本篇重点
哨兵机制的“监控”、“选主”、“通知”
0.0 背景
主从库采取“读写分离”模式,主库挂了,Redis读操作可以由从库执行,但写操作智能由主库执行后同步给从库,一旦主库挂了,写服务终端,从库无法进行数据同步
解决方案:运行新主库:即从从库中选举一个从库作为新主库,这种主库挂了后从库选举新主库的机制就是Redis哨兵机制
0.1 前言
- 哨兵机制需要考虑的三个问题
- 主库真的挂了吗?
- 该选择哪个库作为新主库?
- 怎么把新主库的相关信息通知给从库和客户端?
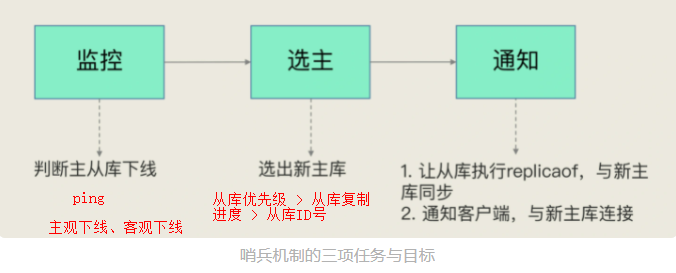
- 哨兵机制的三个功能
- 监控主库运行状态,判断主库是否“客观下线”
- 在主库“客观下线”后,选举新主库
- 将新主库信息通知给从库和客户端

- 哨兵集群
- 哨兵需要监控主从库的状态并在主库下线后及时选举从库,因此需要多个哨兵组成哨兵集群
- 这篇先引出哨兵集群的概念,具体集群中的一些操作见下篇[链接]
1.1 监控
判断主库是否下线的两个标准:主观下线、客观下线
哨兵会定期给主库(和其他从库)执行ping判断对方是否在线
- 主观下线
- 哨兵A ——> 主库 : ping; 若主库响应超时,则哨兵A判定主库主观下线
- 主观下线存在误判情况:主库在线,但由于网络拥塞/Redis集群网络压力较大等导致主库没有及时响应ping
- 客观下线
- 哨兵集群 ——> 主库 :ping;每个哨兵都将自己ping主库的结果拿出来
- 若判定主库状态为“(主观)下线”的哨兵数 > 哨兵集群总数一半,即判断主库客观下线;“少数服从多数”
1.2 选主
步骤: “筛选” + “打分” 、 “一定的筛选条件”、“一定的打分规则”
- “筛选”:筛选出从库状态良好的那些参与选举。筛选条件参考如下
- 从库在线
- 从库网络连接状态良好(需保证在一段时间内该从库与主库的网络断连次数在一定阈值内)
可通过
down-after-miliseconds设定主从库网络断连的最大连接超时时间
例子:设置down-after-milliseconds * 10,则表示down-after-milliseconds 毫秒内,主从节点都没有通过网络联系上,认为主从节点断连。如果发生断连的次数超过了 10 次,就说明这个从库的网络状况不好,不适合作为新主库。
- “打分”:依次比较从库的优先级、复制进度、ID号,选出最适合的
- 从库优先级: 通过
slave_priority设置, 优先级越高,得分越高,优先级最高且唯一的作为新主库。(若这一轮没有选举出来,则进行下一轮——从库复制进度的选举) - 从库复制进度:通过比较
master_repl_offset和slave_repl_offset,选出与主库同步程度最接近的从库作为新主库。(若这一轮没有选举出来,则进行最后一轮——从库ID的选举) - 从库ID号:每个从库都有唯一的ID,在这一轮选取ID号最小的从库作为新主库
- 从库优先级: 通过
1.3 通知
新主库选举出来后,需要通知给其他从库:以后从新主库同步数据;通知给客户端:与新主库进行写操作
- 通知给其他从库
- 其他从库需要执行
replicaof与新主库建立“主-从”关系并进行“数据同步”
- 其他从库需要执行
- 通知给客户端
Q&A
- 主从库切换的时间段内,客户端能否正常请求操作?
- 若想应用程序不感知服务中断,还需要哨兵或Client做什么?
图片来源于极客时间专栏《Redis核心技术与实战》