版权声明: 本文转自:https://blog.csdn.net/qq_27093465/article/details/64124330

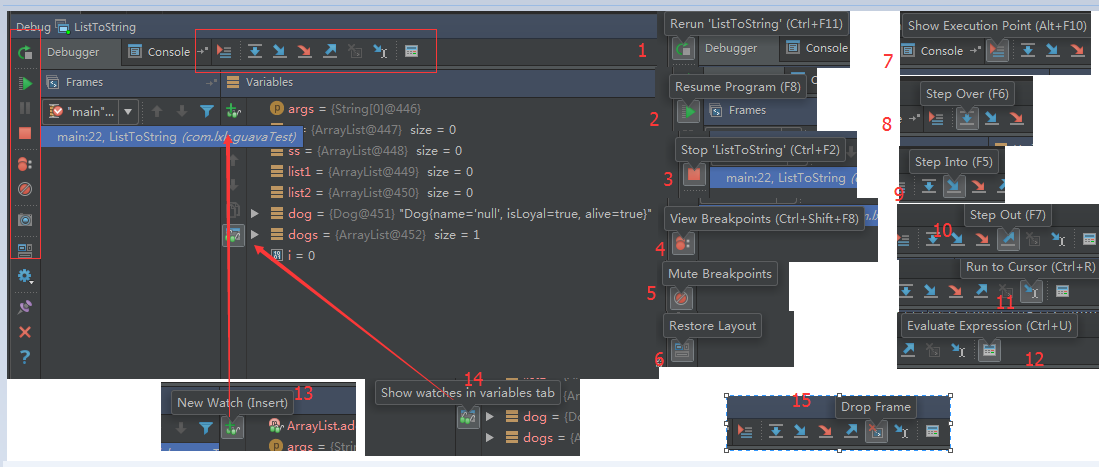
1,rerun XXX,这个就是直接重新跑某个程序。
2,这个相当于eclipse里面的f8,直接跑完,到下一个断点停下,没有就直接跑完程序。
3,停止项目或者程序。要是自己的main呢,点一下就停下了,要是Java web项目,则点2下,就把服务器给停了。
4,查看所有的断点设置情况。具体详情,下面有示意图,再细细解释。
5,直接取消所有断点,让所有断点无效。
6,要是你一不小心把这个下面的布局给弄乱了,你点这个,就把下面的布局给还原咯。
7,跳转到当前代码所执行的地方,也就是说你在看代码的时候,点到其他地方,一点这个按钮,就到了程序执行到当前哪行的代码的地方。
8,下一步,如果是方法,他是不会跳进去的。就是一行行的往下走。(eclipse里面的快捷键就是f6)
9,跳转到详情,如果下一行调试代码是可执行方法,就可以f5进去,查看这个方法的运行详细情况。重点就是点进去执行
10,从详情跳出去,和上面的9相反。
11,看字面意思就是跳转到那个光标所在的地方,前提是他能路上没断点拦着。
12,这个点开之后,可以计算你想要看的代码段的值,后面详细上图。
13,看意思,同eclipse里面的watch,查看某个对象的值,自定义的对象。
14,把自定义的查看对象的值,分开到另一个tab页。
15,有时候当我们步入方法体之后,还想回退到方法体外,点这个按钮后,断点重新回到方法体之外。在继续还是可以再次进到方法内
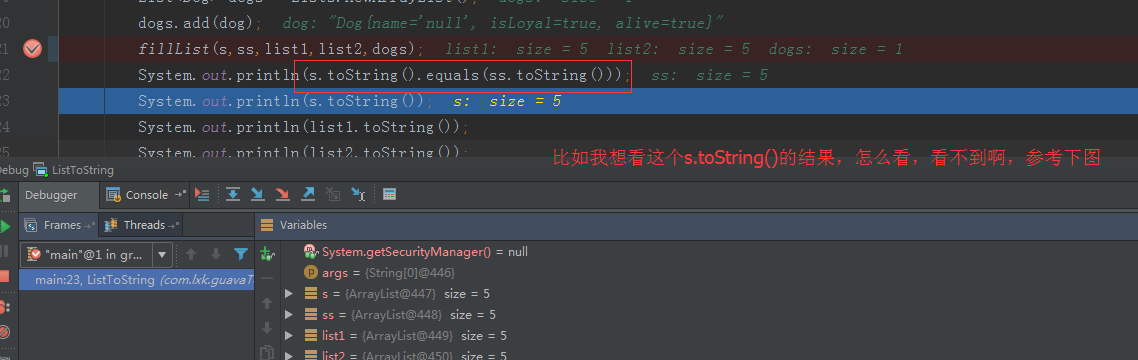
查看断点处的某个对象的值,可以 如下几个方法:
1,选中对象后,鼠标悬停在对象上 2 秒左右
2,在watch里面添加这个对象,
3,下面也许会自动列出来你代码里面有的
4,使用上面图上标注的12的那个按钮
5,alter + click,按住alter,然后点击想看的变量,就出现啦变量的值,这个厉害,感谢 40 楼老铁的评论。
下面就再详细说下 4,12,13,14
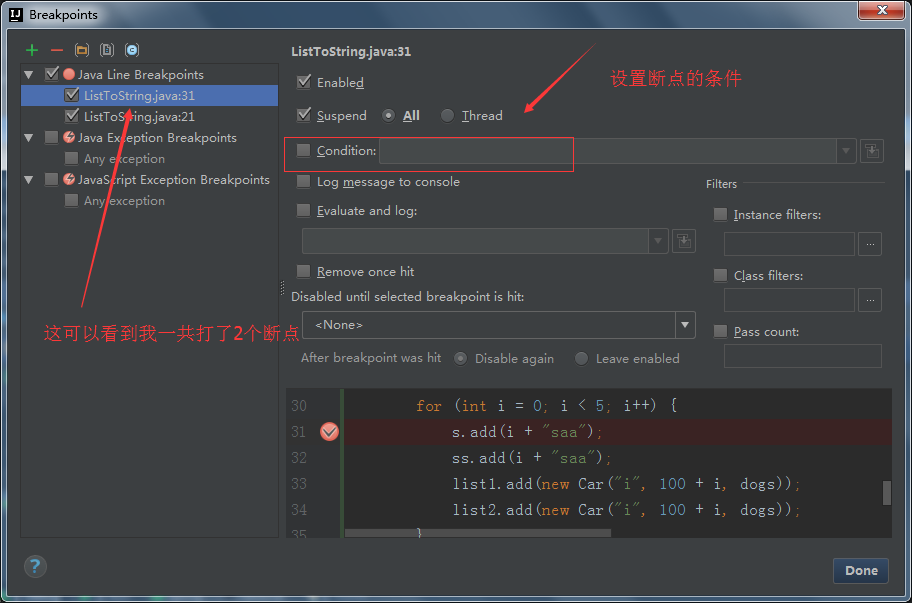
4,查看所有的断点的详情,点开如下所示。
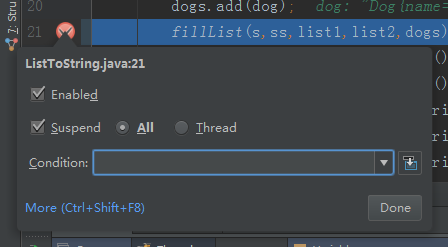
在图中condition中可以设置断点的条件,当i==4的时候,才停下。查看具体断点内容

关于设置断点条件,还可以,直接在代码断点处,右键设置,完啦之后,done,设置完成。
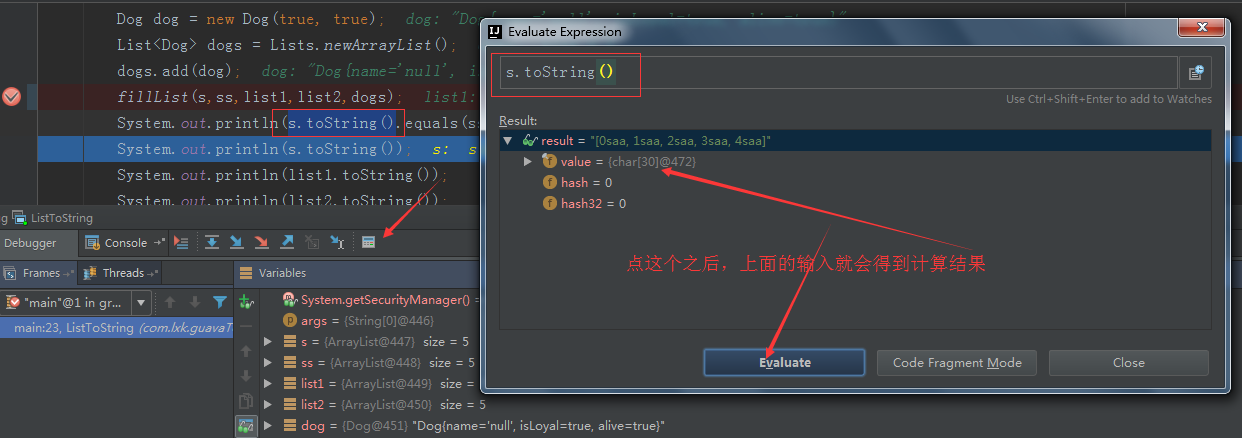
12,这个用的也比较多,这个就比较随意。可以根据你的输入,计算你要的结果,不局限代码里面的变量啥的。
这个在debug的时候,使用起来是很方便的。
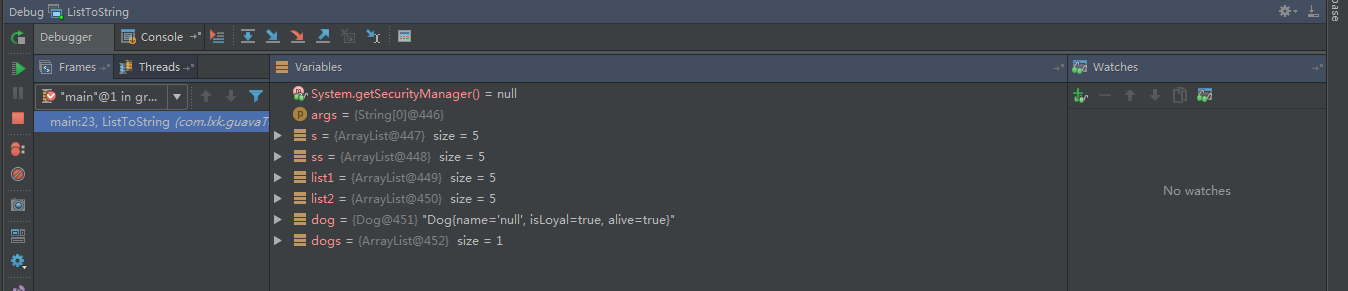
13,14,这2个点完之后,效果如下图,只是把自定义的变量和代码里面自带的变量分在两个tab页面展示。
你可以点13号按钮,自行添加,你想查看的变量的值。
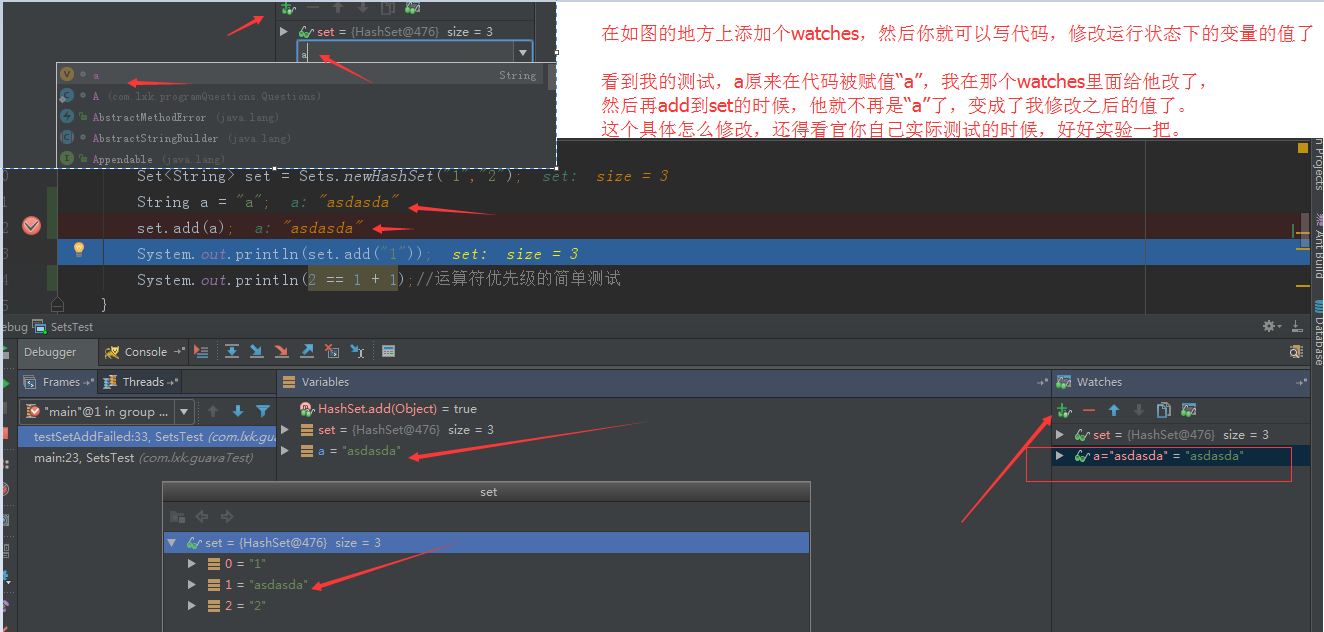
还有个需求,就是在调试代码的时候,实时的修改,运行状态的代码变量的值。
仔细看下图,就知道,怎么在实时调试代码的时候,怎么设置某些变量的值,可以看到,我上面在输入a之后,下面就有类似你写代码时候的提示,你就可以在这地方修改变量的值啦
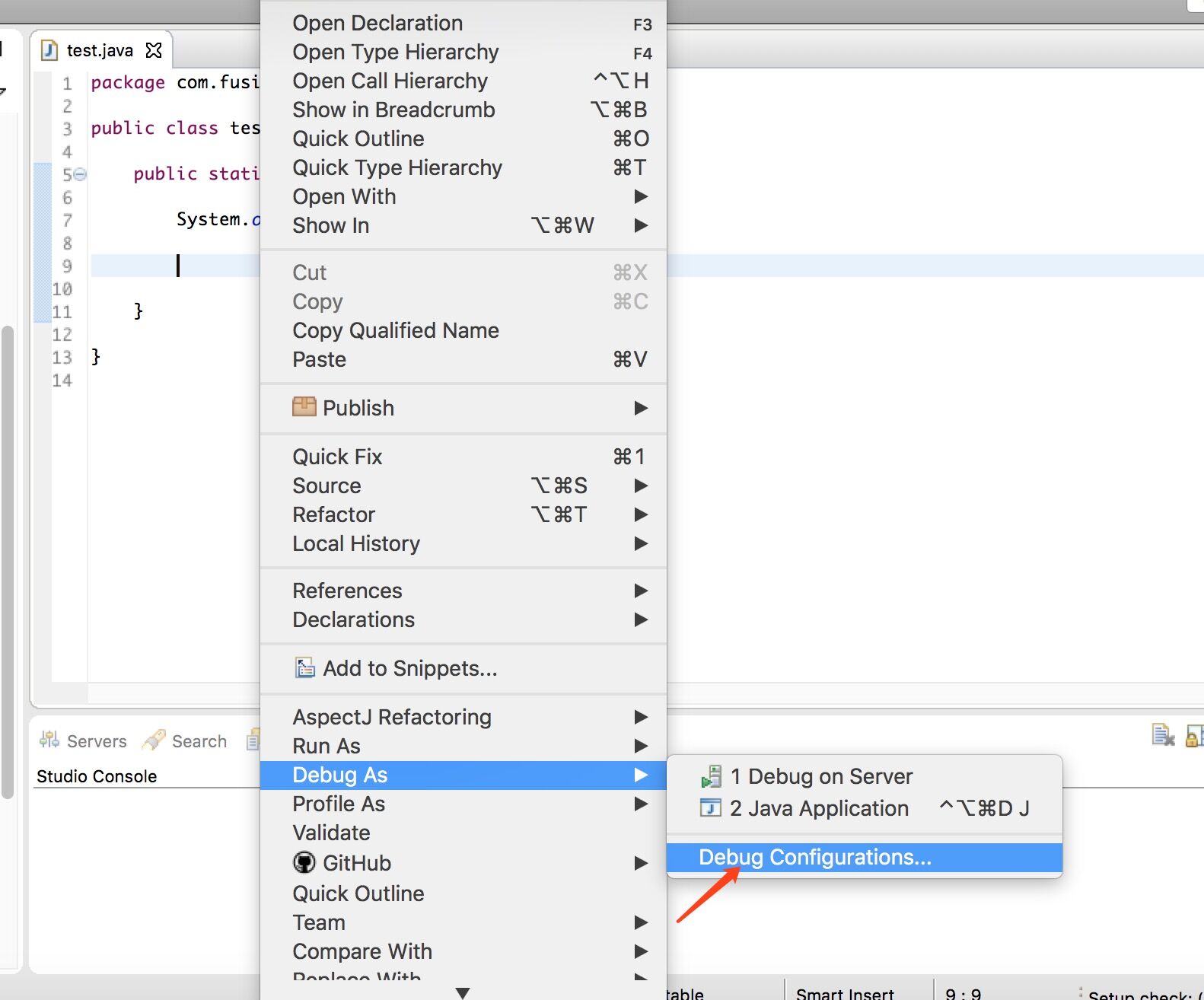
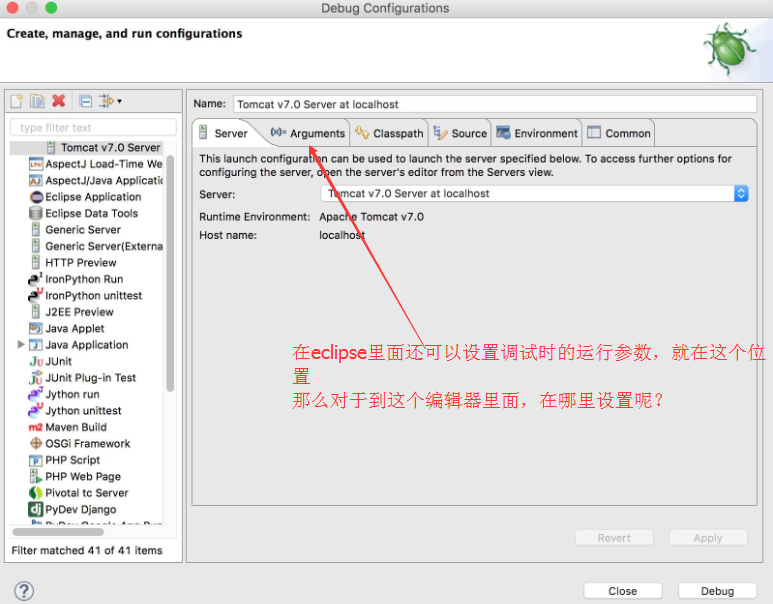
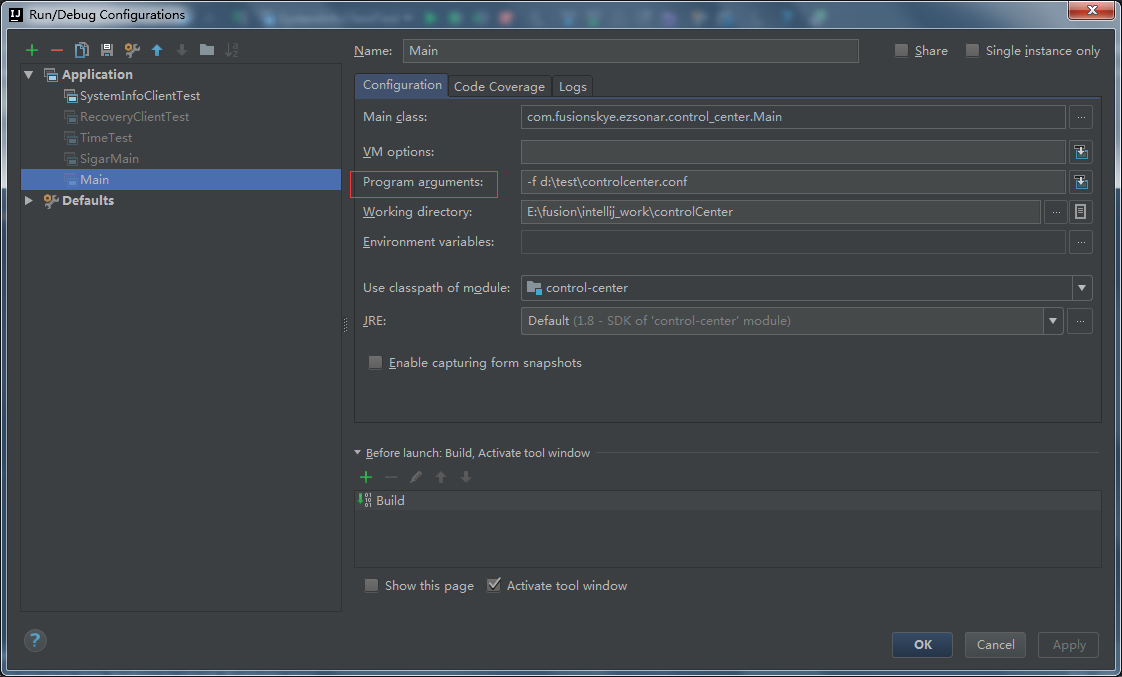
关于调试的时候,设置运行时的参数,如下:
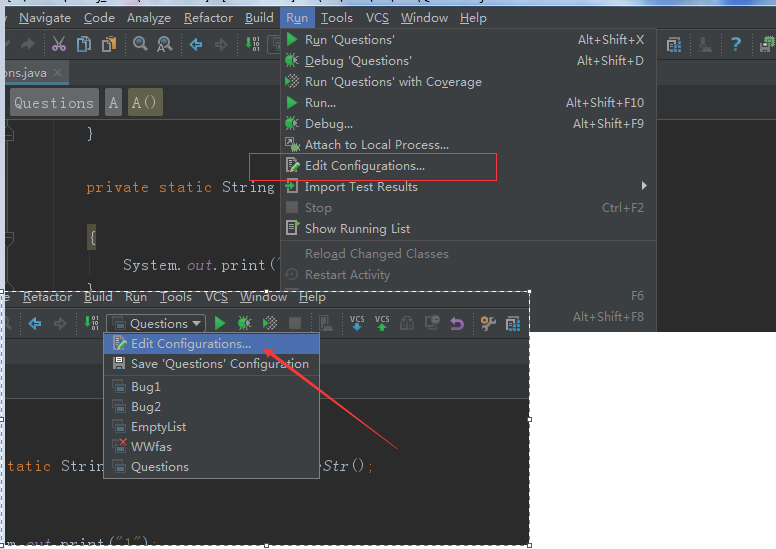
入口如下,2个地方都可以。
一般都是跑简单的main方法,跑main方法的时候,还带参数文件的,还是第一次,顺带做个记录吧。
最后,湿胸我说的这么详细,各位观众,有钱的捧个钱场,没钱的捧个人场。点个赞,留个言啥的,好不好呀。
更新:这个编辑器为了方便从eclipse编辑器转过来的同学们,他可以设置keymap的。具体看图。
因为我就是刚刚开始的时候,使用的就是eclipse,后来转过来的,所以,在使用的时候,就先设置了一下,这个键盘映射。使用的还是以前在eclipse上使用的快捷键。不需要再次去记一遍新的快捷键映射。这个也是极其方便的。
所以,在这个debug的快捷键上和使用eclipse时候,是一样的f5进去,f6是下一步。