canvas元素是h5的一部分,使用js在网页上绘制图像,canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法
<!-- 画布白色,并且默认大小300 * 150,不建议在 CSS 中设置大小 -->
<canvas width="500" height="500"></canvas>
<script>
var myCanvas = document.querySelector('canvas'),
ctx = myCanvas.getContext('2d'); // 获取上下文,绘制工具箱
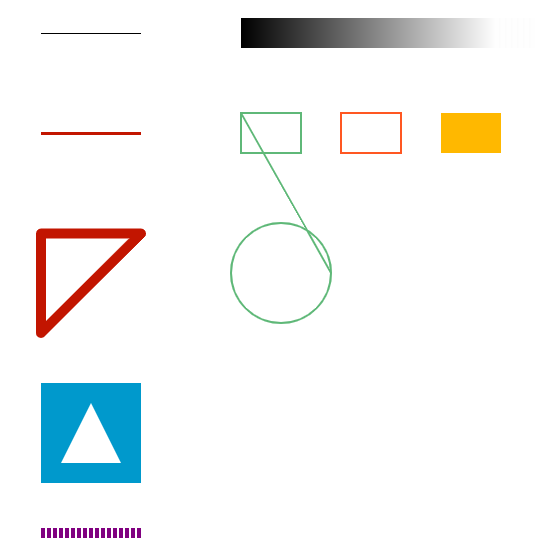
// 使用工具进行绘画,一条直线
ctx.moveTo(100,100.5); // 画笔默认在 (0,0) 位置,将其移动到目标位置
ctx.lineTo(200,100.5); // 绘制直线,仅仅是轨迹(绘制路径),所以看不到
ctx.stroke(); // 描边
</script>
在css设置canvas大小会拉伸画布从而令图画也被拉伸
线条默认的宽度是1px,默认的颜色是黑色,之所以会变成2px和灰色,线条在刻度中间绘制,也就是上个像素点的一半和下个像素点的一半,因为是占一半没有饱和所以显示灰色,又因为无法显示0.5px,所以变成2px
只要往上或往下移动0.5即可解决上面问题,线宽是偶数的话则不需要偏移0.5
设置直线颜色和宽度
<canvas width="500" height="500"></canvas>
<script>
var myCanvas = document.querySelector('canvas'),
ctx = myCanvas.getContext('2d');
// 使用工具进行绘画,一条直线
ctx.moveTo(100,100.5);
ctx.lineTo(200,100.5);
ctx.stroke();
// 设置颜色和直线宽度
ctx.beginPath(); // 开启新路径,解决样式覆盖问题
ctx.moveTo(100,200.5);
ctx.lineTo(200,200.5);
ctx.strokeStyle = '#c21500';
ctx.lineWidth = 3;
ctx.stroke();
</script>
绘制三角形
<canvas width="500" height="500"></canvas>
<script>
var myCanvas = document.querySelector('canvas'),
ctx = myCanvas.getContext('2d'); // 获取上下文,绘制工具箱
ctx.moveTo(100,300.5);
ctx.lineTo(200,300.5);
ctx.lineTo(100,400);
// ctx.lineTo(100,300.5);
ctx.closePath(); // 自动闭合,会根据起始点来自动闭合
ctx.lineWidth = 10;
ctx.stroke();
// ctx.fill(); 填充,画轨迹后可选择怎么处理轨迹,是描边还是填充
</script>

镂空正方形
ctx.beginPath();
ctx.moveTo(100, 500);
ctx.lineTo(200, 500);
ctx.lineTo(200, 600);
ctx.lineTo(100, 600);
ctx.closePath();
ctx.fillStyle = '#09c';
ctx.fill();
ctx.beginPath();
ctx.moveTo(150, 520);
ctx.lineTo(180, 580);
ctx.lineTo(120, 580);
ctx.closePath();
ctx.fillStyle = '#fff';
ctx.fill();

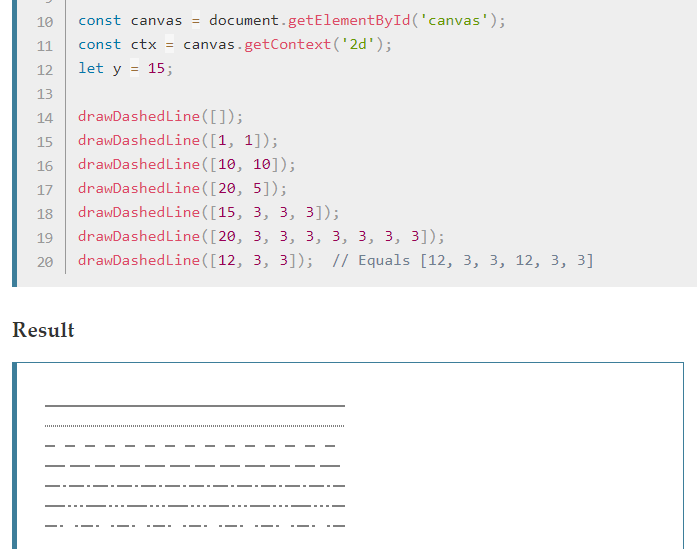
虚线
// setLineDash(),参数必须放一个数组,数组元素1表宽度,元素2表间距
// 数组元素为偶数时,才会重复地显示,否则会出现颜色不一致的情况
// lineDashOffset 为虚线开始绘制时的偏移距离,正向左偏,负向右偏
ctx.beginPath();
ctx.moveTo(100, 600);
ctx.lineTo(200,600);
ctx.lineWidth = 10;
ctx.strokeStyle = 'purple';
ctx.setLineDash([4,2]);
ctx.lineDashOffset = 2;
ctx.stroke();

渐变色
ctx.lineWidth = 30;
for(var i = 0; i < 255; i++){
ctx.moveTo(300 + i,100);
ctx.lineTo(400 + i,100); // 横坐标要比300大,甚至301就可以了,反正后面的画会覆盖前面
ctx.strokeStyle = 'rgba('+i+','+ i +','+ i +')';
ctx.stroke();
ctx.beginPath();
}
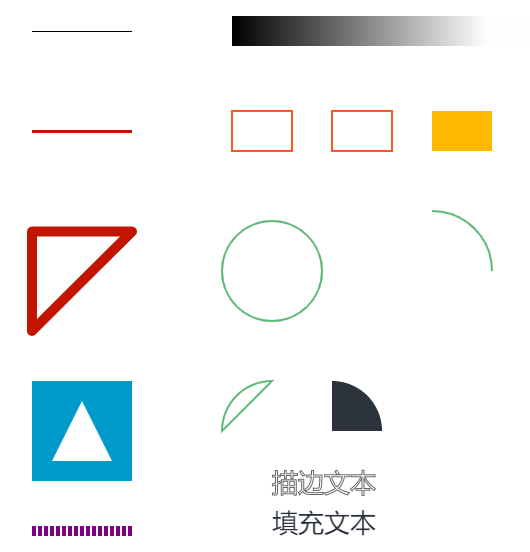
矩形,有专门的 api 用来绘制矩形
// rect(x,y,w,h) 没有独立路径,之后若不 beginPath() 则会影响后面图形的绘制
ctx.rect(300, 180, 60, 40);
ctx.strokeStyle = '#FF5722';
ctx.stroke();
ctx.strokeRect(400, 180, 60, 40); // 描边矩形,有独立路径,不会影响其他,自己也不会被影响
ctx.fillStyle = '#FFB800';
ctx.fillRect(500, 180, 60, 40); // 填充矩形,有独立路径
// ctx.clearRect(x,y,w,h) 擦除矩形区域,该区域下的所有图案都会被擦除

弧度
** 弧度是角的度量单位,弧长等于半径的弧,所对圆心角为1弧度,一个圆有 2πr/r = 2π 个弧度,一个圆360度,所以一弧度为 180/π **
// arc(x,y,r,起始弧度,结束弧度,绘制方向顺时针false逆时针true),默认 false
ctx.strokeStyle = '#5FB878';
ctx.arc(340,340,50,0,Math.PI * 2);
ctx.stroke();
扇形
要先设置起始点(画笔移动到圆心,否则无法自动闭合)
ctx.arc(340, 500, 50, Math.PI, Math.PI * 3 / 2);
ctx.closePath();
ctx.stroke();
文本
strokeText() 和 fillText() 都有4个参数(text,x,y,[maxWidth]),maxWidth 为文本所占位置的最大宽度
ctx.font = '26px poppin';
ctx.strokeText('描边文本',340,560.5);
ctx.fillText('填充文本',340,600.5);
样式设置
设置样式,画笔的状态
● lineWidth 线宽,默认1px
● lineCap 线末端类型:(butt默认)、round、square
● lineJoin 相交线的拐点 miter(默认)、round、bevel
● strokeStyle 线的颜色
● fillStyle 填充颜色
● setLineDash() 设置虚线
ctx.setLineDash([10,5,8]); //数组用来描述排列方式
● getLineDash() 获取虚线宽度集合
● lineDashOffset 设置虚线偏移量(负值向右偏移)
文本样式
ctx.textAlign 文本水平对齐方式,相对绘制坐标left、center、right、start(默认)、end
ctx.direction 属性css(rtl ltr) start和end于此相关,如果是ltr,start和left表现一致,如果是rtl,start和right表现一致
ctx.textBaseline 设置基线(垂直对齐方式 )
top,文本的基线处于文本的正上方,并且有一段距离
middle,文本的基线处于文本的正中间
bottom,文本的基线处于文本的证下方,并且有一段距离
hanging,文本的基线处于文本的正上方,并且和文本粘合,作为印度文基线
alphabetic,默认值,基线处于文本的下方,并且穿过文字,英文基线
ideographic,中文基线,和bottom相似,但是不一样
measureText() 获取文本宽度obj.width

新建 ctx2 = myCanvas.getContent('2d'); 后线条颜色宽度等设置依旧没重置
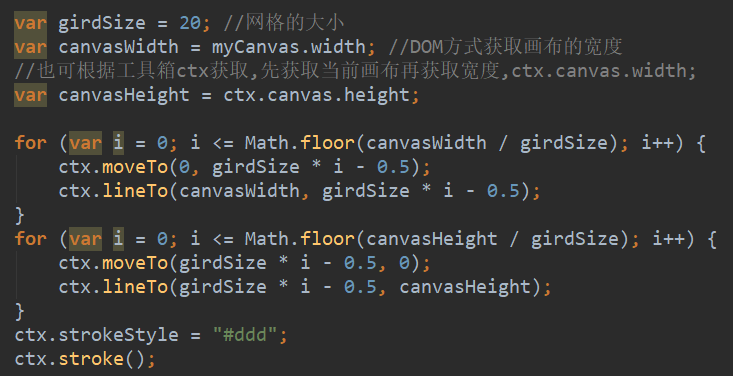
绘制网格

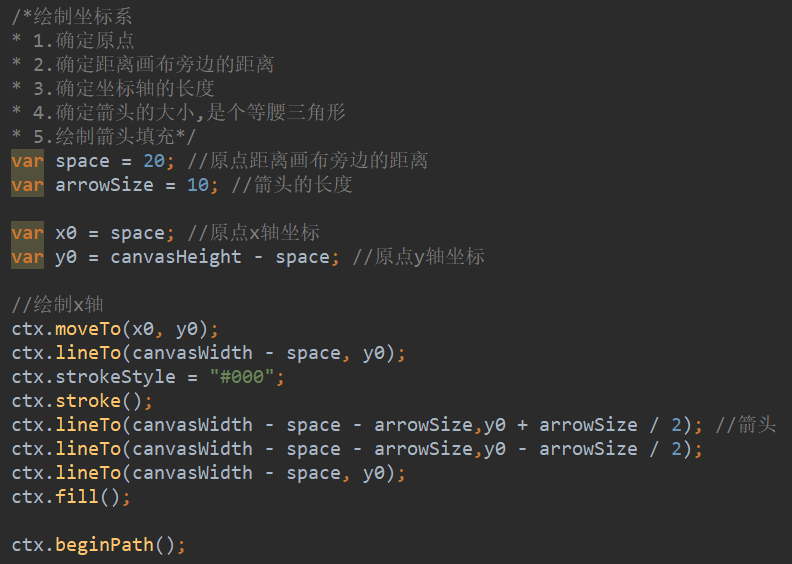
绘制坐标系

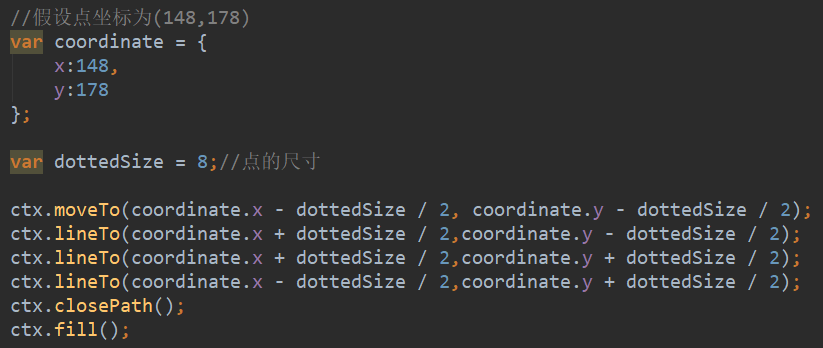
绘制点

绘制图片
加载图片到内存的两种方式
var img = document.createElement('img');
img.src = 'psb.jpg';
或者
var image = new Image(); // 和上面没区别
image.src = 'psb.jpg';
<canvas width="600" height="600"></canvas>
<script>
var ctx = document.querySelector('canvas').getContext('2d');
// 1.创建对象
var image = new Image();
// 2.绑定加载完成事件,必须要等到图片加载完毕,因为是通过路径引入,所以可能图片的加载快过事件的绑定
image.onload = function () {
ctx.drawImage(image, 100, 100, 100, 100, 300, 200, 50, 50);
};
// 3.设置图片路径
image.src = 'psd.jpeg';
/**
* canvas 的 drawImage() 方法
* drawImage(img,x,y) img 可以是图片、canvas对象或 video 对象,xy为画布上的坐标,这样放置的 img 会是原始尺寸
* drawImage(img,x,y,w,h) wh 为绘制的尺寸,是设置宽高,不是截取
* drawImage(img,x,y,w,h,x1,y1,w1,h1)
* x,y,w,h 是原图上的一个矩形区域
* x1,y1,w1,h1 是画布上的一个矩形区域
* 将原图上选定的矩形区域图像显示到画布指定的矩形区域
* 若 w1h1 大于 wh ,则这区域的图像会被等比放大,同理,相等则是原尺寸,小于则是等比缩小
* */
</script>