2021.8.16更新
已安装插件
Any Rule
Auto Close Tag
Auto Rename Tag
bracket-pair-colorizer-2
Chinese Language
Code Runner
Code Settings Sync
Css Peek
Docthis
Element Helper
Eslint
Gitee Code Settings Sync
GitLens — Git supercharged
Gutter Preview
HTML CSS Support
Import Cost
JavaScriptSnippets
Leetcode
LiveServer
Local History
Markdown All In One
Markdown Preview Enhanced
Monokai Pro
Path Intellisense
Prettier - Code formatter
React Native React Redux
ReactSnippets
SFTP
stylelint-plus
Vetur
Vetur-wepy
vue
Vue VSCode Snippets
个人设置
{ // 字体大小 "editor.fontSize": 16, // 字体样式 "editor.fontFamily": "Consolas", // 保存的时候格式化 "editor.formatOnSave": true, // 在保存时运行的代码操作类型 "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, // 控制是否在键入时自动显示建议。 "editor.quickSuggestions": { "strings": true }, // 文件自动保存 "files.autoSave": "off", // 配置语言的文件关联,这些关联的优先级高于已安装语言的默认关联 "files.associations": { "*.wpy": "vue" }, //关闭自动更新扩展 "extensions.autoUpdate": false, // 配置vetur "vetur.validation.script": false, "vetur.validation.style": false, "vetur.validation.template": false, "vetur.format.defaultFormatter.html": "js-beautify-html", // 配置eslint "eslint.validate": ["javascript", "javascriptreact", "html", "vue"], "eslint.options": { "extensions": [".js", ".vue"] }, // 配置prettier //使用单引号替代双引号 "prettier.singleQuote": true, //去掉代码结尾的分号 "prettier.semi": false, //配置eslint // 超过最大值换行 "prettier.printWidth": 999, //主题 "workbench.colorTheme": "Monokai Pro", //保存配置到gitee的gists "gitee.gist": "", "gitee.access_token": "" }
Prettier格式化配置
HTML/CSS/JS/LESS 文件的 prettier 格式化规则
{ // 使能每一种语言默认格式化规则 "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[css]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[less]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, /* prettier的配置 */ "prettier.printWidth": 100, // 超过最大值换行 "prettier.tabWidth": 4, // 缩进字节数 "prettier.useTabs": false, // 缩进不使用tab,使用空格 "prettier.semi": true, // 句尾添加分号 "prettier.singleQuote": true, // 使用单引号代替双引号 "prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行 "prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号 "prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }" "prettier.disableLanguages": ["vue"], // 不格式化vue文件,vue文件的格式化单独设置 "prettier.endOfLine": "auto", // 结尾是 auto "prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验 "prettier.htmlWhitespaceSensitivity": "ignore", "prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中 "prettier.jsxBracketSameLine": false, // 在jsx中把'>' 是否单独放一行 "prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号 "prettier.parser": "babylon", // 格式化的解析器,默认是babylon "prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier "prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验 "prettier.trailingComma": "es5", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号) "prettier.tslintIntegration": false // 不让prettier使用tslint的代码格式进行校验 }
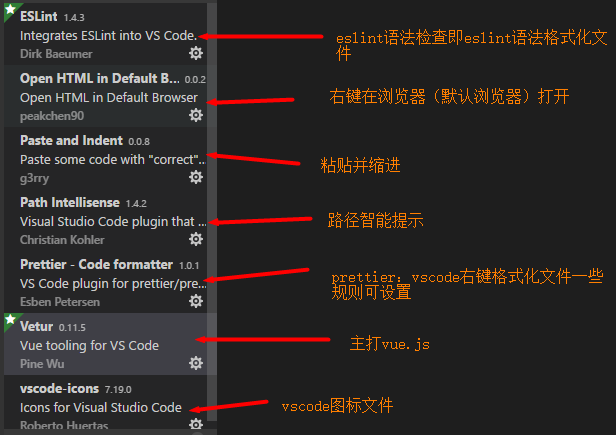
第一部分:插件
VSCode内置"emmet"插件,"convert to utf-8"等插件效果!十分强大!代码提示功能特别强悍!
VSCode官网插件地址:点击此处!
插件总览:插件越来越多,就不一一详解了!