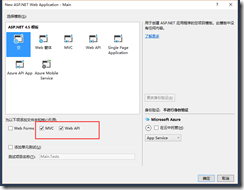
新建项目 Main:
添加一个MVC5控制器并添加index视图:(HomeController)
Views/Home/Index.cshtml内容:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <h1>Main Inde 页面</h1> </div> </body> </html>
添加一个默认API控制器
内容:
public class DefaultController : ApiController { [HttpGet] public object get() { return "main API"; } }
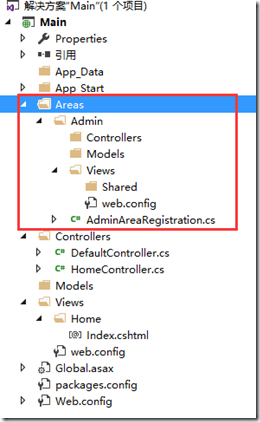
给项目添加区域(Admin):
会自动添加一个Areas文件夹,文件夹下子文件名和区域名相同
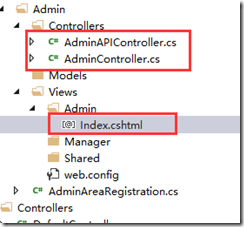
给Admin添加一个MVC5控制器和一个API控制器
视图代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <h1>Admin Page</h1> </div> </body> </html>
API代码:
public class AdminAPIController : ApiController
{
[HttpGet]
public object get()
{
return "Admin API";
}
}运行项目:
区域页面正常显示!区域的api无法访问:
修改住项目的api路由:
代码:
public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API 配置和服务 // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); // 添加区域API路由转播 config.Routes.MapHttpRoute( name: "Admin_DefaultApi", routeTemplate: "Admin/api/{controller}/{id}", defaults: new { area = "Admin", id = RouteParameter.Optional } ); } }
routetemplate:区域api的路由
area:区域名称
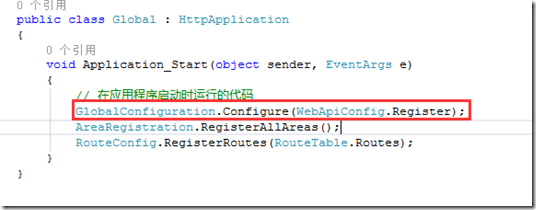
项目Global中把API路由配置放到第一行,(放下面会报404错误)
运行项目,正常访问:
接下来新建一个mvc子项目,并添加mvc控制器和api控制器:
添加一个区域注册类:
public class SecondAreaRegistration : AreaRegistration { //区域名称 public override string AreaName { get { return "Second"; } } //注册区域路由 public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "Second_default", "Second/{controller}/{action}/{id}", new { action = "Index", id = UrlParameter.Optional } ); } }
修改API路由,添加second的路由:
public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API 配置和服务 // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); // 添加AdminAPI路由转播
config.Routes.MapHttpRoute( name: "Admin_DefaultApi", routeTemplate: "Admin/api/{controller}/{id}", defaults: new { area = "Admin", id = RouteParameter.Optional } ); // 添加SecondAPI路由转播
config.Routes.MapHttpRoute( name: "Second_DefaultApi", routeTemplate: "Second/api/{controller}/{id}", defaults: new { area = "Second", id = RouteParameter.Optional } ); } }
发布项目:
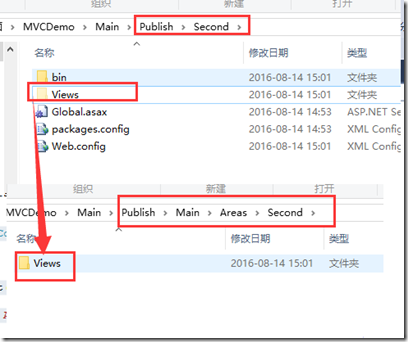
在Main发布后的文件夹中新建一个Second的区域文件夹:
复制Second项目发布的Views文件夹到Main/Areas/Second
如果有类库或者js脚本的话,复制到Main根目录中响应的文件夹下
复制Second/bin到Main/bin
配置IIS:
权限不足的话复制到非系统盘:
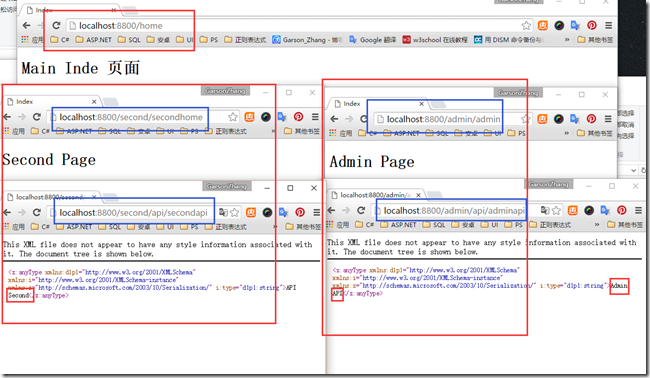
运行结果: