一、故事总有其背景
年末将至,很多闲适的时间,于是刷刷微博,接触各种纷杂的信息——美其名曰“学习”。运气不错,遇到了一个新名词,uglifyjs. 据说是用来压缩JS文件的,据说还能优化JS,据说是基于node的,还据说比Google Closure Compiler更带感,哦?激起了我的好奇心。百之谷之,哟,相关的介绍还不少。然后折腾了个把小时,基本上知道了是个怎么回事。
我觉得吧,还是有些用的,即使是不是从事node开发的人,抽个小空,share之,于是就有了本文。人总有浮躁的时候,我也不例外,uglifyjs内部深入的运作是如何的,唉,我是有气无力,不想去折腾,所以,本文更多是停留在应用层面。不过嘛,这样反而受众面广一些。毕竟喜欢看《泰囧》的人要比《一代宗师》的多。
二、node相关的固定流程
凡事提及node应用,无非免不了类似下面的流程:
- 安装node
- 安装
nmpnpm - 安装当前应用 – uglifyjs
前两个网上太多示意了,我之前也讲过,sorry, 我很懒。
uglifyjs安装如下code:
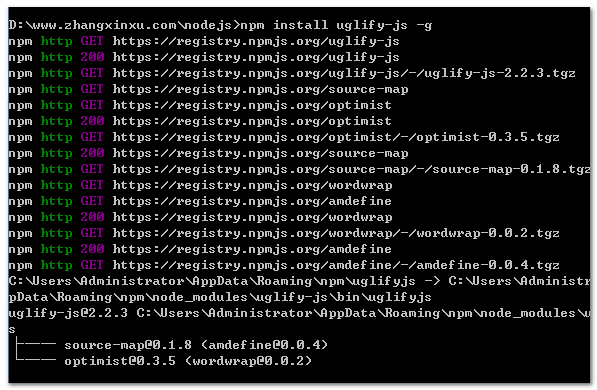
npm install uglify-js -g
一个回车,于是啪啪啪,就有下图所示的东东:
于是,下面就可以压缩JS了。
三、uglifyjs JS压缩
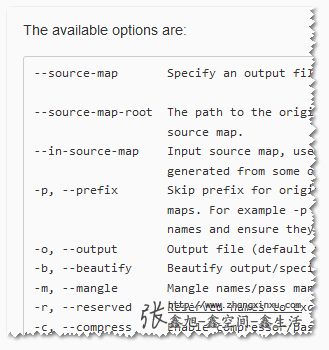
uglifyjs压缩有很多的参数,详见其github托管项目。其中有一些可选参数,如下部分截图:
什么美化压缩,空格多长,变量名是否变成短名字等……您有兴趣可以自己去看看,如果今天不是星期五,如果不是要赶回去买菜,我就会翻译下的——诸位,请原谅我吧,阿门!
下面演示如何使用uglifyjs压缩JS.
我的桌面上有个名叫formini的文件夹,我会把要压缩的文件放在其中,然后再压缩。现在,我从内部拷贝了一个名叫inet.js的JS文件到这个文件夹中,然后:
- 打开cmd, 这个不会我就没有办法了
- 目录引到formini文件夹,cd 然后什么什么的,这个不会我也没有办法了
- 如下代码:
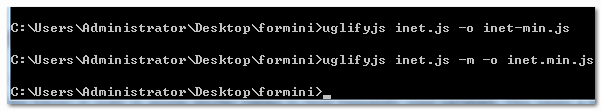
uglifyjs inet.js -o inet-min.js
- 再运行如下代码,测试
-m可选参数:uglifyjs inet.js -m -o inet.min.js
如下截图:

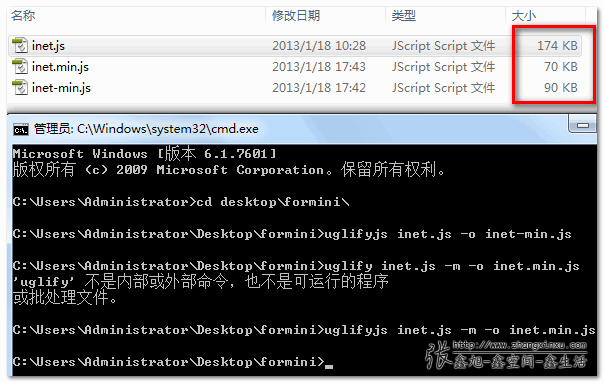
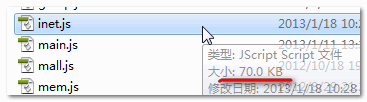
噢啦,现在就是看结果了,见下截图:
90K的是没有运行-m参数的,70K(69.4)的是运行的。-m参数所以就是把变量名变成a, b, c, d, ...
从实际应用角度讲,上线的JS显然要压缩变量,减小一定的文件尺寸。
跟YUICompressor相比,大小只小了0.6K, 不过网上反映uglifyjs相比YUI压缩很明显,我这里的大小仅优化了0.6÷174=0.345%,这只能说明我写的代码还算比较优化,哈哈(突然想起了老婆的话,不要得瑟,深呼吸……深呼吸……)!
四、uglifyjs压缩批处理
我们不可能每次都打开cmd去键入压缩执行代码,容易写错不说(如上面那个结果图),还耗时,想想都会让人疯掉。懒人有懒法,花了点功夫,折腾了一个批处理文件,以后,想要压缩JS,只要双击运行这个.bat文件就可以了!完整代码如下:
@echo off
:: 设置压缩JS文件的根目录,脚本会自动按树层次查找和压缩所有的JS
SET JSFOLDER=C:UsersAdministratorDesktopformini
echo 正在查找JS文件
chdir /d %JSFOLDER%
for /r . %%a in (*.js) do (
@echo 正在压缩 %%~a ...
uglifyjs %%~fa -m -o %%~fa
)
echo 完成!
pause & exit
新建一个txt文档,任意命名,将上面的代码粘贴进去,修改JSFOLDER后面的文件夹目录为你自己的,然后把.txt后缀改成.bat就可以啦!然后双击就可以批量使用uglifyjs压缩JS文件啦!
四、结束语
对于自己来讲,本文内容算作备忘。目前而言,我还是uglifyjs不能压缩CSS文件。不过嘛,了解下总会有帮助的。行文匆忙,文中要是有表述不准确的地方欢迎指正。