一、安装相关插件
更新于2020年4月19日18:07:34
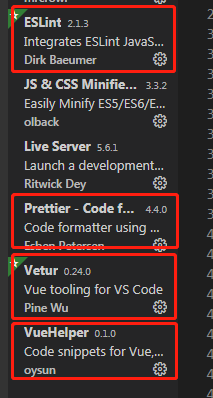
一共要安装四个插件:分别是ESLint、Vetur、VueHelper、Prettier - Code formatter
VueHelper是代码自动提示的插件,我觉得用这个还是比较舒服的。

二、在settings中添加这三个插件的相关配置
插一嘴:记得写注释,不然你后期想改的时候再看脑瓜子会炸。
// Vetur插件的相关配置
// "vetur.format.defaultFormatter.js": "none",
"vetur.format.defaultFormatterOptions": {},
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"vetur.validation.template": false,
"window.zoomLevel": 0,
"liveServer.settings.donotShowInfoMsg": true,
"git.enableSmartCommit": true,
"editor.minimap.enabled": false,
"editor.renderWhitespace": "all",
"editor.renderControlCharacters": true,
"breadcrumbs.enabled": true,
"workbench.activityBar.visible": true,
"explorer.confirmDelete": false,
// Eslint的配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": [
"html"
]
},
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": false
},
// prettier相关配置
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// Ctrl + S 时格式化
"editor.formatOnSave": true,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// prettier 设置语句末尾加分号
"prettier.semi": false,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// 让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
// vetur 的自定义设置
// Ctrl + Shift + F 快捷键设置(依照vetur格式化代码)
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
}
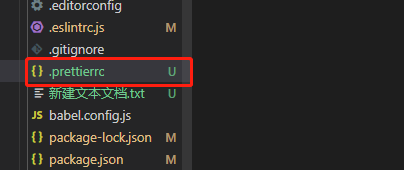
三、在项目的根目录下添加.prettierrc配置文件
在今天使用之后发现还是会有一些问题,在使用Ctrl + S之后会将字符串使用双引号引起来,并且会在句尾加上分号,这也是不能通过ESLint校验的。
解决方案:
.
在.prettierrc配置文件中写入如下配置:表示在句尾不加分号,使用单引号。
{
"semi": false,
"singleQuote": true
}
四、在vue单文件组件中使用
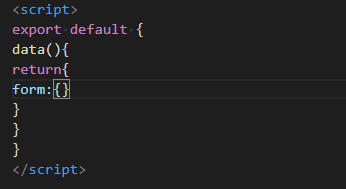
在单文件组件中将代码变得不符合规范:

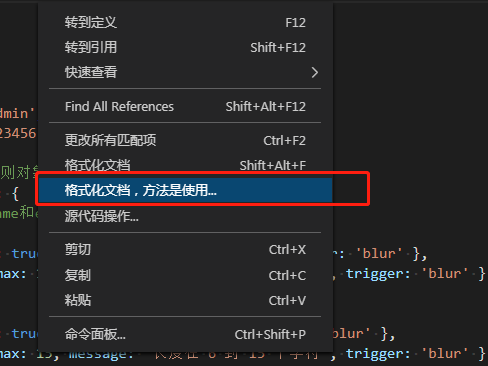
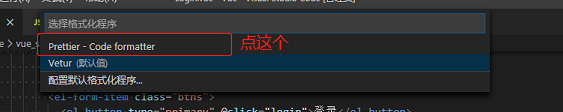
想要变得规范的第一步:右键选择使用我们安装的插件(也就是Prettier - Code formatter)格式化vue组件中的代码:


进行完格式化文档的第一步之后还是会有一点问题:就是在方法名之后不会自动加空格,所以要进行第二步:Ctrl + S 快捷键保存文档即可把方法名后面的空格加上。
也是接触这个没多久,目前感觉有的配置是多余的,后续遇到问题还会继续更新。