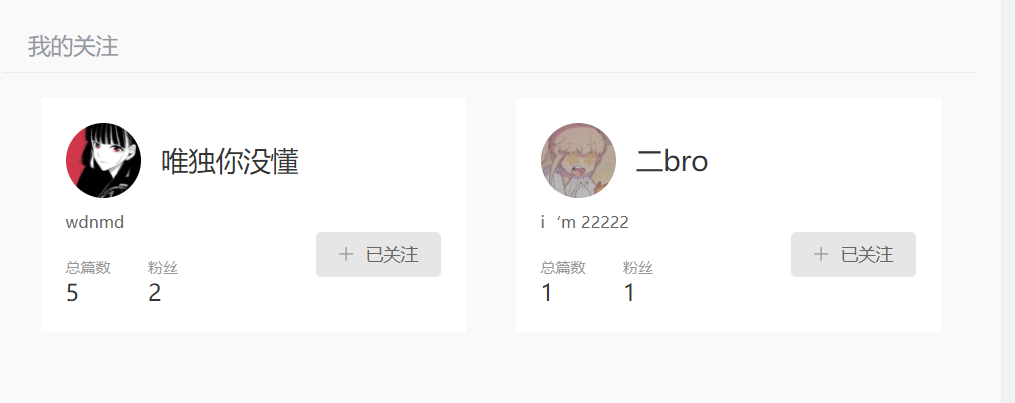
效果如下

1、创建视图函数渲染页面

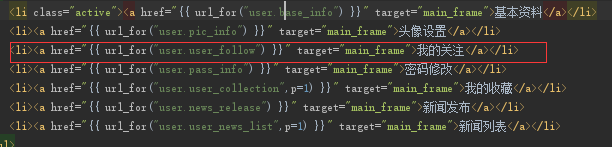
2、修改调用路径

3、完善后台得代码
1 @user_blue.route("/user_follow") 2 @user_login_data 3 def user_follow(): 4 user = g.user 5 #接收参数 6 page = request.args.get("p",1) 7 #设置默认值 8 users = [] 9 current_page = 1 10 total_page = 1 11 try: 12 #查询并用分页器 13 paginate = user.followed.paginate(page=page,per_page=constants.USER_FOLLOWED_MAX_COUNT) 14 #总数据 15 users = paginate.items 16 #当前页 17 current_page = paginate.page 18 #总页数 19 total_page = paginate.pages 20 except Exception as e: 21 current_app.logger.error(e) 22 user_dict_li = [] 23 #转换成列表类型 24 for i in users: 25 user_dict_li.append(i.to_dict()) 26 #传递上下文 27 data = { 28 "user":user.to_dict() if user else None, 29 "users":user_dict_li, 30 "current_page":current_page, 31 "total_page":total_page, 32 33 } 34 return render_template("news/user_follow.html",data = data)
4、前端代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户中心</title> 6 <link rel="stylesheet" type="text/css" href="../../static/news/css/reset.css"> 7 <link rel="stylesheet" type="text/css" href="../../static/news/css/jquery.pagination.css"> 8 <link rel="stylesheet" type="text/css" href="../../static/news/css/main.css"> 9 <script type="text/javascript" src="../../static/news/js/jquery-1.12.4.min.js"></script> 10 <script type="text/javascript" src="../../static/news/js/jquery.pagination.min.js"></script> 11 <script type="text/javascript" src="../../static/news/js/user_follow.js"></script> 12 </head> 13 <body class="inframe_body"> 14 <h3 class="common_title">我的关注</h3> 15 <ul class="card_list_con"> 16 17 {% for user in data.users %} 18 <li class="author_card card_list"> 19 <a href="#" class="author_pic"><img src="{% if user.avatar_url %} 20 {{ user.avatar_url }} 21 {% else %} 22 ../../static/news/images/user_pic.png 23 {% endif %}" alt="author_pic"></a> 24 <a href="{{ url_for("user.other_info",id = user.id) }}" class="author_name">{{ user.nick_name }}</a> 25 <div class="author_resume">{{ user.signature }}</div> 26 <div class="writings"><span>总篇数</span><b>{{ user.news_count }}</b></div> 27 <div class="follows"><span>粉丝</span><b>{{ user.followers_count }}</b></div> 28 <a href="javascript:;" class="focused fr" data-userid="{{ user.id }}"><span class="out">已关注</span><span class="over">取消关注</span></a> 29 </li> 30 {% endfor %} 31 </ul> 32 <div id="pagination" class="page"></div> 33 <script> 34 $(function() { 35 $("#pagination").pagination({ 36 currentPage: {{ data.current_page }}, 37 totalPage: {{ data.total_page }}, 38 callback: function(current) { 39 window.location = "/user/user_follow?p=" + current 40 } 41 }); 42 }); 43 </script>