在看vue.js之前,可以先看这两篇文章,对于为什么要使用vue会有一定帮助
1、 Vue.js !important
2、界面之下:还原真实的MV*模式 !important
本系列文章是基于官方文档,整理的,旨在让新手快速上手.学习vue.js需要一定基础.
一、声明式渲染
1、实现Hello World的功能
还是熟悉的Hello World,下面用Vue.js的声明式渲染来实现
<body> <div id="tDiv"> {{message}} </div> </body> <script type="text/javascript"> var currentPage=new Vue({ el:"#tDiv", //指定绑定的目标dom元素的Id //绑定数据源 data:{ message:"hello World By Vue!" } }); </script>

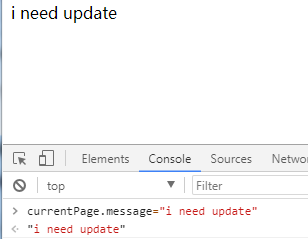
此时Vue已经将Dom和数据进行了绑定,所有的元素会随着数据的改变而改变,打开当前页面的控制台,在控制台中改变数据,如下图:

2、通过Vue给Html标签添加属性
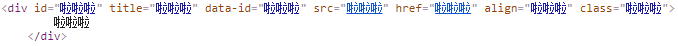
<body> <div id="test" v-bind:title="message" v-bind:class="message" v-bind:id="message" v-bind:data-id="message" v-bind:src="message" v-bind:href="message" v-bind:align="message"> {{message}} </div> </body> <script type="text/javascript"> var currentPage=new Vue({ el:"#test", data:{ message:"啦啦啦" } }); </script>

同样的,通过控制台修改数据的时候,dom元素也会发生相应的改变.自行实现
二、条件与循环(if语句和for语句在Vue中的使用方式)
1、使用vue的类if语句功能
通过v-if条件指令控制元素的显示隐藏,代码如下:
<body> <div id="tDiv" v-if="seen"> 显示 </div> </body> <script type="text/javascript"> var currentPage=new Vue({ el:"#tDiv", //指定绑定的目标dom元素的Id //绑定数据源 data:{ message:'页面加载于 ' + new Date().toLocaleString(), seen:true } }); </script>

同样在控制台中修改对应的数据,如下图:


结论:上面的例子展示了Vue.Js不仅能将Dom文本绑定到数据,还能将Dom结构绑定到数据
2、使用vue的类for功能
通过v-for指令来遍历数据集合进行展示,代码如下:
<body> <div id="tDiv"> <ul v-for="model in list"> <li>{{model.name}}</li> </ul> </div> </body> <script> var currentPage=new Vue({ el:"#tDiv", //指定绑定的目标dom元素的Id //绑定数据源 data:{ list:[ {id:1,name:"张三"}, {id:2,name:"李四"}, {id:3,name:"王五"} ] } }); </script>

在控制台中给list追加数据,如下图:

会发现ul列表中会多出一条数据,如下图:

三、事件监听
Vue提供了监听Js原生事件的机制,代码如下:
<body> <div id="tDiv"> <p>{{message}}</p> <input type="button" v-on:click="resetPContent" value="点我有惊喜"> </div> </body> <script> var currentPage=new Vue({ el:"#tDiv", //指定绑定的目标dom元素的Id //绑定数据源 data:{ message:"Hello World By Vue" }, methods:{ resetPContent:function(){ this.message=this.message.split('').reverse().join(''); //reverse颠倒数据元素的顺序 } } }); </script>

点击之后,如下图:

注意在resetPContent方法中,更改了数据,相当于改变了应用程序的状态,但是注意这里没有任何操作dom元素的代码,因为所有的dom操作都由vue来进行,这里我们主需要关心数据源.更新dom的操作都由vue来进行.
四、表单输入和应用状态之间的双向绑定
通过v-model指令来实现表单输入和应用状态之间的双向绑定,代码如下:
<body> <div id="tDiv"> <p>{{message}}</p> <input type="text" v-model="message"> </div> </body> <script> var currentPage=new Vue({ el:"#tDiv", //指定绑定的目标dom元素的Id //绑定数据源 data:{ message:"Hello World By Vue" } }); </script>