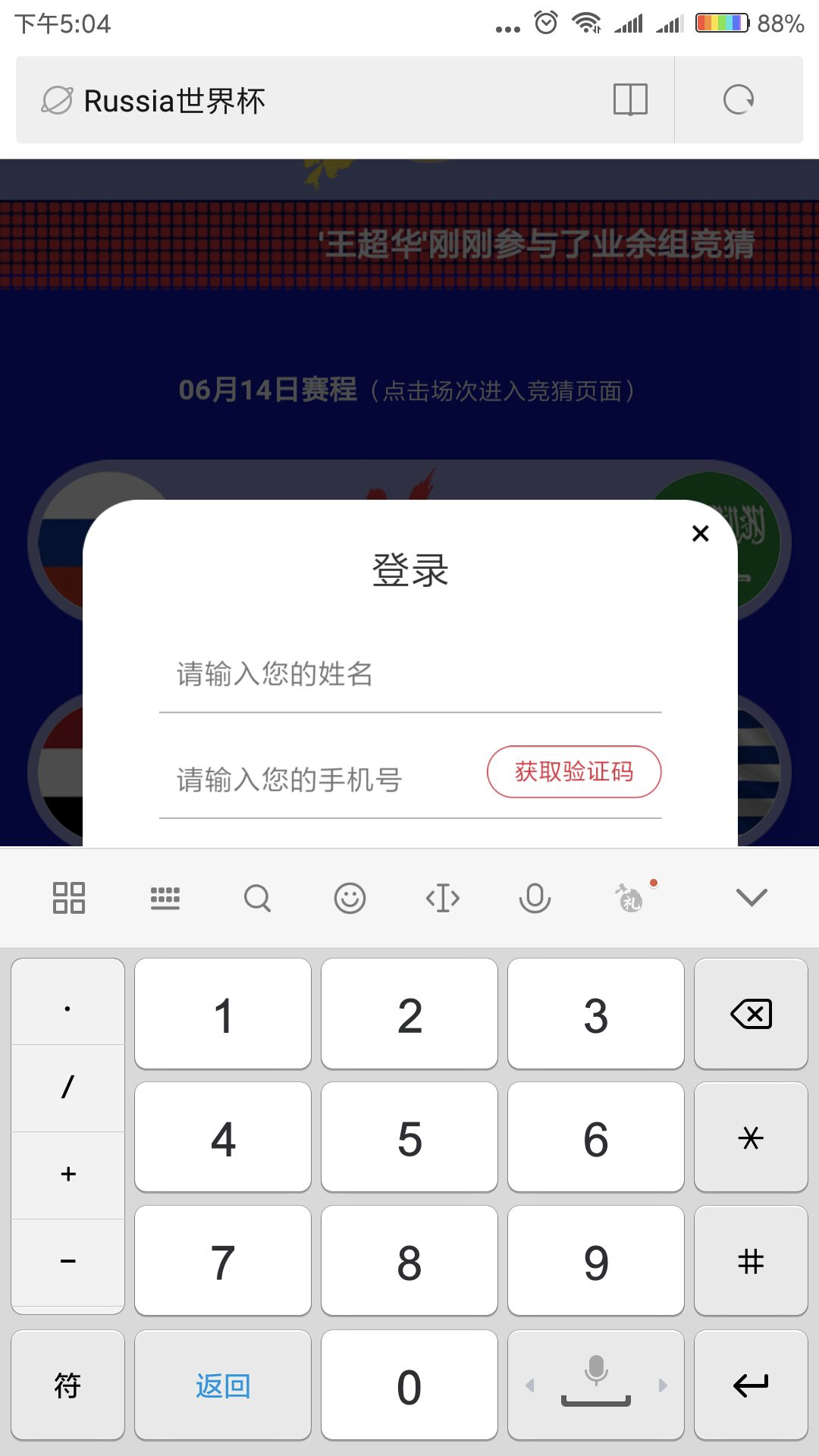
问题显示:

当吊起手机的软键盘的时候 会遮住验证码输入内容,造成盲输入
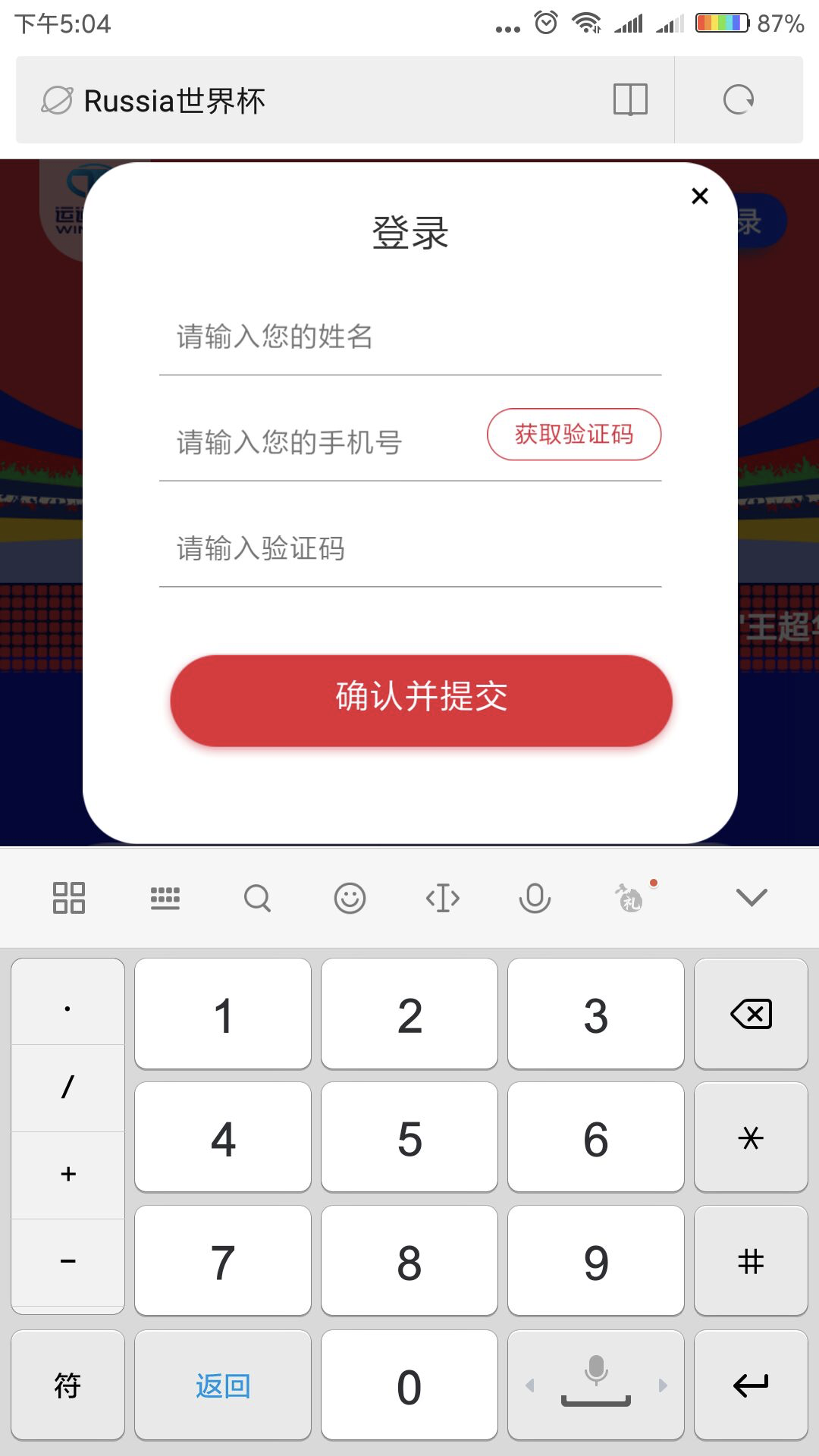
问题解决:

在包裹 登录的父元素样式上加:
.login{
position: fixed;
background-color: #fff;
600px;
box-sizing: border-box;
border-radius: 50px;
margin: 0 auto;
transform: translatey(50%);
padding: 40px 70px;
left: 50%;
margin-left: -300px;
bottom: 50%;
}
重点就是bottom:50% (在希望登录框居中的情况下)
我们可以发现 ,当页面吊起移动端的软键盘的时候 页面的高度发生了改变,使用fixed布局,检测到了改变 并作出了相应的变化,从底部定位 可以确保键盘出现的时候,页面的内容可以正常显示出来。