一 从基础知识到JS-Web-API
1 DOM可以理解为:浏览器把拿到的html代码,结构化一个浏览器能识别并且JS可以操作的一个模型而已
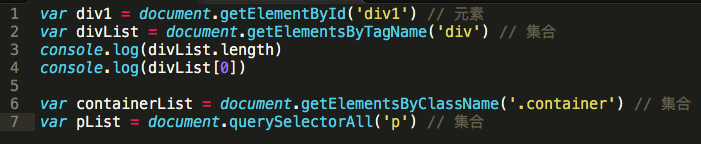
2 DOM节点操作

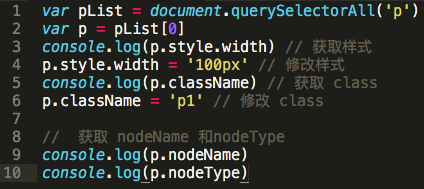
3 porperty :js对象的一个属性

4 Attribute:标签的一个属性

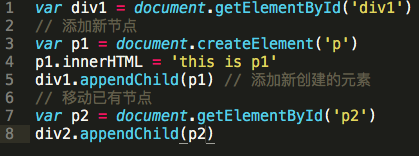
5 DOM结构操作
- 新增节点

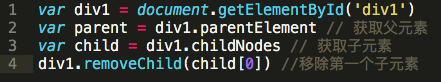
- 获取父元素
- 获取子元素
- 删除节点


6 常识:
DOM是哪种基本的数据结构? 树
DOM操作的常用API有哪些? 获取DOM节点,以及节点的property和Attribute;获取父节点,获取子节点;新增节点,删除节点
DOM节点的Attribute和property有何区别? property只是一个JS对象的属性的修改;Attribute是对html标签属性的修改
7 BOM操作(Browser Object Model)
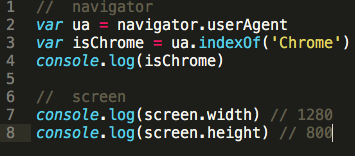
检测浏览器类型


8 通用事件的绑定

IE低版本使用attachEvent绑定事件,和W3C标准不一样
9 事件冒泡
- DOM树形结构
- 事件冒泡
- 阻止冒泡
- 冒泡的应用

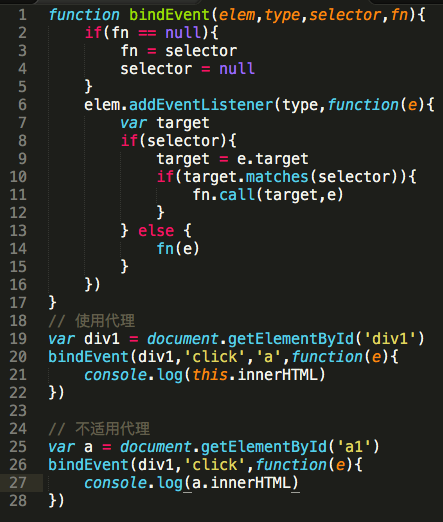
10 代理
有点:代码简洁;减少浏览器内存占用

11 完善通用绑定事件的函数

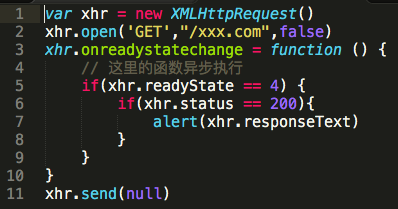
12 手动编写一个ajax,不依赖第三方库

IE低版本使用ActiveXObject,和W3C标准不一样
readyState:
0:(未初始化)还没有调用send()方法
1:(载入)已调用send()方法,正在发送请求
2:(载入完成)send()方法执行完成,已经接收到全部响应内容
3:(交互)正在解析响应内容
4:(完成)响应内容解析完成,可以在客户端调用了
status:
2xx -表示成功处理请求,如200
3xx -需要重定向,浏览器直接跳转
4xx -客户端请求错误,如400
5xx -服务器端错误
12 跨域
- 什么是跨域
- 浏览器有同源策略,不允许ajax访问其他域接口
- 跨域条件:协议、域名、端口(http默认80,https默认43),有一个不同就算跨域
- 可跨域的三个标签:
- <img src=xxx> -用于打点统计,统计网站可能是其他域
- <link href=xxxx> -可以使用CDN,CDN的也是其他域
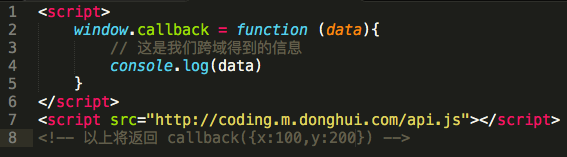
- <script src=xxx> -可以使用CDN,CDN的也是其他域;可以用于JSONP
- 跨域注意事项
- 所有的跨域请求都必须经过信息提供方允许
- 如果未经允许即可获取,那是浏览器同源策略出现漏洞
跨域实现方式:
- jsonp
-
- 服务端设置 http header
-
13 存储
(1)cookie
- 本身用于客户端和服务器端通信,但是它有本地存储的功能,于是被"借用";使用document.cookie =......获取和修改
- 缺点:存储量太小,只有4KB;所有http请求都带着,会影响获取资源的效率;API简单,需要封装才能用document.cookie = .....,使用不方便
(2)locationStorage和sessionStorage
- HTML5专门为存储而设计,最大容量5M;API简单易用:localStorage.setItem(key,value)和localStorage.getItem(key)
- 有一个坑需要注意:IOS safari隐藏模式下,localStorage.getItem会报错,建议统一使用try-catch封装