用来构建网页布局的
body内常用的标签
基本标签:
h 标签:标题标签
p标签:段落标签
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
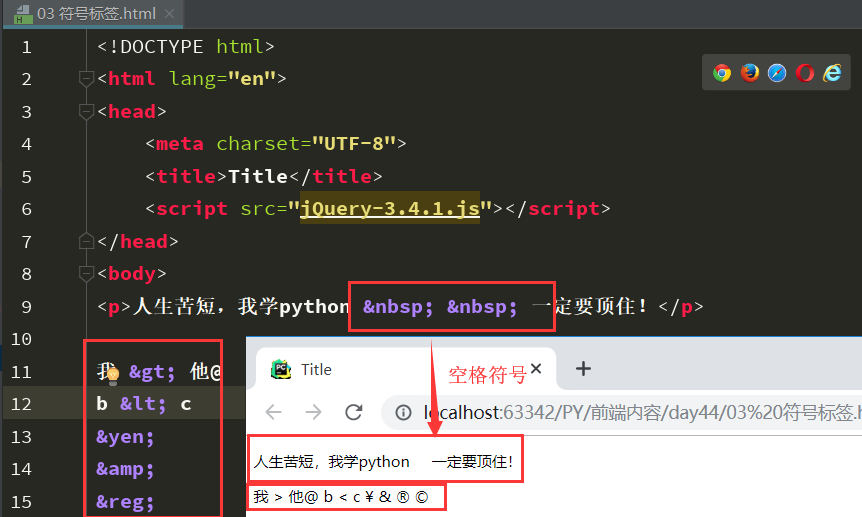
符号标签
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
常用标签:
div span p
p标签不能包含块级标签,p标签也不能包含p标签。
div标签和span标签
div标签用来定义一个块级元素,并无实际意义,主要通过CSS样式为其赋予不同的表现。
span 标签用来定义内联(行内)元素,并无实际意义......
<img>标签:
src存放的是图片的路径(该路径可以是本地的也可以是网上的)
1.也可以是url(会自动请求该url获取相应数据)
2.也可以直接存放图片的二进制数据,会自动转换成图片
alt 当图片加载不出来的时候,显示的提示信息
title 当鼠标悬浮在图片上 提示信息
height、width 当你指定一个参数的时候,另一个会等比例缩放
<a>标签:超链接标签
href 后面存放 url 的时候 点击跳转到该 url
(如果该连接没有被点过,那么默认是蓝色,只要点过一次之后都是紫色)
target 默认是_self 当前页面跳转
_blank 新建页面跳转
锚点功能(回到顶部)
_href 还可以写另一个a标签的id值,点击就会跳转到id对应的a标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <h1>宁</h1> <h2>静</h2> <h3>致</h3> <h4>远</h4> <h5>路</h5> <h6>漫</h6> <h7>漫</h7> <h8>其</h8> <h9>修</h9> <h10>远</h10> <h11>兮</h11> 孟母三迁 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>人生得意需尽欢,莫使金樽空对月</p> <p>人生得意需尽欢,莫使金樽空对月</p> <p>人生得意需尽欢,莫使金樽空对月</p> 等你下课 超人不会飞 <p>人生得意需尽欢,莫使金樽空对月</p> <br> <p>人生得意需尽欢,莫使金樽空对月</p> <hr> <p>人生得意需尽欢,莫使金樽空对月</p> </body> </html>
特殊符号:

每一个标签都应该有三个比较重要的属性
1.id值 该值就类似于人的身份证号 在用一个html文档id应该保证唯一不重复
2.class值 该值就类似于面向对象里面的继承 可以写多个
3.style(不是必备) 支持在标签内直接写css代码 属于行内样式 优先级最高
补充 任何标签都支持自定义属性 !
常用的标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2215934588,2652507557&fm=26&gp=0.jpg" alt="校花"> <stript> <p><a href="http://xiaohuar.com"> 点击有你好看哦!</a></p> </stript> <div>div <div>div1</div> <div>div2 <p>p <a href="https://www.luffycity.com">a</a> </p> </div> </div> <span>span</span> <a href="" id="d1">顶部</a> <!--> <div style="height: 100px;background-color: black"></div> <a href="" id="d2" class="c1">中间</a> <div style="height: 200px;background-color: green"></div> <a href="#d2">会到中间</a> <div style="height: 150px;background-color: yellow"></div> <a href="#d1" username="jason" password="123">点我回到顶部</a> </body> </html>
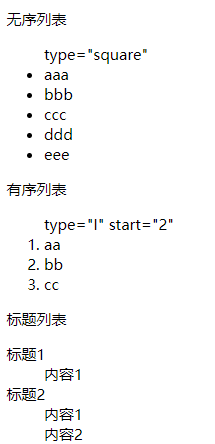
网页效果:

列表标签:
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
HTLM示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <p>无序列表</p> <!--<ul>type="circle"</ul>--> <ul>type="square" <li>aaa</li> <li>bbb</li> <li>ccc</li> <li>ddd</li> <li>eee</li> </ul> <p>有序列表</p> <ol> type="I" start="2" <li>aa</li> <li>bb</li> <li>cc</li> </ol> <p>标题列表</p> <dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl> </body> </html>
演示页面效果:

表格标签:
表格的基本结构:固定成套出现的几对标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <table border="20" cellpadding="10" cellspacing="10"> <thead> <tr> <th>username</th> <th>password</th> <th>hobby</th> </tr> </thead> <tbody> <tr> <td colspan="2">jack </td> <td>123</td> <td rowspan="2">running</td> </tr> <tr> <td>rose</td> <td>123</td> <td>睡觉</td> </tr> <tr> <td>Django</td> <td>123</td> <td>万能王</td> </tr> </tbody> </table> </body> </html>
<table>
<thead></thead>
<tbody></tbody>
</table>
tr表示一行
th和td都是文本
建议在thead内用th
tbody内用td
colspan表示的水平方向
rowspan表示的竖直方向
属性设置:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
form表单:用于交数据(***)
表单用于向服务器传输数据,从而实现用户与Web服务器的交互,
表单能够包含inout系列标签,比如文本字段,复制框、单选框、提交框等
表单还可以包含:textarea、select、fieldset、label标签
表单属性:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
action控制数据提交的目的地
1、不写的情况下,默认提交到当前页面所在的路径
2、写全路径(http://www.baidu.com)
3、路径后缀(/index/)
表单元素:HTLM表单是htlm元素较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能结合,所以它是制作动态网站很重要的内容
input 标签
<input> 元素会根据不同的 type 属性,变化为多种形态。
text:普通单行输入文本 --- <input type=text" />
password:密码输入框 不展示明文 --- <input type="password" />
date:日期 --- <input type="date" />
submit:触发提交动作 ---<input type="submit" value="提交" />
button:普通的按钮 没有实际意义 但是可以通过js绑定事件实现自定义动作 --<input type="button" value="普通按钮" />
reset:重置表单内容 --- <input type="reset" value="重置" />
radio:单选框 可以通过checked控制默认选择 -- <input type="reset" value="重置" />
checkbox:复选框 同上可以设置默认值 ---<input type="checkbox" checked="checked" />
file:获取用户上传的文件 --- <input type="file" />
select标签:
默认是单选,可以通过multiple变成多选,如果想默认选择,用selected (selected="selected")
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form> 属性说明: multiple:布尔属性,设置后为多选,否则默认单选 disabled:禁用 selected:默认选中该项 value:定义提交时的选项值
textarea标签:
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:name:名称 rows:行数 cols: 列数 disabled: 禁用
获取用户输入的大段文本
from表单默认是get请求 你需要通过method参数,换成post提交
属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
from表单中,想要触发提交动作
1:input标签type指定成submit
2:直接写button 标签
