最近做的网站,需要兼容IE8,在这里记录一下,碰到的问题,方便以后查看补充
1.CSS选择器nth-child 不兼容
ul li:nth-child(2){
background-image: url(../img/2.jpg);
background-size: cover;
}
IE8不兼容 这种写法 在网上百度了一下 兼容写法 戳这里
可以使用jQuery :nth-child() 来替代CSS3 的:nth-child(2n)这种类型的css写法 :nth-child(odd)用于匹配奇数子元素 :nth-child(even)用于匹配偶数子元素 :nth-child(n)用于匹配第n个元素 :nth-child(an)用于匹配倍数为a的元素,如3n、5n…
是一个公式,如:nth-child(3n+1)匹配第1、第4、第7…个元素 :nth-child(-n+3)匹配前3个元素 :nth-child(-3n+8)匹配第8、第5、第2个元素
由于我的是少数静态轮播图的样式,所以采用了 添加类名的这种比较low的方式来解决
2.CSS属性 cover 背景自适应铺满容器的这个属性 在IE8中不起作用
background-size: cover; IE8以上版本可支持
兼容写法:
.Scroll1 .full li{
100% !important;
background: url(../img/1.jpg) top center no-repeat;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(
src='http://static.yuntongauto.com/bjzy/img/1.jpg', //背景图绝对地址
sizingMethod='scale'); //scale 就是cover的全铺
}
这里说明一下 当设置好fliter的时候 会将样式重写在标签的内联样式表 如图:

所以注意一下修改样式的问题
3. IE8下 a标签中图片出现border 和默认蓝色 color
<a href="#"><img src="1.jpg"></a>
a标签里的img会出现蓝色border 而且a标签内默认字体颜色会变成蓝色
这里会需要 img{border:none;
4.video 标签不支持
<video width="100%" height="515px" controls preload>
<source src="1.mp4" type="video/mp4" codecs="avc1.42E01E,mp4a.40.2">
<!–[if lt IE 8]>
<embed src="1.mp4" width="100%" height="515px" autostart=false/>
<![endif]–>
</video>
这里是我自己研究出来的解决办法 注意 embed标签在移动端无法显示视频
参考了网上关于video的兼容解决 还有很多解决办法 总结最好的 是这个 http://www.cnblogs.com/mengfangui/p/7122130.html
5.border-radius,box-shadow CSS3样式不兼容问题
样式中添加
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari Chrome */
border-radius: 15px; /* Opera 10.5+, Internet Explorer 6+ IE-CSS3 */
-moz-box-shadow: 10px 10px 12px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 12px #000; /* Safari 和 Chrome */
box-shadow: 3px 3px 10px #000; /* Opera 10.5+, IE6+ IE-CSS3 */
behavior: url(../htc/ie-css3.htc); /* 对IE-CSS3的引用 */
用htc会出现一个问题 就是背景覆盖问题,若元素本身没有设置背景色 会出现黑色的背景覆盖

background: #f5f5f5; //pink 英文的颜色不与识别 所以transparent也不能识别
此时要实现透明背景可以直接使用 opacity: 0; 因为加了htc 所以可以被识别 注意的是 要区分 只在IE8的浏览器中进行渲染改样式 因为I9以上的浏览器 子元素会继承透明
<!--[if IE 8]>
<style>
.div{
opacity: 0;
}
</style>
<![endif]-->
这样在IE8及其他浏览器 显示就一样了 效果图

6.不兼容渐变
这个问题 张鑫旭大神有详细的介绍 戳这里
7.关于JS判断处于哪一种IE状态下:
var browser=navigator.appName
var b_version=navigator.appVersion
var version=b_version.split(";");
var trim_Version=version[1].replace(/[ ]/g,"");
if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE8.0")
{
alert("IE 8.0");
动态的改变类名,JS方法效果
}
8.opacity不兼容问题
<!--[if IE 8]>
<style>
.hidebox{
filter:alpha(opacity=85);
background: #fff;
}
</style>
<![endif]-->
这个加上以后,IE8下支持了透明,由于opacity的继承性,父级下所有元素均为85的透明度
主流浏览器 : IE8:
IE8:
9.对于header,footer 等H5新标签不支持 引入插件解决方法
<script src="http://haiqiancun.com/file/demo/custom.modernizr.js"></script>
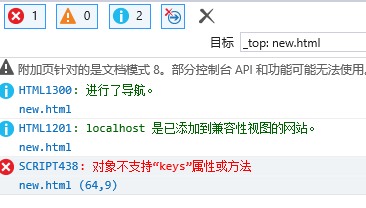
10.Object.keys(data) ie8,ie7不兼容 就是将OBJ转化为数组的方法 18.06.06
(Object.keys 返回一个所有元素为字符串的数组,其元素来自于从给定的object上面可直接枚举的属性。)
错误类型:
此时发现 ie8不支持该方法
兼容措施:

if (!Object.keys) { Object.keys = (function () { var hasOwnProperty = Object.prototype.hasOwnProperty, hasDontEnumBug = !({toString: null}).propertyIsEnumerable('toString'), dontEnums = [ 'toString', 'toLocaleString', 'valueOf', 'hasOwnProperty', 'isPrototypeOf', 'propertyIsEnumerable', 'constructor' ], dontEnumsLength = dontEnums.length; return function (obj) { if (typeof obj !== 'object' && typeof obj !== 'function' || obj === null) throw new TypeError('Object.keys called on non-object'); var result = []; for (var prop in obj) { if (hasOwnProperty.call(obj, prop)) result.push(prop); } if (hasDontEnumBug) { for (var i=0; i < dontEnumsLength; i++) { if (hasOwnProperty.call(obj, dontEnums[i])) result.push(dontEnums[i]); } } return result; } })() }
这样obj又可以被解析了
11.vue 不兼容ie8及以下
这里有个博客 详细记录了 vue不兼容ie8的原因 vue的核心 Object.defineProperty详解 戳这里
这是目前遇到的关于IE8的兼容 以后遇到在进行汇总
