。相信所有的前端攻城狮。听到浏览器兼容性问题都深有体会。
浏览器兼容性问题,无非就是因为浏览器内核不同,浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。还有就是根据浏览器的版本不同,所兼容的css属性有所差异。
今天我们借助gulp工具全局跑css文件,实现自动补全,在各个浏览器的写法补全。至于属性兼容还需要具体情况具体对待。
1:全局安装gulp . cmd cnpm/npm install gulp -g (cnpm/npm自己选择,个人建议用cnpm)
2:安装完成查看是否安装成功 gulp -v 出现版本号则表示成功
3:cd进你的项目,本人建议在desktop新建一个文件夹(我的叫gulp css专门编译css)。cd进入 执行npm init 创建package.json 文件。一路按回车就行了

4:安装构建化工具gulp-autoprefixer cd到你的项目路径下(桌面新建的文件夹下) 执行 npm install gulp-autoprefixer --save-dev 耐心等待安装完成

5:在新建的文件夹(gulp)下手动新建添加gulpfile.js文件。gulpfile.js里面的内容为:(直接copy进去)
var gulp = require('gulp'), autoprefixer = require('gulp-autoprefixer'); gulp.task('testAutoFx', function () { gulp.src('css/announcement.css') //单个css文件 // gulp.src(['css/detail.css','css/detail_old.css','css/home.css','css/home_new.css','css/main.css','css/main_new.css']) //如果有多个css文件 gulp.src(['src/css/index.css','src/css/index1.css']) .pipe(autoprefixer({ browsers: ['last 4 versions', 'Android >= 4.0'], //适配到浏览器最新的几个版本 cascade: true, //是否美化属性值 默认:true 像这样: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); remove:true //是否去掉不必要的前缀 默认:true })) .pipe(gulp.dest('dist/css')); //dist 输出编译后的css路径 });
6:cd 进你的项目本地 全局安装gulp 执行npm install gulp
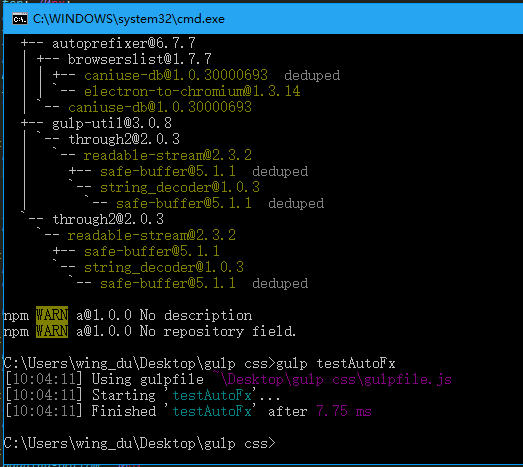
7:执行gulp testAutoFx

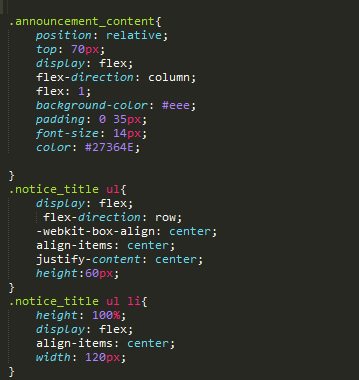
最后你的文件夹会多个dist文件夹,里面放的就是gulp后的css文件。对比下


具体也可以参考:http://www.ydcss.com/archives/18#lesson5