主要记录下由输入法引起的筛选问题,先写下用到的属性(Native是额外的了解):
- Native:组合框控件是否呈现为标准的HTML下拉列表框,true:是,false:否,默认为false;
- IncrementalFilteringMode:根据输入框中的文本动态筛选过滤列表选项,None:无筛选功能,默认值为None
- None:无筛选功能,默认值为None
- StartsWith:搜索从字符串开头开始,搜所得首个字符非开头字符会无搜索结果
- Contains:搜索从任意字符开始都可以
- DropDownStyle:获取或设置一个值,该值指定终端用户更改组合框编辑器的编辑值的方式,默认为DropDownList
- DropDown:用户可以从下拉列表中选择编辑器的值允许从下拉框选值,也可以手动输入值
- DropDownList:用户只可以从下拉列表中选择编辑器的值
先贴代码:
function onValueChange(s, e) { if (s.GetSelectedIndex() == -1) { s.SetValue(s.lastChangedValue); return; } }
<h4>不可筛选</h4>
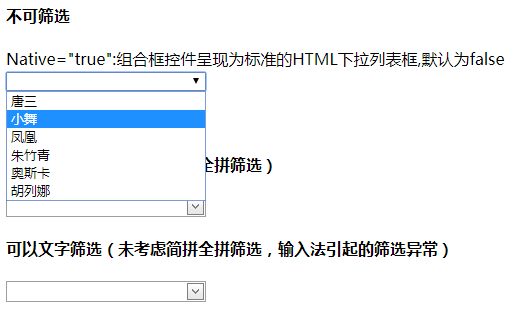
<span>Native="true":组合框控件呈现为标准的HTML下拉列表框,默认为false</span><br />
<dxe:ASPxComboBox ID="ASPxComboBox1" Width="200" ClientInstanceName="ASPxComboBox1"
runat="server" ValueField="Code" TextField="Name" Native="true">
</dxe:ASPxComboBox><br />
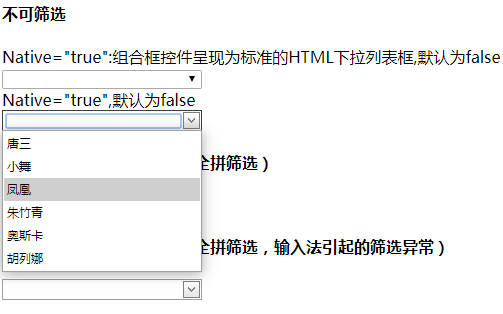
<span>Native="true",默认为false</span>
<dxe:ASPxComboBox ID="ASPxComboBox2" Width="200" ClientInstanceName="ASPxComboBox2"
runat="server" ValueField="Code" TextField="Name" Native="false">
</dxe:ASPxComboBox>
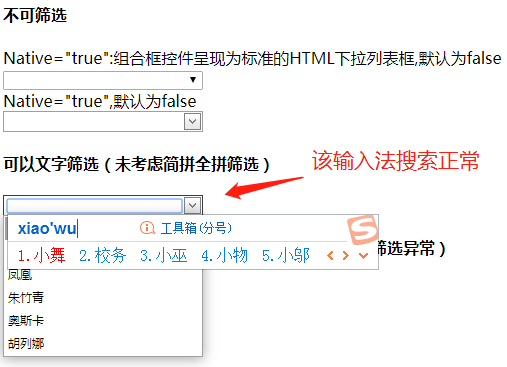
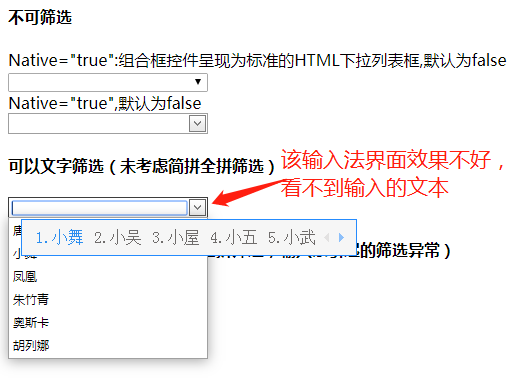
<h4>可以文字筛选(未考虑简拼全拼筛选)</h4>
<dxe:ASPxComboBox ID="ASPxComboBox3" Width="200" ClientInstanceName="ASPxComboBox3"
runat="server" ValueField="Code" TextField="Name"
IncrementalFilteringMode="Contains">
</dxe:ASPxComboBox>
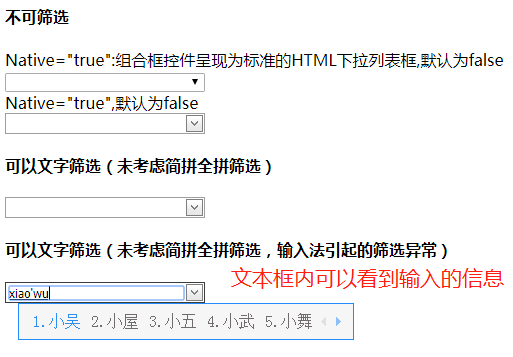
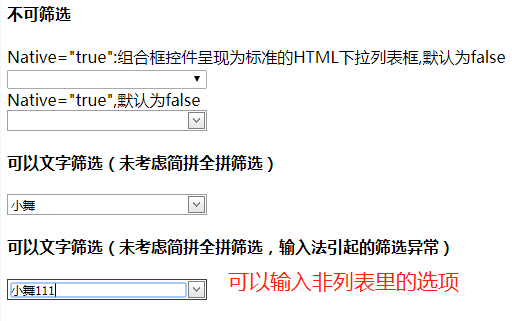
<h4>可以文字筛选(未考虑简拼全拼筛选,输入法引起的筛选异常)</h4>
<dxe:ASPxComboBox ID="ASPxComboBox4" Width="200" ClientInstanceName="ASPxComboBox4"
runat="server" ValueField="Code" TextField="Name"
DropDownStyle="DropDown" IncrementalFilteringMode="Contains">
<ClientSideEvents SelectedIndexChanged="onValueChange" />
</dxe:ASPxComboBox>
Native属性的效果:


添加筛选功能,要用到IncrementalFilteringMode属性。当值为DropDownList时,有些输入法在拼音输入时文本直接落在文本框内,DropDownList要求文本框内的值要与列表内的选项匹配才能存活于文本框内,否则就会被自动清除,所以我们拼音输入法搜索时能搜到但界面效果不好,看不到输入的文本。


当值为DropDown时效果还是不错的,可以输入非列表选项里的值,如果只允许文本框里的值必须包含在下拉列表里,可以添加事件ClientSideEvents,用函数onValueChange控制,若不存在下拉列表里,赋值为空或者之前的选项(例中为之前的选项)