
接下来是我们的两分钟科普,一分钟玩转HarmonyOS应用开发在线体验,一分钟简单了解“一次开发、多设备部署”的原理。萌新的开发者也能第一时间掌握,往下看吧~
一分钟玩转HarmonyOS应用开发在线体验

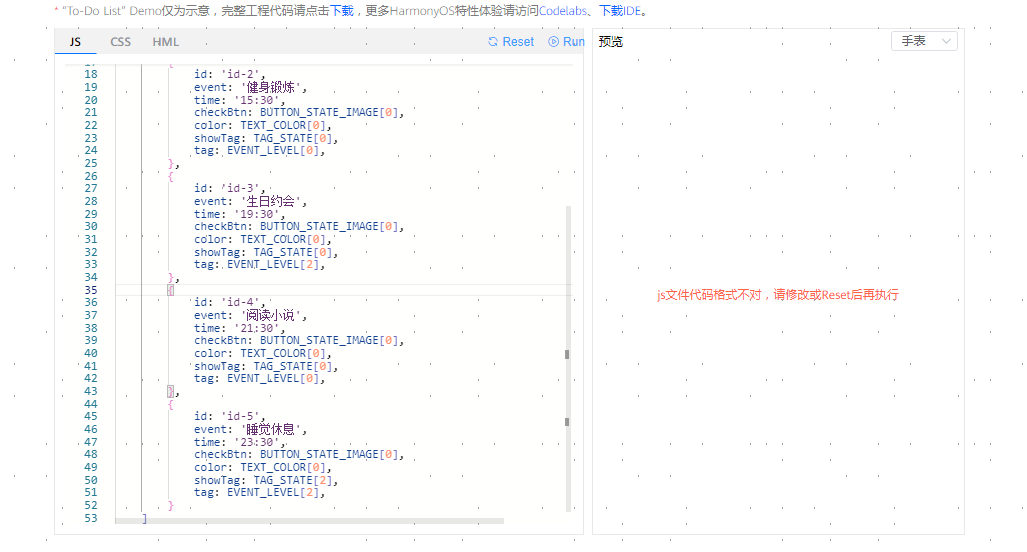
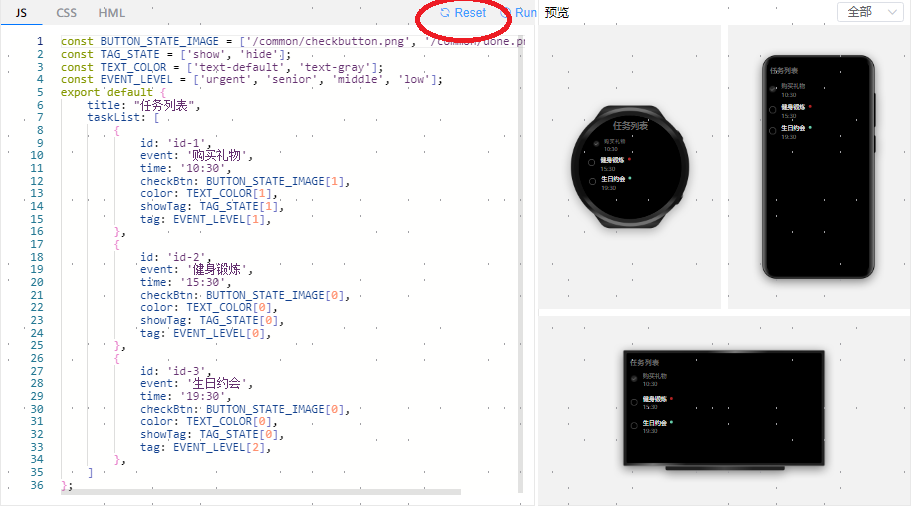
只需一分钟,我们将通过对“To-Do List” Demo进行四个部分的简单修改,教你轻松掌握应用开发在线体验,体验应用在手表、手机、大屏同时运行的效果。
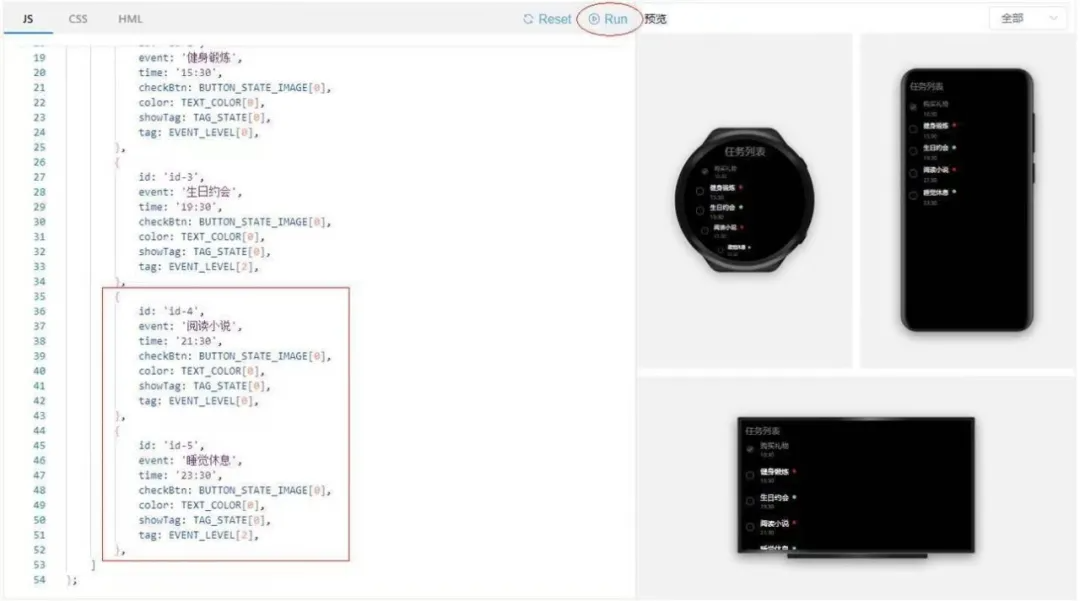
任务随意加,一次修改轻松一 “Run”,多设备同时生效

“一次开发,多设备部署”到底可以多简单,应用开发在线体验给你答案。在本Demo.js代码文件中添加两个“任务列表”,示例代码如下
点击右上角“Run”按钮,多端同步生效,即使刚刚入门,也能轻松掌握。欢迎更多开发者写出自己的创意内容~
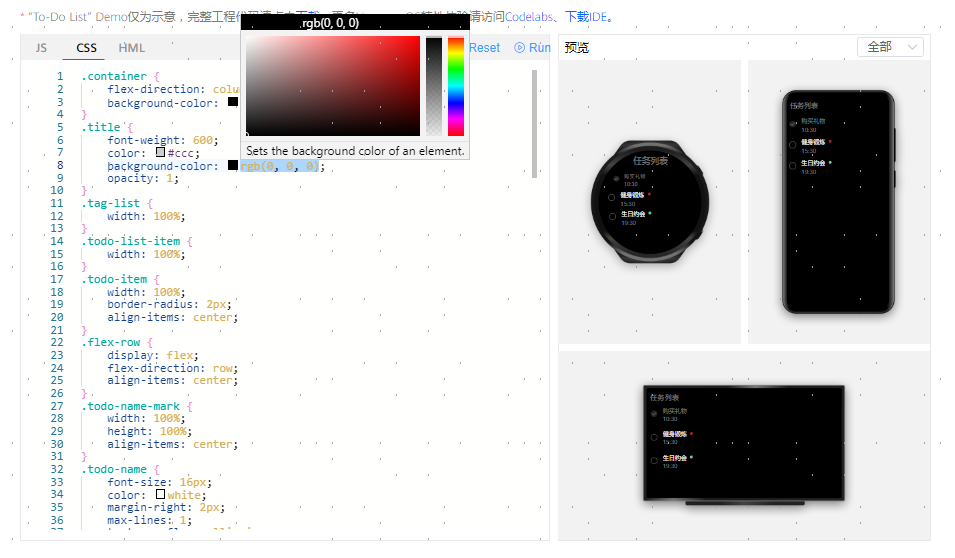
样式自定义,你想要的醒目标题随手拈来

觉得标题不够醒目?颜色、字体大小由你来定,切换.css文件,找到.title代码行,更改color字段,换个颜色岂不美滋滋,同样点击“Run”,多端同时生效,你会换个什么颜色呢?
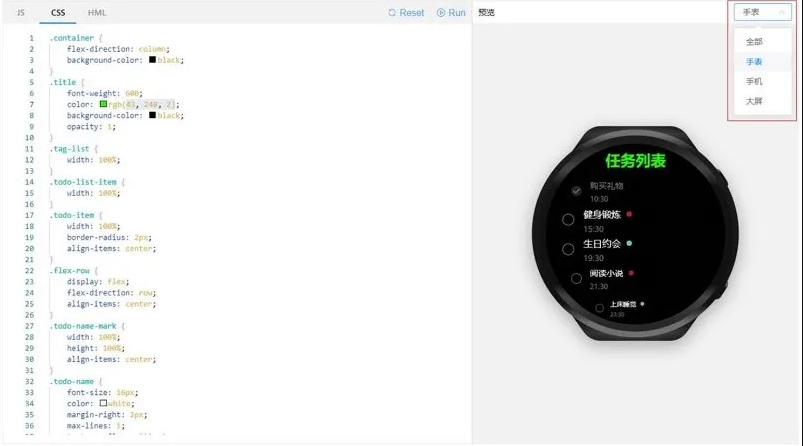
任四种预览视图,多设备自由切换
想切换不同设备大图看个清楚?很简单,点击“预览”页面右上角,全部、手表、手机、大屏四种预览视图随意换,想看哪个都能看得明白!

忙中出错不用慌,一键“Reset”快速恢复
不小心改错了文件?不小心点错了代码?不要紧,代码页面右上方“Reset”一键快速恢复原始状态,重新开始!


迫不及待要开始开发,赶紧下载IDE玩转HarmonyOS应用开发体验更多精彩功能。
https://developer.harmonyos.com/cn/develop/deveco-studio?&ha_source=harmonyos&ha_sourceid=9000

一次开发,多设备部署”的原理
在万物互联时代,开发者在多设备场景下应用开发面临着以下两方面的开发挑战:
1.多设备形态差异。不同设备屏幕大小、屏幕分辨率以及屏幕形状不尽相同,由此让不同设备UI样式开发难度加大。同时,不同设备上交互模式不同也带来了交互维度的开发挑战。
2.多设备能力差异。不同设备能力不同,内存从百KB到10+GB的硬件都有,主频百M到G级平台都存在,轻量级设备内存的限制,多样设备硬件规格上的巨大差异,难以实现统一开发统一运行。
HarmonyOS如何解决以上两方面挑战
1.面对设备形态差异带来的开发挑战,HarmonyOS针对性地提出了两方面的解决策略——UI信息结构抽象及交互事件归一。其中,UI信息结构抽象中提供表述归一的多态控件、按需即用的多态布局及开箱即用的工程模板

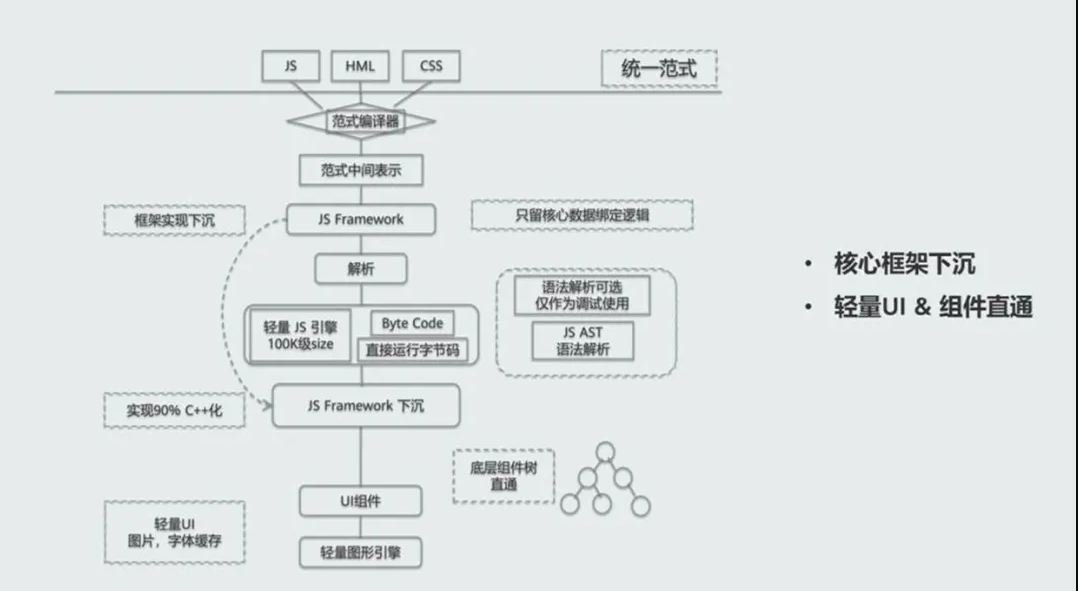
2.面对设备能力差异带来的开发挑战,HarmonyOS提出统一的开发范式,协同可伸缩的运行时,可在百K级~G级设备部署运行,提供ACE JS提供轻量级框架,将一些核心框架做下沉,提供轻量JS引擎,使得同样的JS开发范式延伸到百K级设备。

想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com