1、DOM操作:
|
DOM操作分为三类: ●DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()、getElementsByName; ●HTML-DOM:用于处理HTML文档,如document.forms; ●CSS-DOM:用于操作CSS(获取和设置style对象的各种属性),如element.style.color="green"; |
|
●JavaScript用于对(x)html文档进行操作,它对这三类DOM操作都提供了支持; |
2、 jQuery中的DOM操作:
|
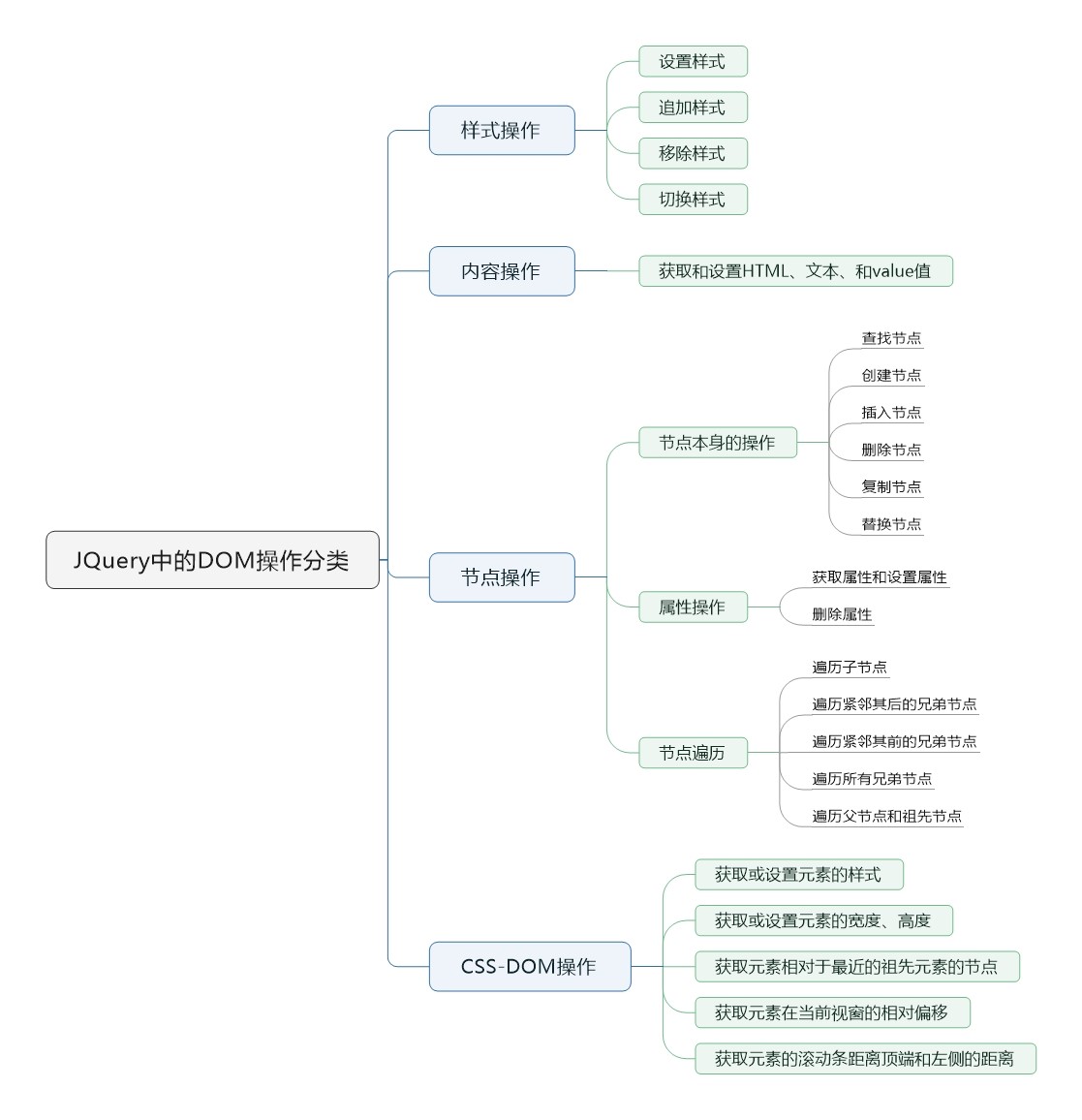
●在jQuery中的DOM操作主要可分为样式操作、文本和value属性值操作、节点操作; ★节点操作又包含属性操作、节点遍历和CSS-DOM操作。 ★其中最核心的部分是节点操作和节点遍历。 |
||||||
 |
||||||
|
●jQuery对JavaScript中的DOM操作进行了封装 ●jQuery中的DOM操作: 1、 样式操作 2、内容及Value值操作 3、节点操作 4、节点属性操作 5、节点遍历 6、CSS-DOM操作 |
||||||
|
◆设置和获取样式: ★使用css()为指定的元素设置样式值或获取样式值; ▲设置样式的语法: $(selector).css(name,value); //设置单个属性值 $(selector).css({name:value,…..nameN:valueN}); //设置多个属性值 Eg:$(this).css("border","5px solid #f5f5f5"); 或 $(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"}); // opacity设置透明度 ▲获取样式的语法:$(selector).css(name); //获取属性name的值
|
||||||
|
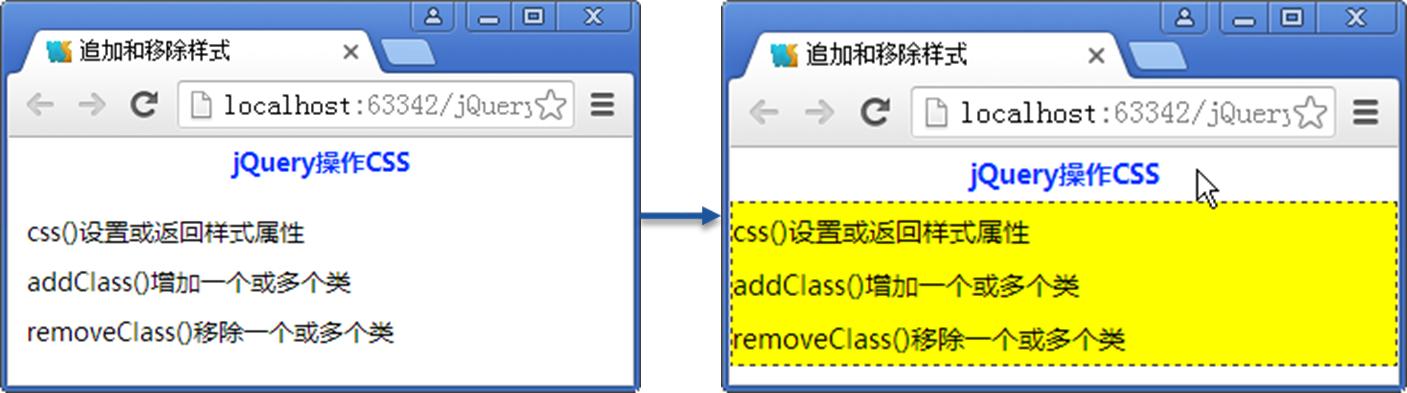
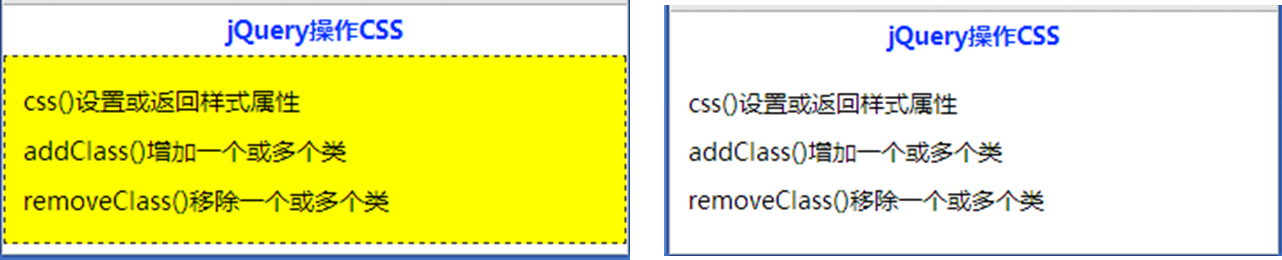
◆追加和移除样式: ★追加样式:除了使用css()方法可以为元素添加样式外,还能使用addClass()方法为元素追加类样式; 语法: $(selector).addClass(className); //增加单个样式 $(selector).addClass(className1,className2…..); //增加多个样式 Eg:
★移除样式: 语法: $(selector).removeClass(className); //移除单个样式 $(selector).removeClass(className1,className2….); //移除多个样式 Eg: $("h2").mouseout(function() { $("p").removeClass("text content"); }); |
||||||
|
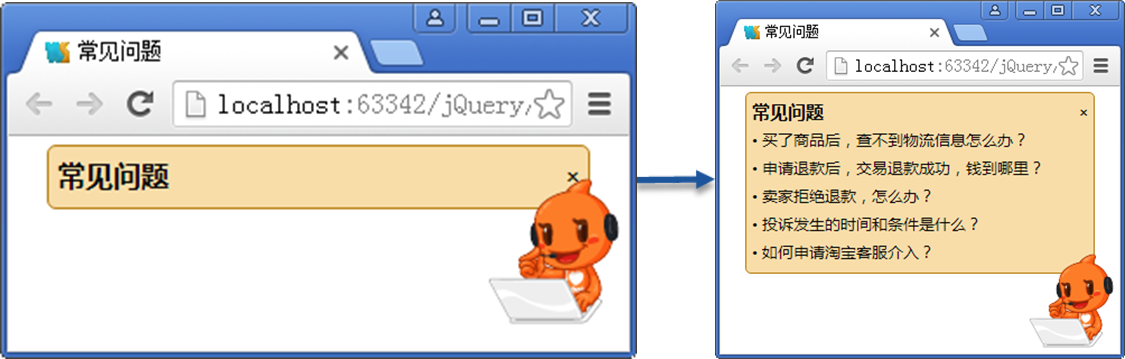
◆切换样式:toggleClass():模拟了addClass()与removeClass()实现样式切换的过程 语法: $(selector).toggleClass(className);//切换样式 ★其中,参数className为样式的名称,其功能是当元素中包含有名称为className的CSS类样式时,删除该类样式,否则增加一个该名称的类样式。(如果有则删除,没有则增加)。 Eg:
|
||||||
|
★toggleClass()可以实现类样式之间的切换、而css()方法或adaClass()方法仅是增加新的元素样式,并不能实现切换的功能; |
||||||
|
◆判断是否含有指定的样式:hasClass( )方法来判断是否包含指定的样式 语法: $(selector).hasClass(className); //参数className是类名,该名称是必选的。返回值为布尔类型,如果有则为true
|
||||||
3、内容操作:
|
●HTML代码操作 ●标签内容操作 ●属性值操作 |
|||||||||||||||
|
●HTML代码操作:html()可以对HTML代码进行操作,类似于JS中的innerHTML ◆新增页面内容:html([content]);//其中content是可选项目,表示要添加的内容,该参数可以包含HTML标签。无参数时,表示获取被选元素的文本内容。 ◆获取页面内容:html();
|
|||||||||||||||
|
●标签内容操作:在jQuery中,可以使用text()方法获取设置元素的文本内容,不含HTML 标签 ◆设置文本:text([content]); //可选:规定被选元素的新闻本内容;特殊字符会被编码;无参时,表示获取备选元素的文本内容; ◆获取文本:text(); //无参数时获取第一个被选元素的文本
|
|||||||||||||||
|
●html( ) 和text( )方法的区别:
注:●html(“”):代表清空,需要加双引号,如果不加双引号,是获取html代码; ●text():用于获取内容时,如果有标签的话,同样当作文本内容渲染出来; ●text()方法即支持XML文档,也支持(x)HTML文档; ●html()方法仅支持(x)HTML文档,而不能用于xml文档。 |
|||||||||||||||
|
●属性值操作:val()可以获取或设置元素的value属性值; 语法: val([value]); //设置元素的属性值,value规定被选元素的新内容, //val();//无参数时,获取第一个被选元素的value属性的值 |
4、 节点与属性操作:
|
jQuery中节点操作:查找节点(前面章节已讲)、创建节点、插入节点、删除节点、替换节点、复制节点 |
||||||||||||||||||||||
|
●查找节点:$(selector); |
||||||||||||||||||||||
|
●创建节点元素: 工厂函数$()用于获取或创建节点: $(selector):通过选择器获取节点 $(element):把DOM节点转化成jQuery节点 $(html):使用HTML字符串创建jQuery节点 ★语法: $(selector) // selector:选择器,使用jQuery选择器匹配元素; 或 $(element) // element:DOM元素,以DOM元素来创建jQuery对象; 或 $(html) //HTML代码,使用HTML字符串创建jQuery对象; Eg: var $newNode=$("<li></li>"); var $newNode1=$("<li>你喜欢哪些冬季运动项目?</li>"); var $newNode2=$("<li title='last'>北京申办冬奥会是再合适不过了!</li>"); |
||||||||||||||||||||||
|
●插入节点:
|
||||||||||||||||||||||
|
●删除节点:jQuery提供了三种删除节点的方法: ★remove():删除整个节点,该方法用于删除匹配元素,删除的内容包括匹配元素包含的文本和子节点; 语法:$(selector).remove([expr]); //参数expr可选,如果接收参数,则该参数为筛选元素的jQuery表达式,通过表达式获取指定元素,并进行删除; ★empty():清空节点内容,该方法并不是删除节点,而是清空节点,他能清空元素中的所有后代节点; 语法:$(selector).empty(); ★detach():删除整个节点,保留元素的绑定事件、附加的数据
|
||||||||||||||||||||||
|
●替换节点:replaceWith()和replaceAll()用于替换某个节点;两者的关系类似于append()和appendTo(); 作用是将所有匹配的元素都替换成指定的HTML或者DOM元素; Eg:var $newNode1=$("<li>你喜欢哪些冬季运动项目?</li>"); $(".gameList li:eq(2)").replaceWith($newNode1); 或 $($newNode1).replaceAll(".gameList li:eq(2)"); |
 |
|||||||||||||||||||||
|
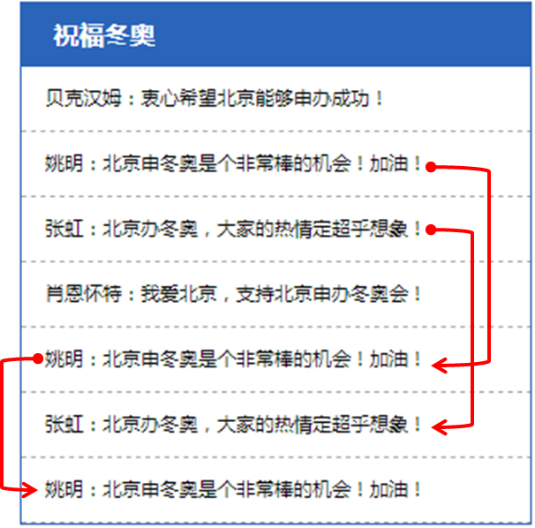
●复制节点:clone()用于复制某个节点:该方法能够生成被选元素的副本,包含子节点、文本和属性; 语法:$(selector).clone([includeEvents]); //其中参数includeEvents为可选值,为布尔值true或false。表示是否复制元素的所有处理事件,为true时复制事件,为false时不复制事件。
|
||||||||||||||||||||||
5、 属性操作:
|
●属性操作:attr()用来获取与设置元素属性; 语法: $(selector).attr([name]); //获取属性值 或 $(selector).attr({[name1:value1],[name2:value2]…[nameN:valueN]}); //设置多个属性值 eg:设置图片的宽高属性 $(“.contain img”).attr({”200”,height:”80”}); |
|
★在jQuery中,很多方法都是同一个方法实现获取与设置两种功能的,即一个方法实现两个用途、无参数时为获取元素,带参数时,为设置元素的文本、属性值等,attr()方法、html()方法、val()方法等; |
|
●删除元素属性: 语法: $(selector).removeAttr(name); //参数为元素属性的名称。 Eg1:删除图片的宽度属性: $(“contain img”).removeAttr(“width”); Eg2:删除元素的alt属性: $(".contain img").removeAttr("alt"); |
6、 节点的遍历:遍历子元素、遍历同辈元素、遍历前辈元素、其他遍历方法;
|
●遍历子元素:children()方法可以用来获取元素的所有子元素; 语法: $(selector).children([expr]); //参数expr为可选,用于过滤子元素的表达式。 Eg:获取<section>的子元素,但不包含子元素的子元素; |
|||||||||
|
●遍历同辈元素:jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素;
|
|||||||||
|
●遍历前辈元素: ●jQuery中可以遍历前辈元素 ●parent():获取元素的父级元素 语法:$(selector). parent([selector]); ●parents():元素元素的祖先元素 语法:$(selector). parents([selector]); eg: $("li:eq(1)").parent().addClass("orange"); $("li:eq(1)").parents().addClass("orange"); ▲两者的参数均是可选的,表示被匹配元素的选择器表达式,
|
|||||||||
|
●其他遍历方法:jQuery中还有很多其他的遍历方法,如each()、end()、find()、filter()、eq()、first()、last()等。 ◆each()方法:规定为每个匹配元素规定运行的函数 语法: $(selector).each(function(index,element)); //其中,参数index表示选择器的index位置,element表示当前的元素,当返回值为false时可用于及早停止循环。
◆end()方法:方法结束当前链条中最近的筛选操作,并将匹配元素集还原为之前的状态。 语法:.end();
|
7、CSS-DOM操作:
|
方法 |
描述 |
示例 |
|
css() |
设置或返回匹配元素的样式属性 |
$(“#box”).css(“background-color”,”green”); |
|
height([value]) |
参数可选,设置或返回匹配元素的高度,如果没有规定长度的单位,则默认px做单位; |
$(“#box”).height(180) |
|
width([value]) |
参数可选,设置或返回匹配元素的宽度,如果没有规定长度的单位,则默认px做单位; |
$(“#box”).width(180) |
|
offset([value]) |
返回以像素为单位的top和left坐标。此方法仅对可见元素有效 |
$(“#box”).offset() |
|
offsetParent() |
返回最近的已定位祖先元素。定位元素指元素的CSS position属性值被设置为relative,absolute或fixed的元素 |
$(“#box”). offsetParent() |
|
position() |
返回第一个匹配元素相对于父元素的位置 |
$(“#box”). position() |
|
scrollLeft([position]) |
参数可选,设置或返回匹配元素相对滚动条左侧的偏移 |
$(“#box”). scrollLeft(20) |
|
scrollTop([position]) |
参数可选,设置或返回匹配元素相对滚动条顶部的偏移 |
$(“#box”). scrollTop(180) |