解决跨域问题的方式有很多,例如:Nginx代理、通过http头来解决等,我找到了一个在前端分离开发阶段比较简单的方式,配置浏览器解决跨域问题。记录如下:
现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难。
今天无意中知道了,chrome浏览器可以通过设置,解决跨域问题。
如果 Chrome 版本在49之前,设置方法如下:
1、在Chrome的快捷图标上点击鼠标右键(如果没快捷方式,可以找到文件路劲,发送快捷方式到桌面)
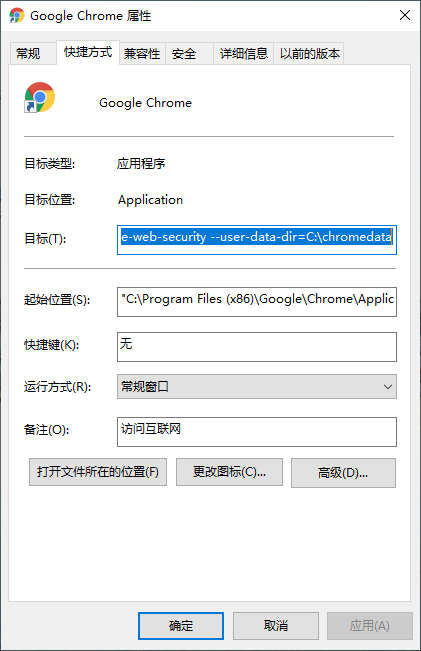
2、选择“属性”
【除了右键选择属性的方式查看之外,还可以按住alt双击图标,直接打开属性面板】
3、选择快捷方式标签
4、在“目标”里面,在原chrome路径的基础上加上 --disable-web-security 【注意--之前有空格】
5、点击“应用”
6、点击“确定”关闭属性窗口
7、关闭所有已打开的chrome,重新启动(必须点击该快捷方式打开)
8、看到地址栏下面的小黄条你使用的是不受支持的命令标记 –disable-web-security,就成功了
如果是49以上的版本:
步骤和上面的一样,只是第4步的参数稍微不一样。
--disable-web-security --user-data-dir=C:chromedata
【注意--之前有空格】
C:chromedata 是你本地硬盘的一个目录,你自己最好新建一个,上面的目录路径换成你新建的目录就可以了。
属性配置截图如下:

配置后,运行弹出的警告截图如下(因为我的是49以上的版本,所以警告内容是--disable-web-security):

【备注:这样的方式比较适合前期在前端和后端开发不在同一个web服务器的情况,通过浏览器配置的方式让前端也可以访问到后端接口,在正式上线时,如果放在同一个web容器中,自然就不会出现类似的问题了。这种方式仅适合在开发的时候使用,不适合做正式的跨域解决方案】
作为测试,我写了段代码(本地使用ajax去访问百度,并将百度的网页源代码获取出来显示在一个div上),如下:
$.ajax({
//请求方式
type:"GET",
//文件位置
url:"./data/graphdata_1.json",
//返回数据格式为json,也可以是其他格式如
dataType: "json",
async: false,
//请求成功后要执行的函数,拼接html
success: function(data){
console.log(data)
console.log(data['graph']);
}
});