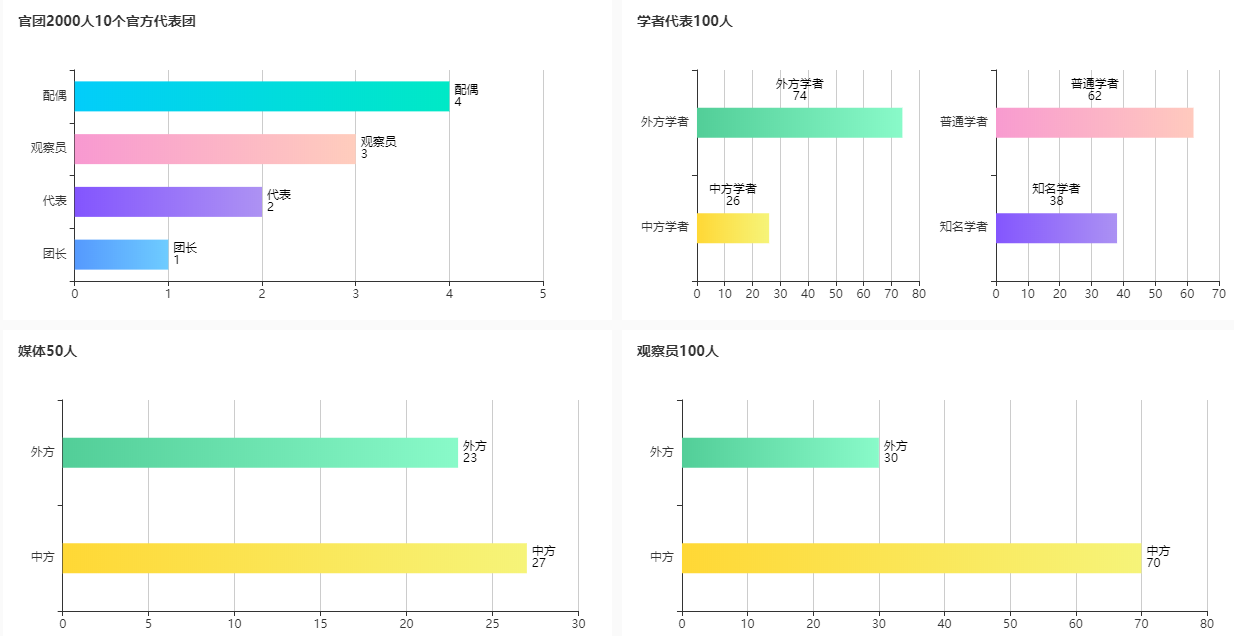
先上图

为了优化界面,设计采用了 渐变色来填充柱状图
配置项 series
series : [
{
name: '数量',
type: 'bar',
itemStyle: {
normal: {
//颜色设置
color: function(params) {
// 渐变色 设置
var color1=new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#52ce98" // 0% 处的颜色
},{
offset: 1,
color: "#89fac9" // 100% 处的颜色
}], false)
var color2=new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#ffd835" // 0% 处的颜色
}, {
offset: 1,
color: "#f6f479" // 100% 处的颜色
}], false)
var colorList = [
color2,color1
// '#7B68EE','#A020F0' 纯色设置
];
return colorList[params.dataIndex]
},
//以下为是否显示,显示位置和显示格式的设置了
label: {
show: true,
position: 'top',
formatter: '{b}
{c}'
}
}
},
//设置柱的宽度,要是数据太少,柱子太宽不美观~
barWidth:30,
data: [26, 74]
}
]
渐变色 方向控制
0, 0, 1, 0 分别指的是 右/下/左/上四个方位. 0, 0, 1, 0代表从左边开始向右边渐变
1, 0 ,0 ,1代表从右上方向左下方渐变
因为展示的柱状图是 横向的 所以使用了 0, 0, 1, 0,意思是渐变色从左边开始向右边渐变
offset 是0——1之间的数字 0, 0.5 ,1 来分别设置渐变色的颜色,和css的gradient的用法一样。
new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "#52ce98" // 0% 处的颜色
},{
offset: 1,
color: "#89fac9" // 100% 处的颜色
}], false)
这样就实现了