js里一切皆对象。有js自己内部的对象,还有用户自定义的对象。所有的对象都是从原型上衍生出来的。 原型本身也是对象,原型链的最高层就是Object。
两个重要的属性:prototype, __proto__
所有的对象都有__proto__属性,通过.__proto__一层一层,最后到达Object,Object的__Proto__是null,这样就形成了一个链,叫做原型链
prototype这个属性很特殊,只有指定的几个对象有prototype属性。常见的有:
- Object.prototype
- Number.prototype
- Boolean.prototype
- String.prototype
- Function.prototype
- 自定议函数名.prototype

用户自定义变量的查找顺序是按原生链从底往上查,如果查到Object.prototyp还是没有的话就返回undefined
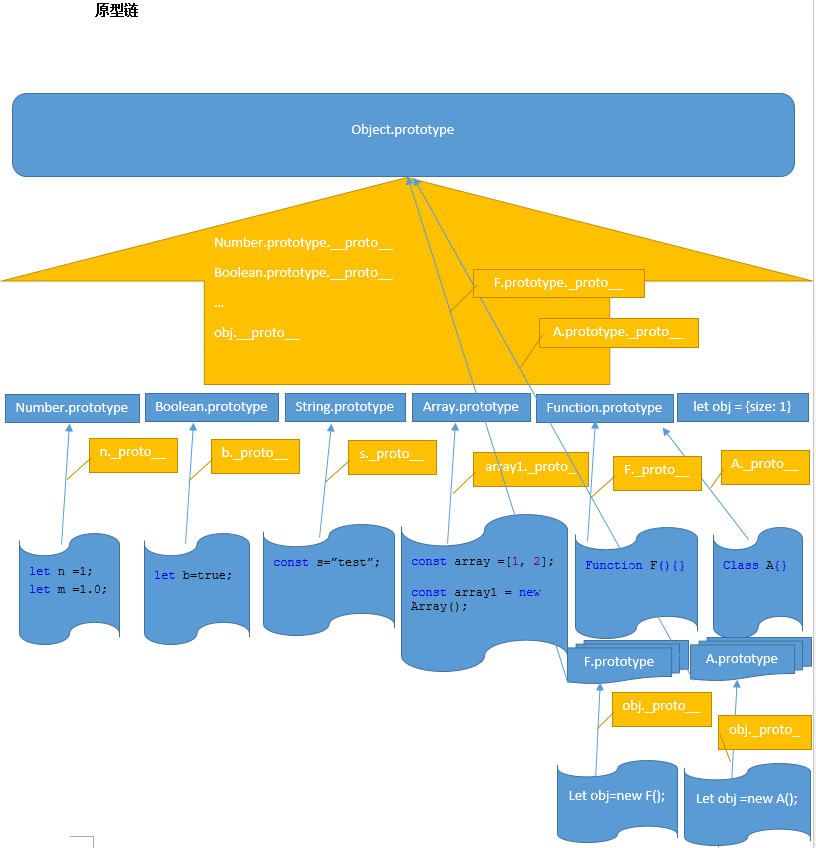
以下是别人整理的原型链,我是看着有点晕,自己画了一个。


原型上的某个属性改变值的话,会直接影响到所有实例化出的对象的之一属性。var P = function(){}
P.prototype.a=1; var man = new P(); console.log(man.a); //1
//只是给prototype的某个属性赋值的话,所有实例化的对象的对应的这个属性都会改变
//或者给prototype扩展添加了个新属性,所有实例化的对象也就具备 了这个属性,这就解释了原型链的查找。 P.prototype.a =2; console.log(man.a); //2 //重新给prototype赋值后,之后所实例化出的对象就以新的原型为原型,之前的对象还是以之前的原型为原型,不具备新原型的属性。 P.prototype={t:2}; console.log(man.a); //2 console.log(man.t); //undefined var woman = new P(); console.log(woman .a); //undefined console.log(woman .t); //2
注意下边,obj2.a.b=0导致obj1.a.b也变成了0。是因为obj2.a访问的是obj1的引用,即obj2.a===obj1.a为true,所以b属性是同一个。
var obj1={a:{b:5}};
var obj2= Object.create(obj1);
obj2.a.b=0;
console.log(obj1.a.b)//0
删除属性或方法 delete man.name
只能删除自己的属性,不能删除上级原生链里的属性。
与原生相关的方法:hasOwnProperty ,isPrototypeOf,getPrototypeOf
var a={b:1}
var b = Object.create(a)
a.isPrototypeOf(b) //true
a.hasOwnProperty("b") //true
b.hasOwnProperty("b") //true
Object.getPrototypeOf(b) === a //true
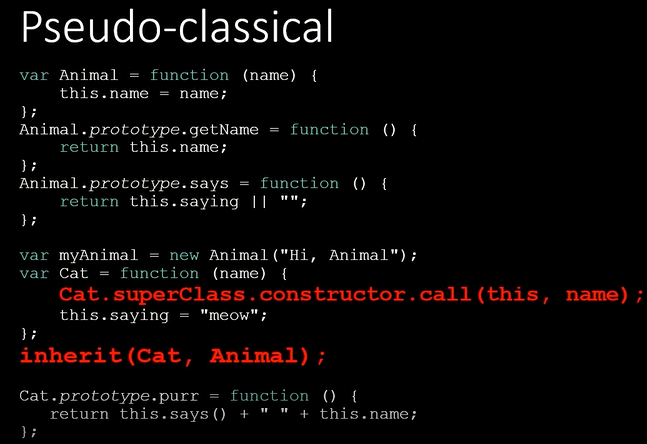
js实现继承。 js的继承其实就是把父亲的原型链拿给孩子当原型链用。下面创建个C,这样就避免了在不知道Super这个function内部做了什么处理,是不是还要传参的情况下,直接new Super的时候,可能会抛出异常。C的原型就是Super的原型,这样直接new C()得到的对象的原型就是Super.prototype.一般prototype还有一个constructor属性,给这个属性赋值为Child这个function。

因为这个是模拟的继承,所以Cat 里还需要显示的调用一下Animal的构造函数来取得Animal构造函数里的属性,所以我们给Child添加了一个属性为superClass,存放Super的原型。如下,在Cat的构造函数里直接使用 Cat.superClass.constructor.call(this,name)就调到了Animal的构造方法。如果不需要用Animal构造方法里的属性,可以不写这行代码。

refer:
https://juejin.im/post/5c72a1766fb9a049ea3993e6
https://juejin.im/post/5c4fdbae6fb9a049b07dc084
构造函数
构造函数有别于普通函数的点就是用new去使用它。
var P = function(){
this.name="";
this.showInfo= function(){
console.log(this.name);
}
}
如果不用new,直接用P()话,this指的是 Window。用new时,this指的是新建的对象 。
所有从P实例化的对象都具有name和showInfo这两属性。