
05文本格式化标签.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>阿龙私房菜</h3> <b>红烧排骨</b> <strong>清蒸龙虾</strong> <i>鱼头炖豆腐</i> <em>鲍鱼</em> <s>1888</s> <del>188</del> <u>100.00</u> <ins>112</ins> </body> </html>

06标签属性.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!--html的注释 1 标签可以拥有多个属性 属性不分前后顺序 属性和属性之间用空格隔开 2 标签属性语法 <标签名 属性1="属性1值" 属性2="属性2值" /> 3 任何标签的属性值都有默认值 省略属性则取这些默认值 --> <hr width="888" color="red" /> <hr /> </body> </html>
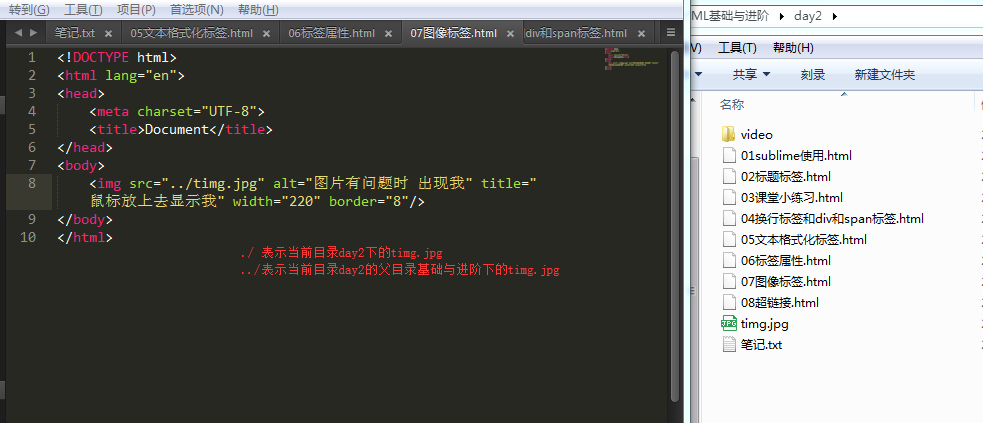
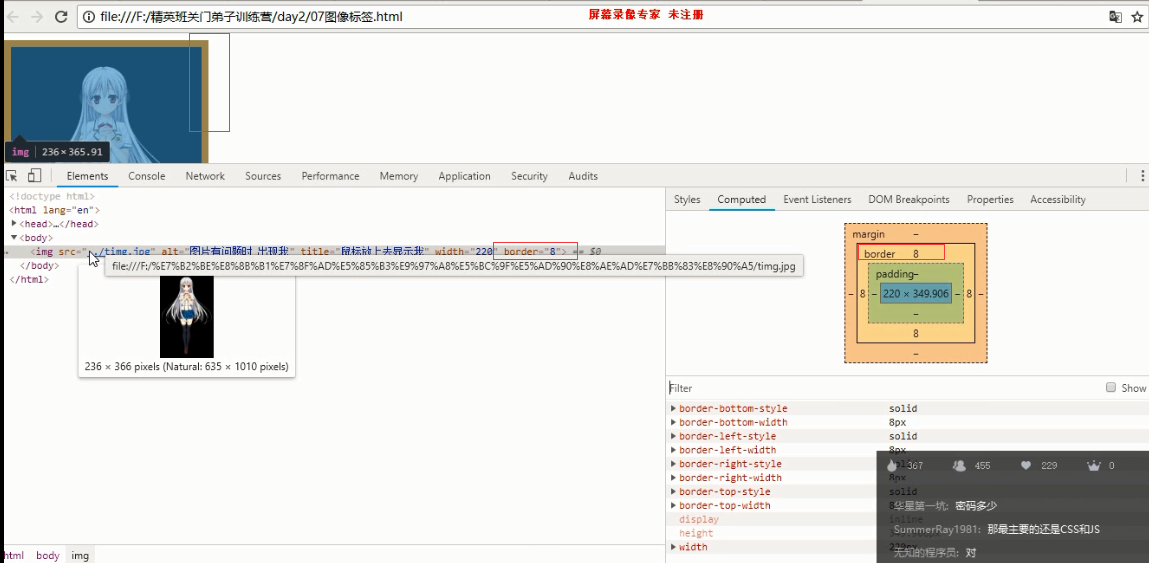
07图像标签.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <img src="../timg.jpg" alt="图片有问题时 出现我" title="鼠标放上去显示我" width="220" border="8"/> </body> </html>


08超链接.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="http://www.baidu.com">百度</a> <a href="http://www.alongit.top">阿龙服务器</a> <a href="#">本页面</a> <a href="07图像标签.html" target="_blank">跳转到07案例</a> <a href="07图像标签.html" target="_blank"><img src="../timg.jpg" alt=""></a> </body> </html>