写这个纯属是因为有一天一个朋友的问题,解决之后就觉得可以写一下记录下来,呵呵
大概思路就是:
1.先遍历整个大的容器(例如ul)的每一行(例如li);
2.分别获取到每一行里面的小容器,需要设定高度的div;
3.分别得到要比较div的高度,比较大小。
HTML代码:
<body>
<ul id="ul">
<li>
<div class="left">
<h1>无论你有多么聪明,多么富有,多有权势,人愤怒的那一个瞬间,智商是零,过一分钟后恢复正常。 记住:千万不要愤怒的时候,做任何决策! 人的优雅关键在于控制自己情绪,用嘴伤害人,是最愚蠢的一种行为。我们的不自由,通常是因为来自内心的不良情绪左右了我们。 记住:一个能控制住不良情绪的人,比一个能拿下一座城的人更强</h1>
</div>
<div class="left">
<h2>世上一切事物都不可能一帆风顺,人生路上,首须看远,别让生活的压力挤走快乐,真正的痛苦,没有人能与你分担。成长就是这样,痛并快乐着。</h2>
</div>
</li>
<div class="clear"></div>
<li>
<div class="left">
<h2>人生中不争就是慈悲,不辩就是智慧,不闻就是清净,不看就是自在,不贪就是布施,断恶就是行善,改过就是忏悔,谦卑就是礼佛,守礼就是持戒,原谅就是解脱,知足就是放下,利人就是利己。</h2>
</div>
<div class="left">
<h1>无论多少岁,读多少书,生得美不美,都要做个闪闪发光的漂亮姑娘。开心的时候要漂亮,不开心的时候更要漂亮!漂亮如果有秘诀,那就是:狠狠宠爱自己!</h1>
</div>
</li>
<div class="clear"></div>
<li>
<div class="left">
<h1>不要太在乎自己是否完美,要让自己活得真实,活出自己的个性。</h1>
</div>
<div class="left">
<h1>年轻,就应该勇敢的上路。一步一个脚印才会体会到千山万水的广博和厚重;努力拼搏的成功才能体会到登上顶峰的成就;用心的去生活才能体会到甘甜的幸福;用生命感受的美景才能体会到美到极致的美丽。迈开自己的双腿向前奔跑吧,也许你的人生,从现在开始会越来越美好!</h1>
</div>
</li>
</ul>
</body>
简单写了一下样式:
ul{ 600px;margin: 0 auto;list-style: none;}
.left{float: left;}
.clear{clear:both; border: none;}
div{border: 2px solid orangered;margin: 20px; 200px; border-radius:5px ;}
h1{font-size: 15px;color: #555;text-indent:2em;}
h2{font-size: 13px;color: darkorchid;text-indent:2em;}
js:
var li=document.getElementById('ul').getElementsByTagName('li');
for(var i=0;i<li.length;i++){
var div=li[i].getElementsByTagName('div');
var div_l_h=div.item(0).offsetHeight;
var div_r_h=div.item(1).offsetHeight;
if(div_l_h>div_r_h){
div.item(1).style.height=div_l_h+"px";
}else if(div_l_h<div_r_h){
div.item(0).style.height=div_r_h+"px";
}
}
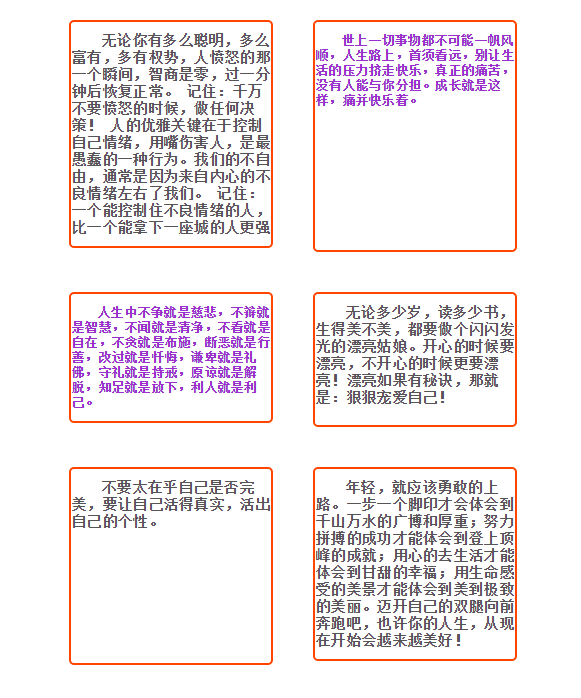
实现后的效果图:

ps:在此,希望自己在学习过程中,不断的进步!!!