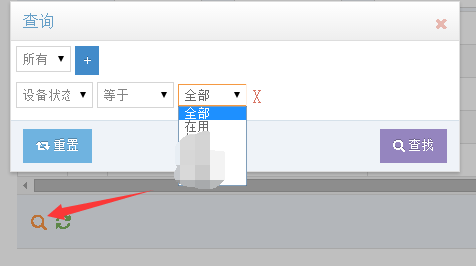
- jqgrid左下角的复杂搜索框显示为下拉框样式
searchoptions: { value: ": 全部; 1: 在用; 2: 报废", sopt: ['eq'] }
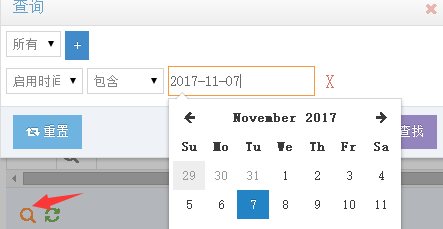
- jqgrid左下角的复杂搜索框显示为下拉框样式,界面需引用datepicker.js文件,API示例
searchoptions: { dataInit: function (elem) { jQuery(elem).datepicker({ format: 'yyyy-mm-dd' }); }, attr: { title: '选择日期' }, sopt: ['cn', 'nc', 'in', 'ni'] }
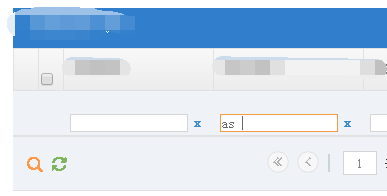
- 表头搜索为下拉框样式
stype: 'select', search: true, editoptions: { value: ": 全部; 1: 一级", size: 32 },
- jqGrid没有数据标题超出容器部分无法滚动
1:在table上加height=1px
2:加载grid的时候
有数据jQuery("#grid-table").jqGrid({ jsonReader: { id: "", //相当于设置主键 root: "rows", // json中代表实际模型数据的入口 page: "", // json中代表当前页码的数据 total: "", // json中代表页码总数的数据 records: "", // json中代表数据行总数的数据 repeatitems: false }, loadComplete: function (data) { //注意重新配置过jsonReader不是默认,记得修改数据节点名称rows,就是jsonReader中的root节点的配置项 if (data.rows.length == 0) $('head').append('<style> .ui-jqgrid .ui-jqgrid-hdiv{overflow:auto}</style>'); } }
 ,无数据
,无数据
- 如果grid存在于界面中的模态框中,需要打开模态框的时候刷新显示最新的数据
可以在点击打开模态框的按钮上加【 $('#refresh_grid-table').click(); 】
并在初始化JQGrid时加上
原理就是利用JQGrid本身的自有的刷新方法实现jQuery("#grid-table").jqGrid({}); jQuery("#grid-table").jqGrid('navGrid', pager_selector, { del: false, add: false, edit: false, search: false });
- 外部有筛选条件刷新表格时,下边工具栏中当前页面没有改变
jQuery("#grid-table").jqGrid('setGridParam', {page: 1,url: url }).trigger("reloadGrid");
- 将后台返回的日期格式化
先执行js方法 javascript Date format(js日期格式化)formatter: function (cellValue, options, rowObject) { return new Date(cellValue).Format("yyyy-MM-dd") } View Code
View CodeDate.prototype.Format = function (fmt) { //author: meizz var o = { "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "S": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } - 在表头的搜索框连续按TAB切换时,出现表头和表格数据错位情况
在jqgrid初始化后执行这段js脚本
jQuery(function ($) { //执行jqgrid初始化 document.onkeyup = function (event) { var e = event || window.event || arguments.callee.caller.arguments[0];//获取event对象 if (e && e.keyCode == 9) { // 按 Tab $('.ui-jqgrid-bdiv').scrollLeft(-$('.ui-jqgrid-hbox').offset().left)//ui-jqgrid-bdiv对应jqgrid下边的横向滚动条的class } }; });
- 设置表格宽度自适应,宽度响应式
<div class="jqGrid">
<table id="grid_table"></table>
<div id="grid_pager"></div>
</div>
//1-这里的宽度值只适应我调试的页面var grid = 'grid_table';
//2-这种方式赋值会动态获取指定元素宽度
$('#gview_' + grid + '>.ui-jqgrid-hdiv,#gview_' + grid + '>.ui-jqgrid-bdiv,#gbox_' + grid).css({ 'width': 'calc(50vw - 52px) ' });
$('#gbox_' + grid).css("width",function(index,value){
return $('.jqGrid').width();
})
//3$(window).bind('resize', function () {
jQuery("#grid_table").setGridWidth($(".jqGrid").width());
});
