vue-cli3开发的
1.package.json中 修改name值 但是这里不可以使用中文


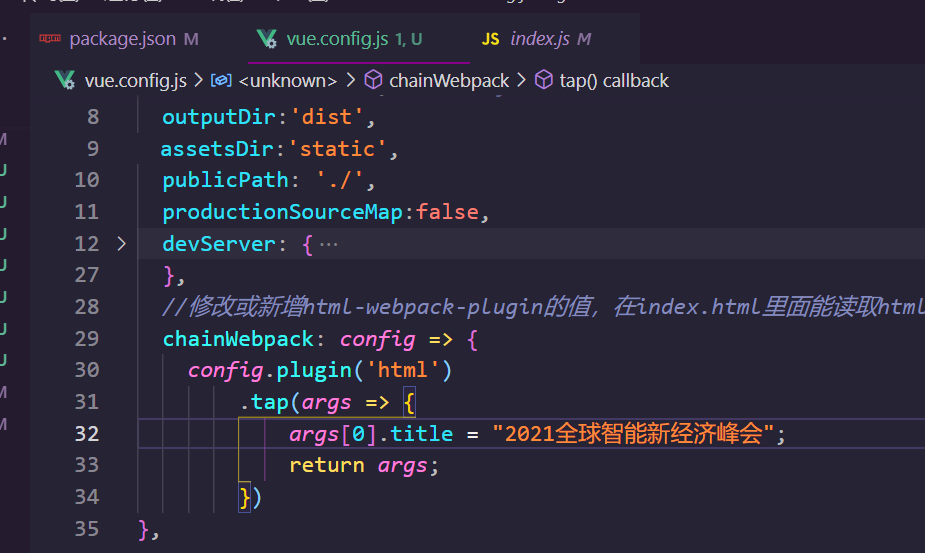
2.vue.config.js 可以写中文 适用于任何情况
//修改或新增html-webpack-plugin的值,在index.html里面能读取htmlWebpackPlugin.options.title chainWebpack: config => { config.plugin('html') .tap(args => { args[0].title = "2021全球智能新经济峰会"; return args; }) },

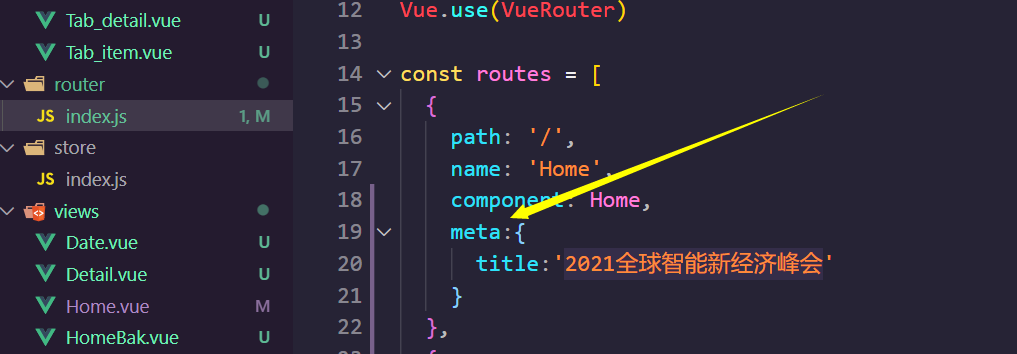
3.router 路由的index.js 为每一个页面添加title,再利用router.beforeEach拦截路由,动态修改document.title的值 适合每个页面不同的title的情况
roruter文件

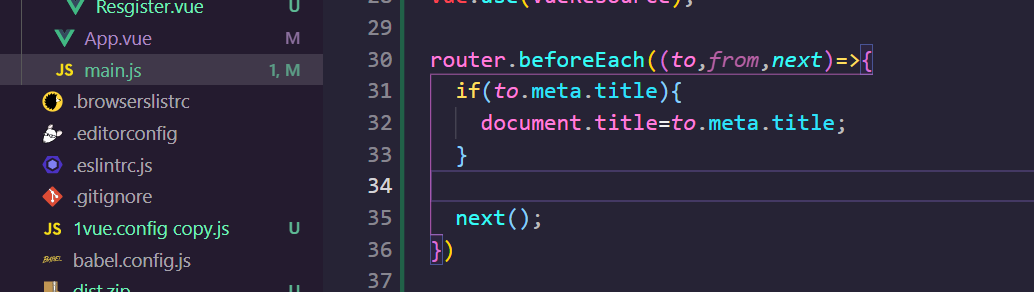
main.js中

router.beforeEach((to,from,next)=>{ if(to.meta.title){ document.title=to.meta.title; } next(); })