1.在mfyxw50机器上分别下载如下几个文件:cfssl、cfssl-json、cfssl-certinfo
cfssl下载连接地址: https://pkg.cfssl.org/R1.2/cfssl_linux-amd64
cfssl-json下载连接地址: https://pkg.cfssl.org/R1.2/cfssljson_linux-amd64
cfssl-certinfo下载连接地址:https://pkg.cfssl.org/R1.2/cfssl-certinfo_linux-amd64
2.将下载到/usr/bin目录下的软件并授予执行权限
在mfyxw50.mfyxw.com主机操作
#下载cfssl、cfssl-json、cfssl-certinfo文件,也可以去官网,使用迅雷下载,再上传至服务器
~]#wget https://pkg.cfssl.org/R1.2/cfssl_linux-amd64 -O /usr/bin/cfssl
~]#wget https://pkg.cfssl.org/R1.2/cfssljson_linux-amd64 -O /usr/bin/cfssljson
~]#wget https://pkg.cfssl.org/R1.2/cfssl-certinfo_linux-amd64 -O /usr/bin/cfssl-certinfo
#把可执行权限授予cfssl、cfssljson、cfssl-certinfo
[root@mfyxw50 ~]#chmod a+x /usr/bin/cfssl*
3.在/opt/certs下创建CA证书请求配置文件
在mfyxw50.mfyxw.com主机操作
#在/opt目录下创建certs目录并进入
[root@mfyxw50 ~]#mkdir /opt/certs
[root@mfyxw50 ~]#cd /opt/certs
#在/opt/certs目录下创建CA证书签名请求的JSON配置文件
[root@mfyxw50 certs]#cat > /opt/certs/ca-csr.json << EOF
{
"CN": "Heroge-K8s-ca",
"hosts": [
],
"key": {
"algo": "rsa",
"size": 2048
},
"names": [
{
"C": "CN",
"ST": "GuangDong",
"L": "GuangZhou",
"O": "od",
"OU": "ops"
}
],
"ca": {
"expiry": "175200h"
}
}
EOF
温馨提示:
CN:Common Name,浏览器使用该字段验证网站是否合法,一般写的是域名,非常重要,浏览器使用该字段验证网站是否合法,但在此证书请求是指从证书中提取该字段作为请求的用户名 (User Name)
C:Country 国家
ST:State,州,省
L:Locality,地区,城市
O: Organization Name,组织名称,公司名称 但在此证书请求是指从证书中提取该字段作为请求用户所属的组 (Group)
OU:Organization Unit Name: 组织单位名称,公司部门
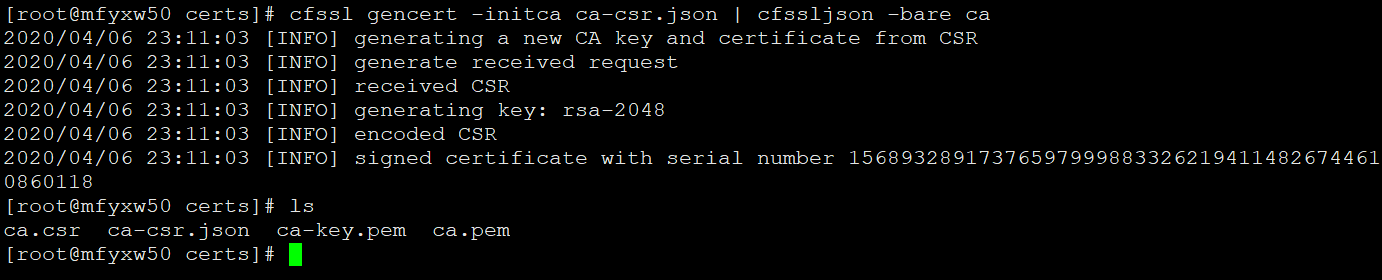
4.生成CA证书和私钥
#将会生成 ca-key.pem(私钥) ca.pem(公钥)
[root@mfyxw50 certs]#cfssl gencert -initca ca-csr.json | cfssljson -bare ca