请同时参考:使用ASP.NET Atlas AutoComplete Behavior或AutoComplete Extender实现自动完成功能(上)
让我们通过一个实例来测试上述两种方法:
首先,让我们建立一个词库,提供自动完成的列表。这个词库Copy自Atlas的官方文档示例,是一些.NET的常见术语。将其存为WordData.txt并置于App_Data目录下。
然后创建一个Web Service用来提供建议列表,其中逻辑不多讲了,大概是读入上面的词库并根据输入找出相关的词汇,注意一下GetWordList方法的签名。
Web Service建立好之后您可以直接测试一下,如果一切正确,我们就继续编写Atlas页面。
首先,无论使用客户端AutoComplete Behavior还是服务器端AutoComplete Extender,一个ScriptManager都是必不可少的:
 <atlas:ScriptManager runat="server" ID="scriptManager" />
<atlas:ScriptManager runat="server" ID="scriptManager" />如果使用客户端AutoComplete Behavior,首先需要书写一个HTML input:
 <input id="clientTextBox" type="text" style=" 400px;" />
<input id="clientTextBox" type="text" style=" 400px;" />然后,相应的书写Atlas Script。请小心书写毕竟这里基本没有强大的IDE的支持。
 <page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005"> <components>
<components> <textBox id="clientTextBox">
<textBox id="clientTextBox"> <behaviors>
<behaviors> <autoComplete
<autoComplete  serviceURL="AutoCompleteService.asmx"
serviceURL="AutoCompleteService.asmx" serviceMethod="GetWordList"
serviceMethod="GetWordList" minimumPrefixLength="2"
minimumPrefixLength="2" completionSetCount="10"
completionSetCount="10" completionInterval="500" />
completionInterval="500" /> </behaviors>
</behaviors> </textBox>
</textBox> </components>
</components> </page>
</page>在使用服务器端AutoComplete Extender时,一切都非常简单,我们只需要添加一个服务器端TextBox和一个AutoComplete Extender即可:
 <asp:TextBox ID="serverTextbox" runat="server" Width="400px" />
<asp:TextBox ID="serverTextbox" runat="server" Width="400px" /> <atlas:AutoCompleteExtender ID="serverCompleteExtender" runat="server">
<atlas:AutoCompleteExtender ID="serverCompleteExtender" runat="server"> <atlas:AutoCompleteProperties Enabled="true" MinimumPrefixLength="2" TargetControlID="serverTextbox"
<atlas:AutoCompleteProperties Enabled="true" MinimumPrefixLength="2" TargetControlID="serverTextbox" ServiceMethod="GetWordList" ServicePath="AutoCompleteService.asmx" />
ServiceMethod="GetWordList" ServicePath="AutoCompleteService.asmx" /> </atlas:AutoCompleteExtender>
</atlas:AutoCompleteExtender>至此为止,大功告成,让我们在浏览器中测试一下:
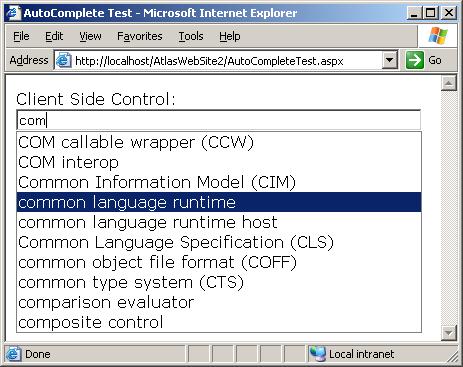
客户端AutoComplete Behavior:
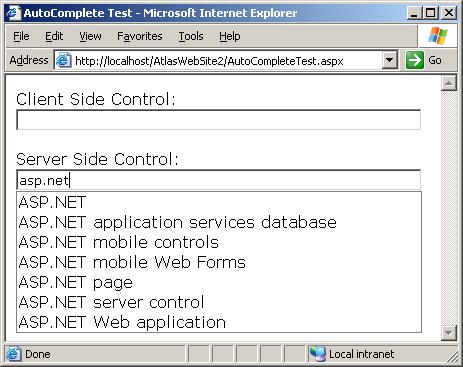
服务器端AutoComplete Extender:






 }
} }
}