对于vue而言,以为其核心思想为前端组建化。所以组建之间的通信必不可少。
相信接触过Angularjs的童鞋都知道angularjs的控制器之间的通信机制。
1:父传子:官方的$broadcast()广播的机制,发送广播,它可以向下传递数据,比如,父控制器向子控制器传递数据,或者 $rootScope 向任意控制器传递数据。
2:子传父:$emit();触发事件,它可以向上传递数据,比如,子控制器向父控制器,还有控制器向 $rootScope
3:创建服务,借助第三方的服务机制,依赖注入进需要的地方
对于vue而言,保留了angularjs的一些思想。比如$emit()和$on()监听事件。
废话不多说,直接上代码吧
一:父组建传子组建:比如要把swiperImg的数据通过props的形式传递给子组建。如下图


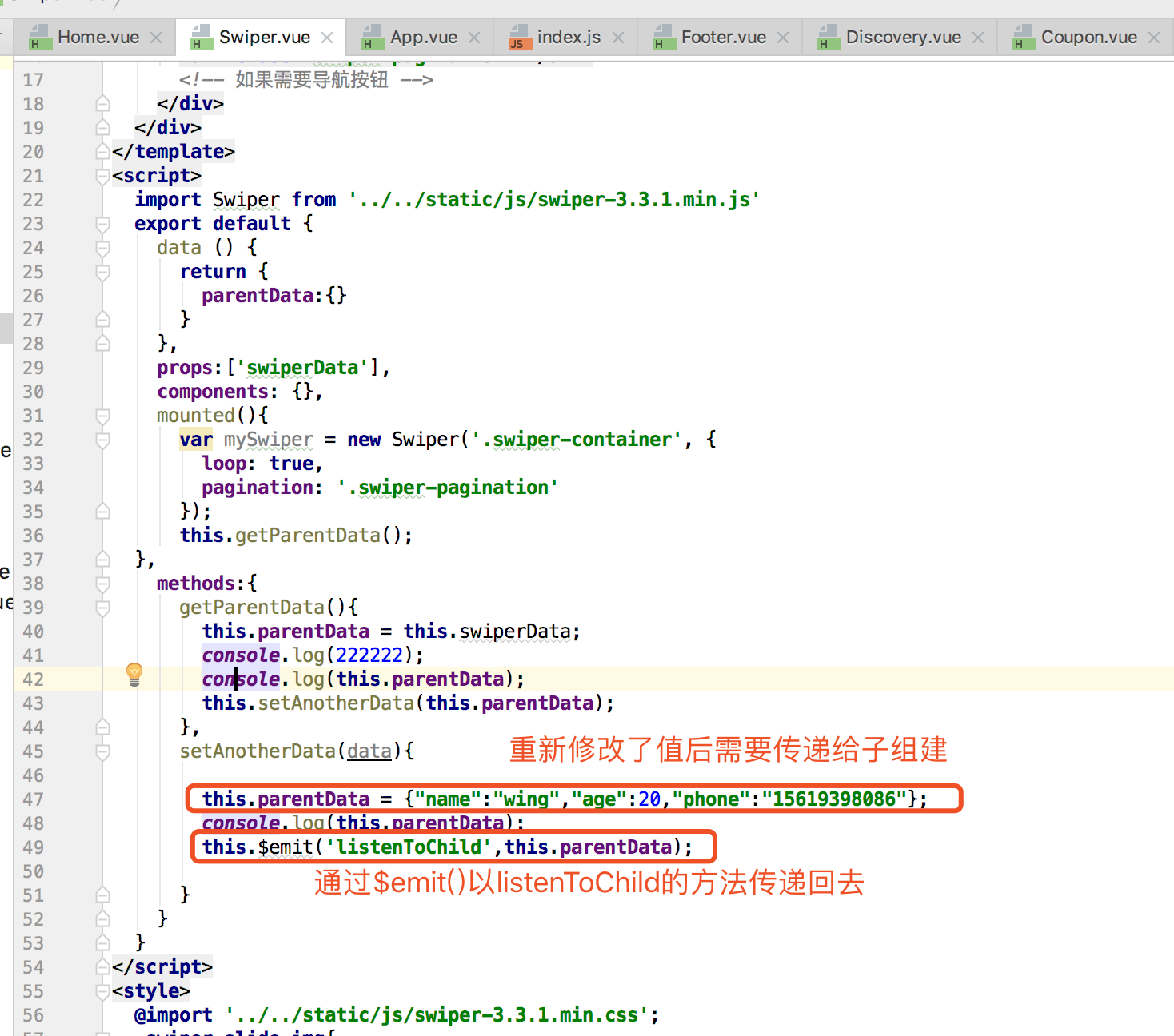
二:子组建传父组建:子组建接到父组建的值以后修改了并且需要回传给父组建就通过$emit()的触发事件形式来监听


以上完全是个人观点。如有不对请及时批评指正。
下次写基于vuex的状态管理机制的组建间传值。其实也就是和angularjs里面自定义服务的机制有点类似。