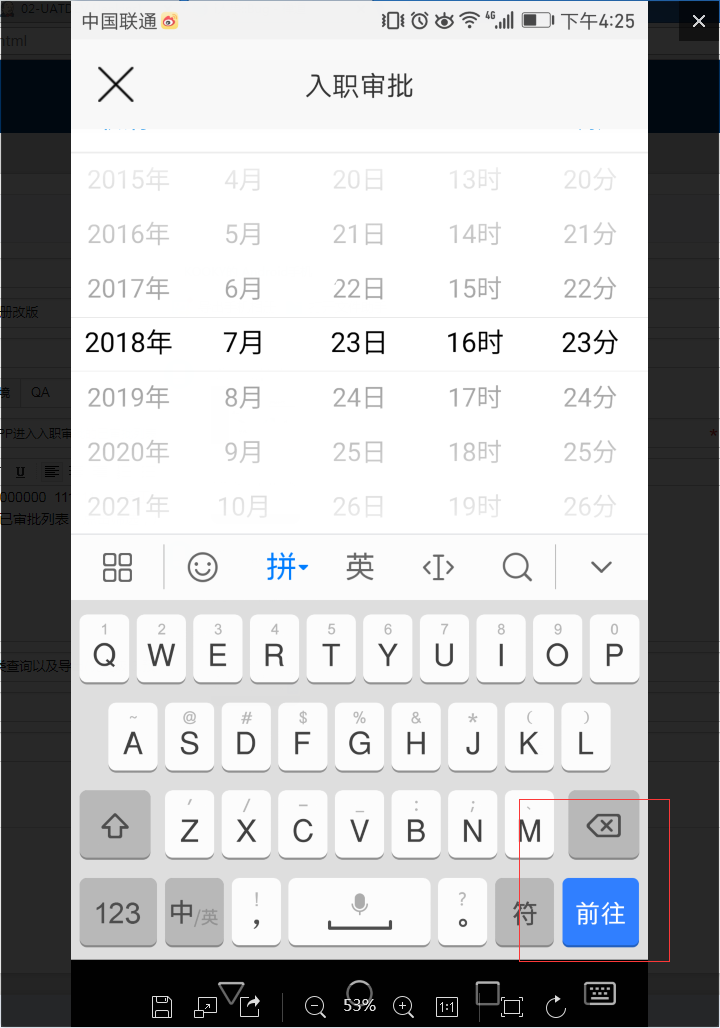
时间控件打开时,会调用到手机键盘

解决方案,监听focus事件,当触发时,执行this.blur()
原生js获取元素高度
<div id="box"></div>
#box{
background-color: lightgrey;
300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
height:60px;
}
//获取盒子的内容高度,内容高度也可用用box.clientHeight获取,内容高度不包括边框和外边距和滚动条
var box = document.getElementById("box")
var contentHeight = window.getComputedStyle(box).height //输出 '60px'
//获取盒子客户端的高度
box.clientHeight //输出110 (内容高度+padding * 2)
//获取盒子自身实际高度
box.offsetHeight //输出160 (内容高度 + 内边距2 +边框2)
h5页面input获取焦点的时候,表单可能会被手机弹出的键盘遮住
//当窗口大小变化时,判断窗口高度是否小于原始高度,如果是则将页面滚动到input出现的位置
window.onresize = () => {
const el = this.state.refApprove;
const currentHeight = window.innerHeight;
if (currentHeight < winH) {
el.scrollTop =el.offsetHeight;
} else {
el.style.height='100%';
}
};
//解决方案二
setTimeout(() => {
el.scrollIntoView(true)
},100)
//scrollIntoView(alignWithTop): 滚动浏览器窗口或容器元素,以便在当前视窗的可见范围看见当前元素。alignWithTop 若为 true,或者什么都不传,那么窗口滚动之后会让调用元素的顶部与视口顶部尽可能平齐;
alignWithTop 若为 false,调用元素会尽可能全部出现在视口中,可能的话,调用元素的底部会与视口顶部平齐,不过顶部不一定平齐。
支持的浏览器:IE、Chrome、Firefox、Safari和Opera。
该方法是唯一一个所有浏览器都支持的方法,类似还有如下方法,但是只有在Chrome和Safari有效:
scrollIntoViewIfNeeded(alignCenter)
scrollByLines(LineCount)
h5端页面absolute布局页,当手机键盘弹起时,该布局会被键盘顶起来。
解决方案是,监听窗口大小变化,判断窗口高度是否小于原始高度,则布局改为fixed,高度还设为原始高度;窗口变回来时,回复布局
window.onresize = () => {
const el = this.state.refBox;
const currentHeight = window.innerHeight;
if (currentHeight < winH) {
el.style.position = 'fixed';
el.style.height = winH*0.56+'px';
el.style.top='0';
} else {
logo.style.display='';
el.style.position = 'absolute';
el.style.height = '56%';
}
}