css
文字阴影(css3)
text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色
层叠性
1 含义 多种css样式叠加,浏览器处理冲突的一种能力
2 原则 一般情况下,若出现样式冲突,会按照CSS书写的顺序 以最后的为准,样式不冲突,不会层叠
继承性
一般文本颜色和字号,font-开头的属性,text-开头的属性、line-开头的,color可以被继承
优先级
id选择器>class选择器>标签选择器
注意特殊情况
* 行内样式优先
* css定义了一个命令!important,该命令赋予最大的优先级
* 继承样式权重为0
* 权重相同,css遵循就近原则,谁靠近元素的样式具有最大的优先级
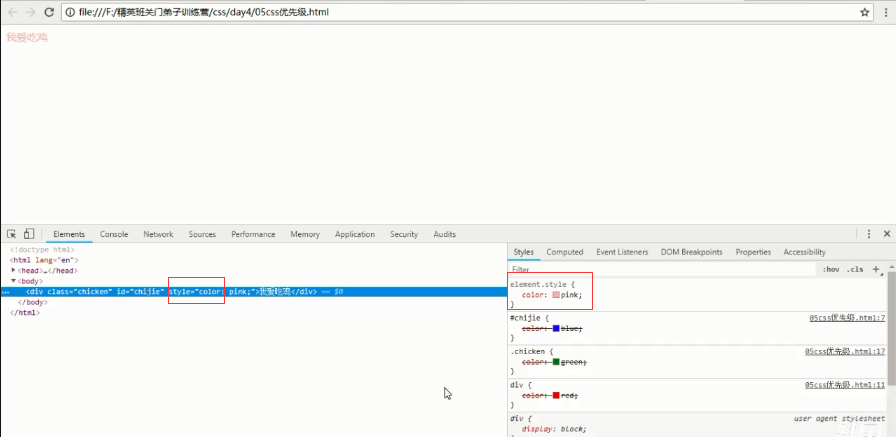
行内样式优先:style

05css优先级.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /* 1 0 0*/ #chijie { color: blue; } /*0 0 1*/ div:first-child { color: gray; } /*0 1 0*/ .chicken { color: green; } /*0 0 1*/ div { color: purple; } </style> </head> <body> <div class="chicken" id="chijie">我爱吃鸡</div> </body> </html>
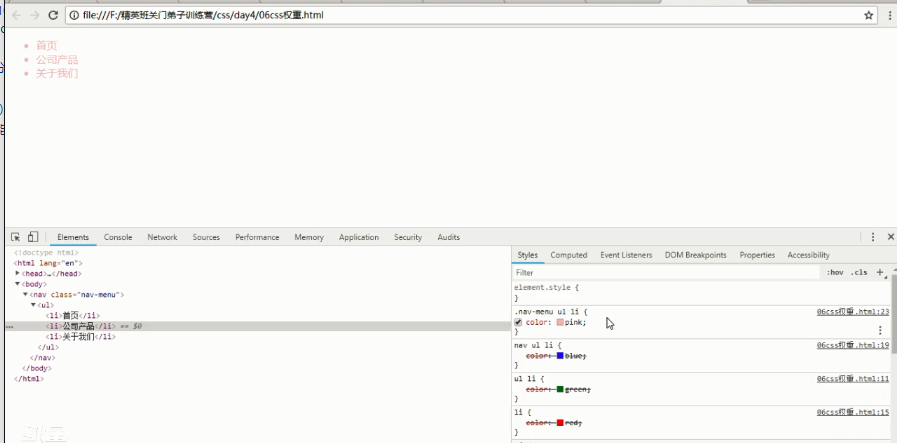
06css权重.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { color: #ccc; } /* id选择器的数量 class选择器的数量 标签选择器的数量 */ /*0 0 2*/ ul li { color: green; } /*0 0 1*/ li { color: red; } /*0 0 3*/ nav ul li { color: blue; } /*0 1 2*/ .nav-menu ul li { color: pink; } /*0 1 2*/ ul.navbar li { color: yellow; } </style> </head> <body> <nav class="nav-menu"> <ul class="navbar"> <li>首页</li> <li>公司产品</li> <li>关于我们</li> </ul> </nav> </body> </html>