## 流
“流”与现实世界的“水流”有异曲同工的表现,是CSS世界中的一种基本的定位和布局机制,可理解为现实世界的一套物理规则
CSS世界构建的基石是HTML,而HTML最具代表的两个基石 <div> 和 <span> 正好是CSS世界中块级元素和内联级元素的代表。
“流”,即“文档流”。是指其中的元素依次排列下来的一种形式。
未加任何浮动或定位的html就是使用的文档流。
“流体布局”指的是利用元素“流”的特性实现的各类布局效果。
“流”本身有自适应特性,所以“流体布局”往往都是具有自适应性的,但“流体布局”不等同于“自适应布局”。
“流体布局”通常指的就是“div+css布局”
css浮动
float的本性与特质
浮动的本质就是为了实现文字环绕
浮动是魔鬼,少砌砖头,少浮动,建立能够适应各种环境的高质量网页布局
-
浮动的特性
-
包裹性
- 包裹
- 自适应性
-
块状化并格式化上下文

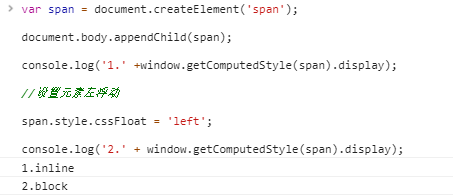
- 除了display:inline-table 会使display出现table,其他任何格式下只要设定了float,span的display就为block
-
破坏文档流(罪恶的根源)
-
没有任何margin合并
-
-
最好无浮动的原因
- 纯浮动布局容错性差
- 本身就是魔鬼属性,比较容易出现意料之外的情况(父元素塌陷及兼容性问题)
float的作用机制
原本的作用就是使父元素塌陷
(代码讲解)
文字环绕风格现在大多数人都并不使用,于是float很少发挥原本的作用,反而被大肆使用满屏布局。
但是使用布局的时候并不需要父元素的塌陷,就使这个特性成为了float的bug