最近对vue前端框架情有独钟。但研究了一下怎么把vue项目打包成android apk来玩玩。
首先讲一下创建vue2.x项目。其实在之前的文章中都有写过,有兴趣的同学可以去看看。http://www.cnblogs.com/Gherardo/p/7170540.html 这里就不多废话了。
项目地址:https://github.com/Gallado/IFlowers apk也在相应的目录下:
1:创建cordova项目:
第一步:安装cordova
如果已经安装则直接跳过,否则执行以下命令:
npm install -g cordova第二步:新建cordova项目
执行命令
cordova create cordovaApp com.cordova.testapp
cd cordovaApp
cordova platform add android
到这里我们的cordova项目就创建好了。
第三步:修改vue项目
如果你没有vue项目的话,自行百度去新建一个vue项目吧。
首先修改vue项目的index.html
在head之间加入
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
这里注意加入<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">这个的时候可能导致页面样式改变,如果改变则不加,否则还是建议加上。
然后引入cordova.js
<body>
<div id="app"></div>
<script type="text/javascript" src="cordova.js"></script>
<!-- built files will be auto injected -->
</body>
然后修改src中的main.js为以下代码
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
document.addEventListener('deviceready', function() {
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
window.navigator.splashscreen.hide()
}, false);
最后修改config文件夹中的index.js文件
修改build中的
assetsSubDirectory: 'static',
assetsPublicPath: '/',
为
assetsSubDirectory: '',
assetsPublicPath: '',
然后运行
npm run dev
看看是否能够运行起来,如果正常说明到这里是没有问题的。
第四步:将vue文件放到cordova项目中并打包
先在vue项目中运行
npm run build
执行完成后会生成一个dist文件夹,找到这个文件夹将里面的所有文件复制到你的cordova项目的www文件夹下替换它原有的文件。
然后就可以执行
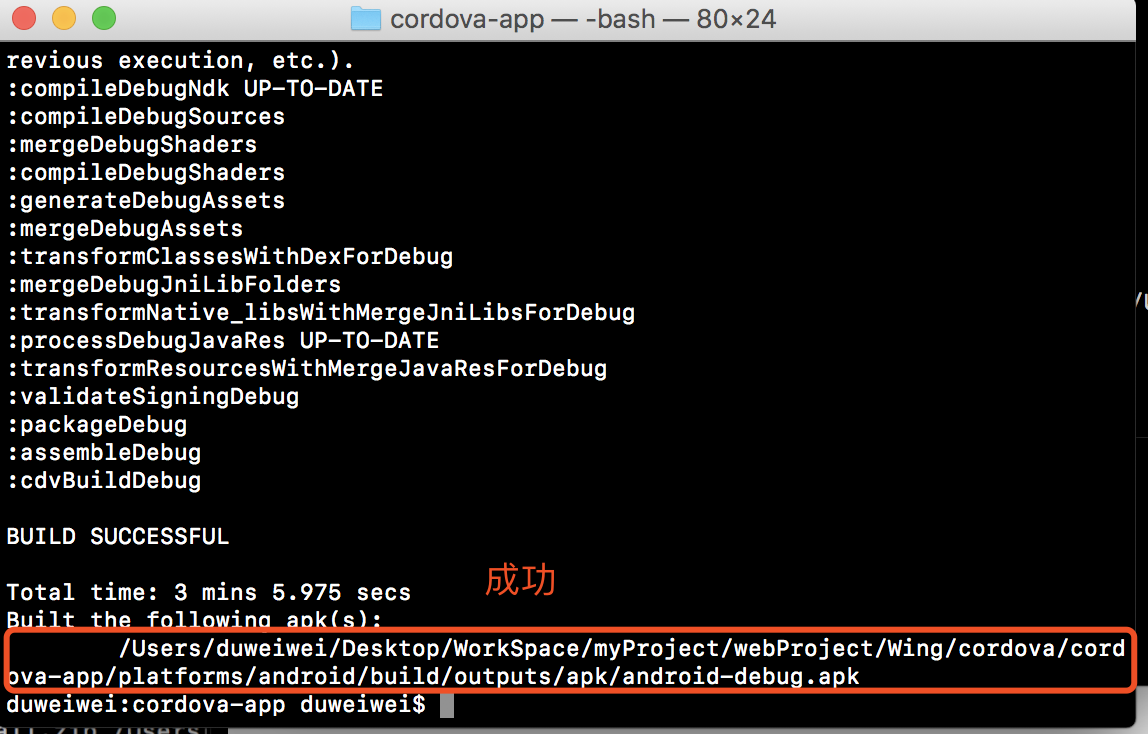
cordova build android
会生成一个可执行的apk文件,安装即可。
到这里就完成了我们vue项目的打包。
如果vue项目在运行npm run dev或者npm run build的时候遇到问题一般不是代码出错的话可以将node_modules文件夹删除使用npm install安装。
如果是因为eslint导致代码检查不通过的话,可以将Vue项目的build文件夹下的webpack.base.config文件中的rules
{
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
这段代码注释即可。
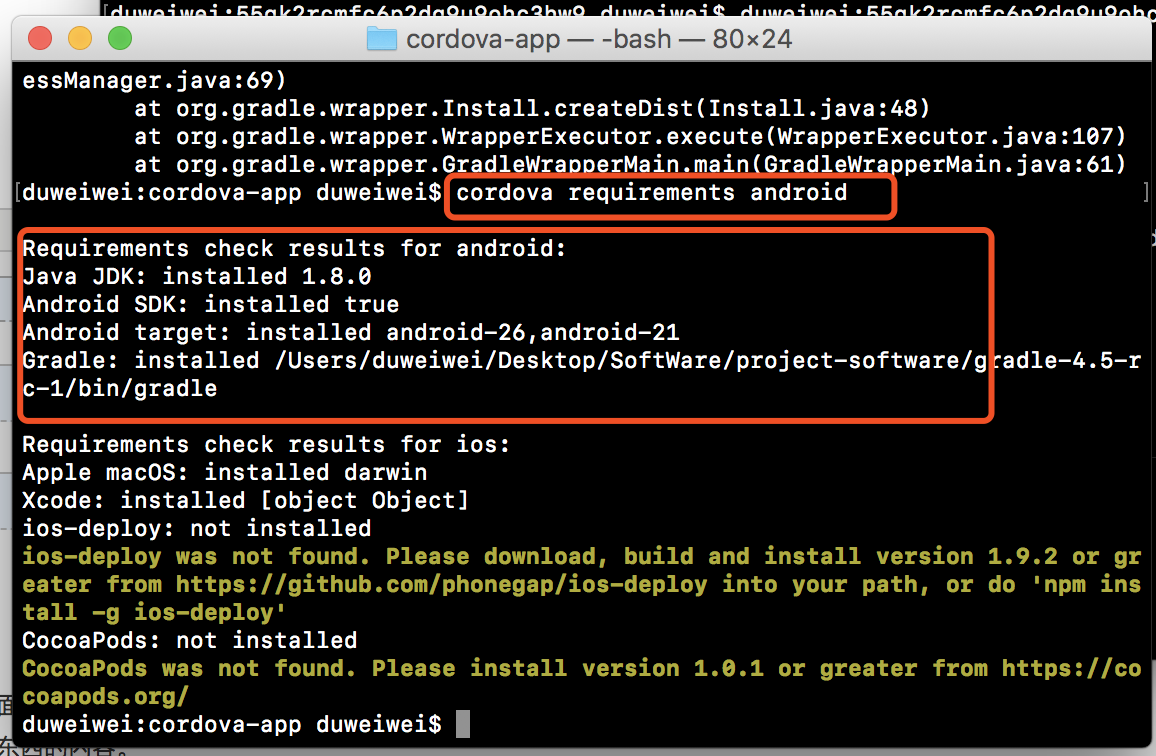
你可以检查下平台需求是否满足。基本上 Cordova 需要你把 Java SDK, Android SDK 和 Gradle 都配置好。
cordova requirements android

下面就到执行cordova build android之间你可能会碰到各种各样的问题:
1:比如安装android sdk的时候莫名的给你报Android target:not install.
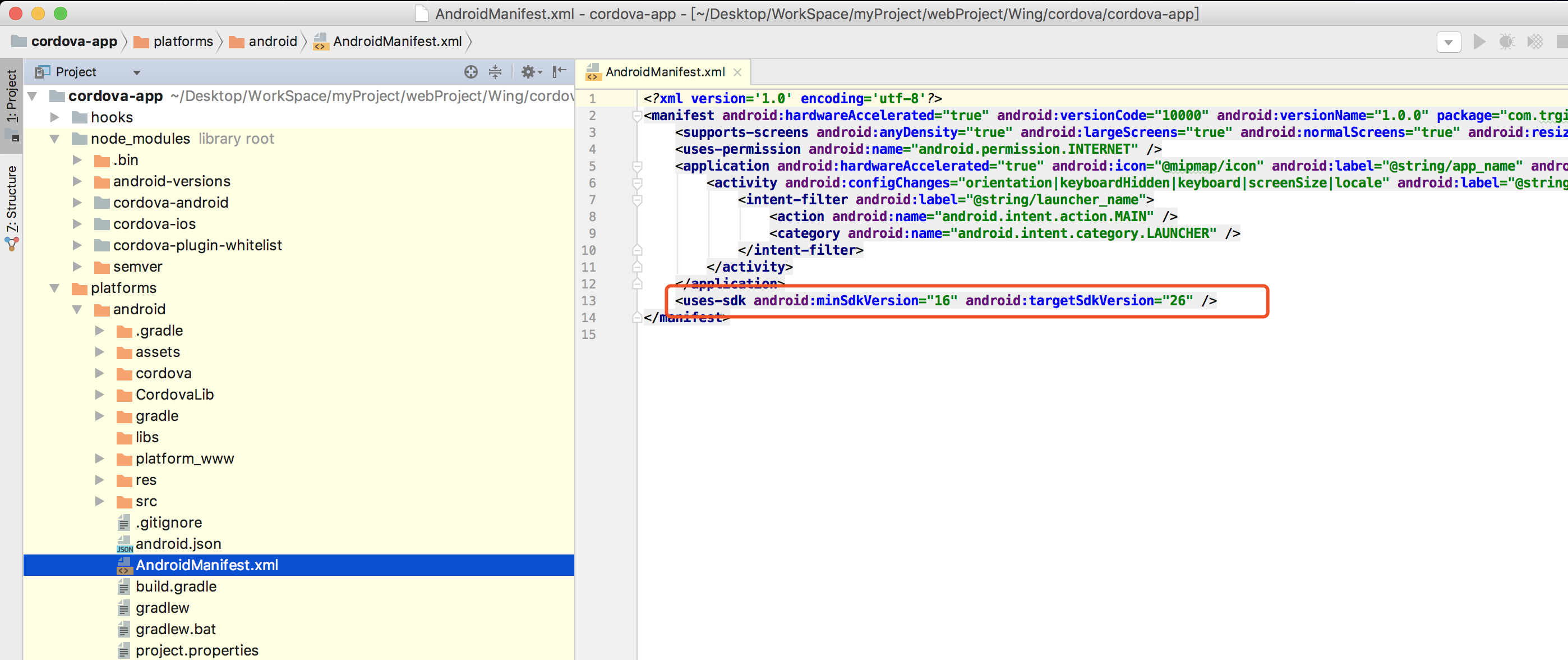
那么你就需要去你创建的cordova项目底下的android platform下AndroidManifest.xml文件中查看你的android targetSdkVersion的版本然后去
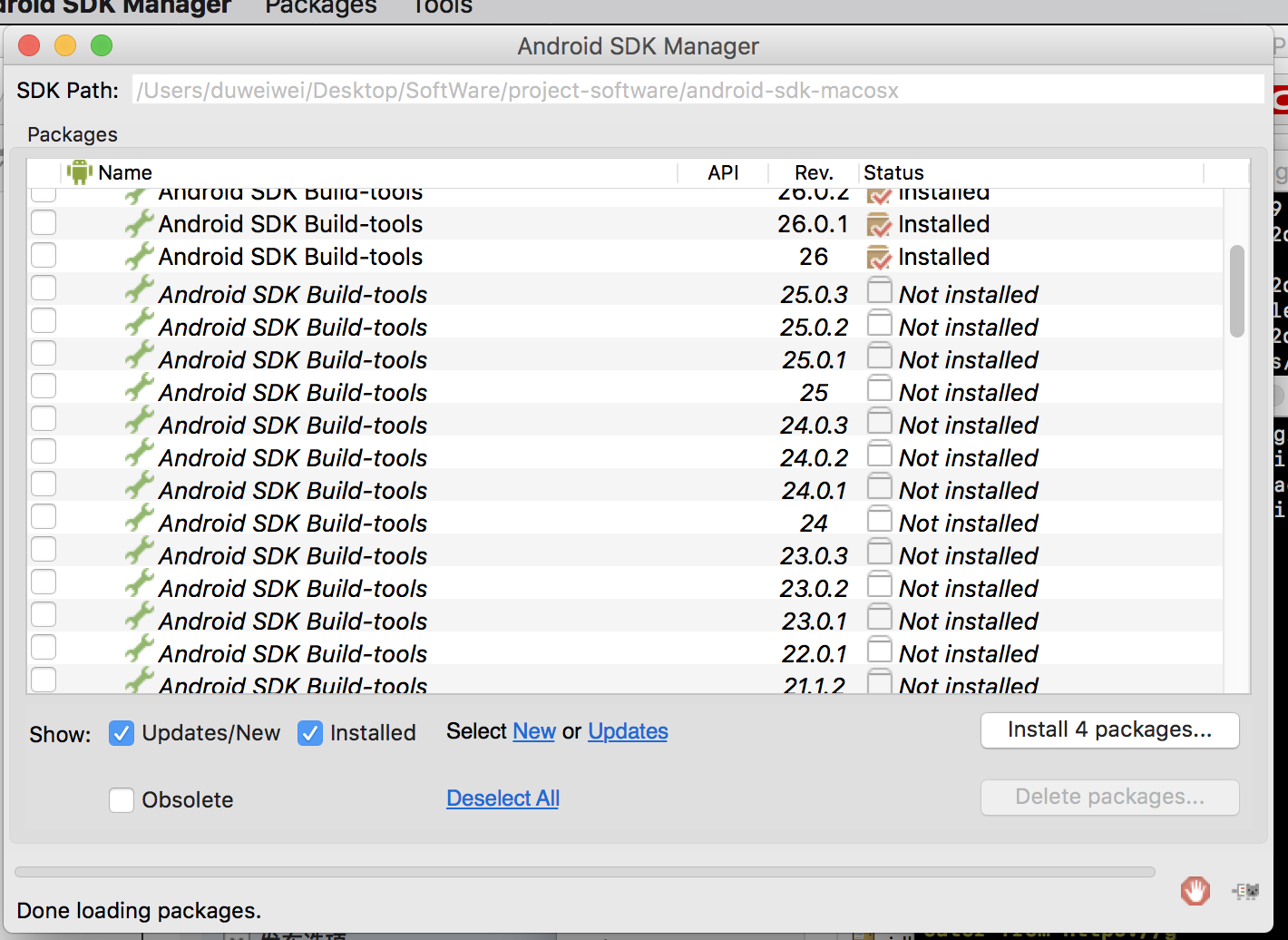
使用终端进入到sdk/tools目录下,键入./android sdk 回车后就进入了android sdk manager图形界面下载对应的sdk


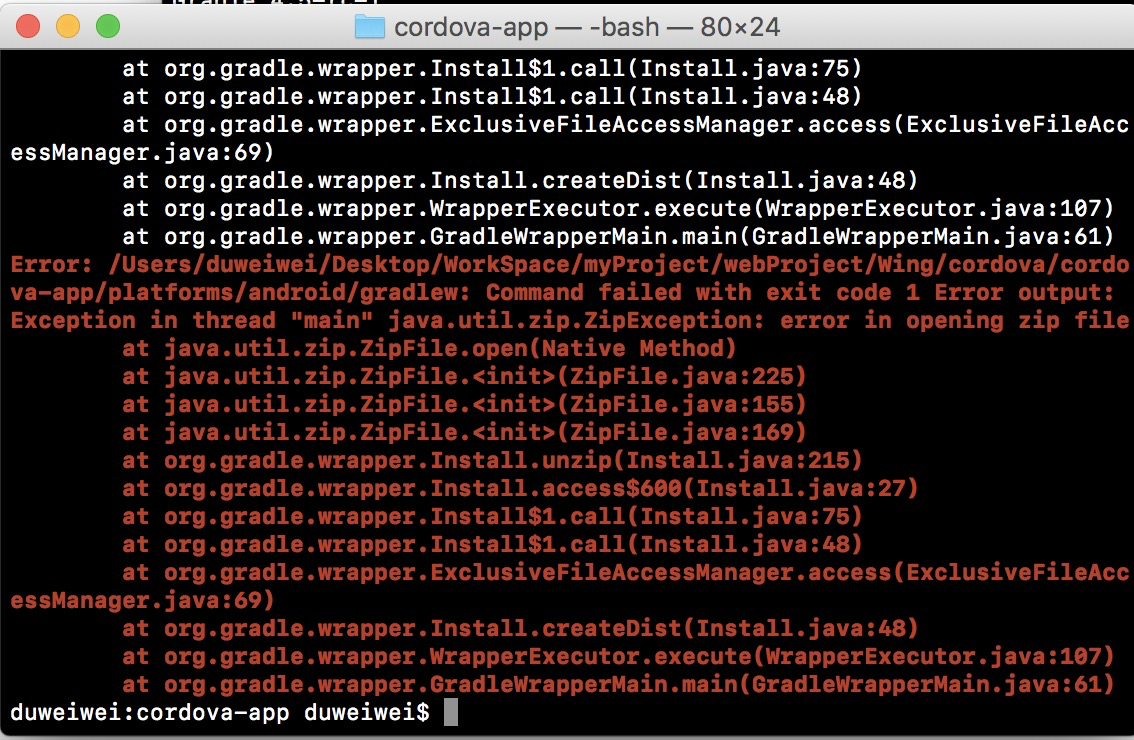
2:如果当你执行 cordova build android总是报下面的错误。别紧张。看老司机们是怎么解决的

真的是头大,我跑的cordova命令行给我抛出来java.util.zip.ZipException的异常算什么。WTF,are you kidding me?扯了一下。原来是执行cordova build android的时候用的gradle 的时候会自己往下拉 gradle-3.3-all.zip的文件夹
unzipping/Users/xq/.gradle/wrapper /dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9/gradle-3.3-all.zip
to /Users/xq/.gradle/wrapper/dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9
可能是下载时网络原因造成文件缺失
可以cd /Users/xq/.gradle/wrapper /dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9 这个目录下 55gk2rcmfc6p2dg9u9ohc3hw9这个每个电脑可能不一样不必在意

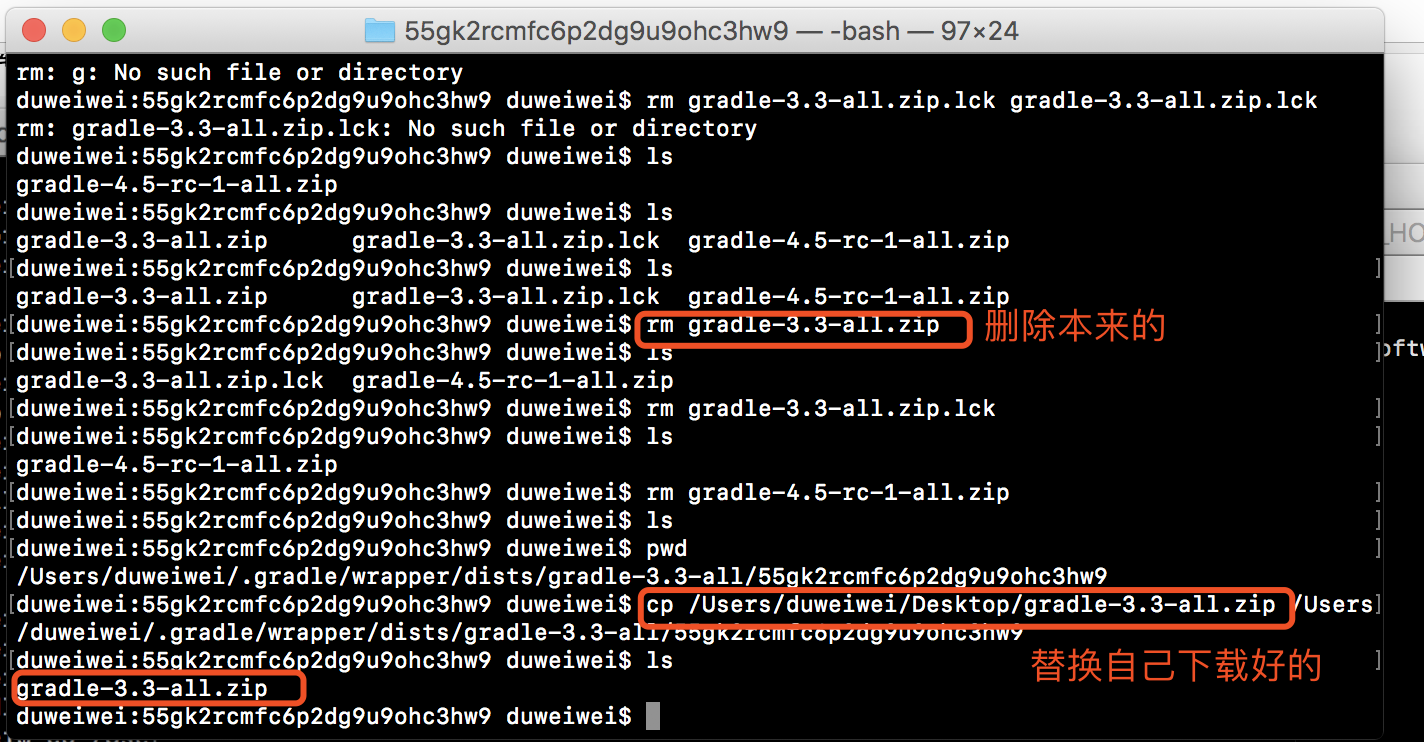
需要做的是:把下面的gradle-3.3-all.zip和lck的文件全都删掉然后把自己下载的包替换进来。因为执行命令的时候可能下下来的是有损坏的zip文件
去 http://services.gradle.org/distributions/ 下下载对应版本的gradle.zip文件包


哈哈。终于结束了。可以愉快的玩耍了