在很多填报表项目的开发过程中,为了保证数据规范且有效,常会在报表中设置各种校验以达到目的,比如:工资金额最多只允许包含两位小数、邮政编码必须是全数字组成的 6 位数且首位数字不能是 0 ,等等。这些要求,我们都可以利用报表工具提供的数据类型校验、单元格校验等手段来实现,但是总有“意外”情况出现,比如:小计校验要求分组内的各值相加等于分组小计,这种类型的校验有什么难点?怎么实现?下面我们举例实际看一下。
首先,了解基本情况及要求:
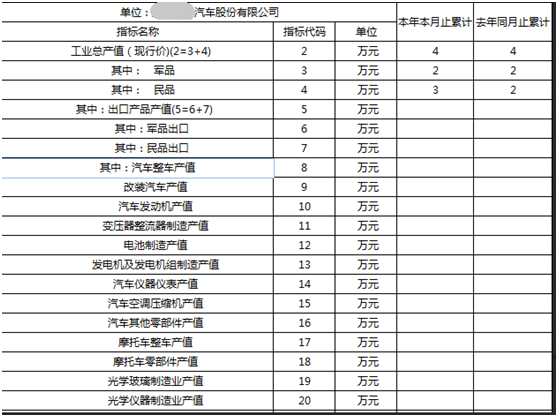
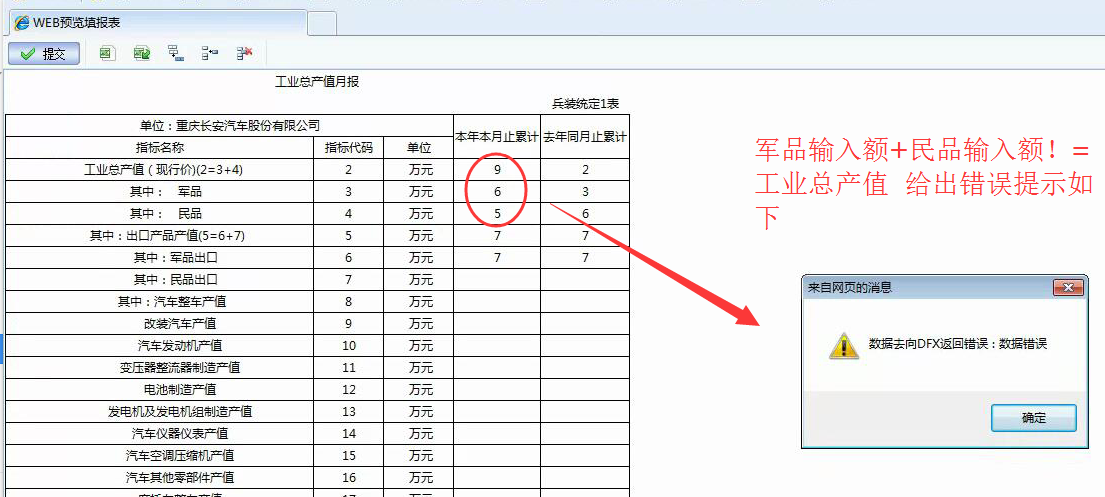
展现效果:

要求:
报表数据来源于数据库,其中 A 列指标名称是从数据库扩展取出的,要求各项计算结果满足分组内各值相加等于分组小计(比如:要求本年本月累计项中,指标代码 2 = 指标代码 3 + 指标代码 4),如果不满足则给出提示信息,要求进行修改,满足则可以正常提交。
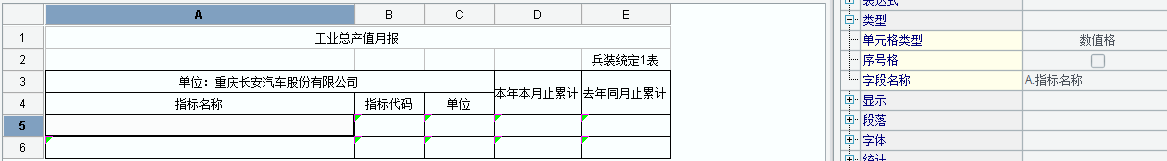
报表设计界面如下:

其中
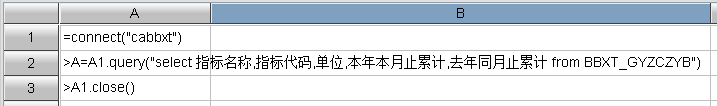
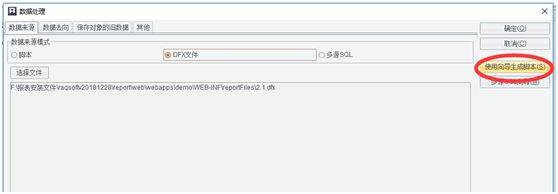
数据来源:

数据去向:

数据处理部分直接通过向导生成,这里不多做说明了。
分析难点:
由于分组小计(指标代码 2) 和 分组各项(指标代码 3+ 指标代码 4)都是从同一个字段“指标名称”扩展而来,报表不能准确定位取到参与计算单元格的位置并进行计算,故报表层面很难实现这种小计校验。
那么,就没办法实现了吗?(坏笑)对于润乾报表来说,显然那是不可能的。下面重点介绍这个神技能 :脚本校验
什么?脚本校验没听过?没关系,往下看…
操作:
-
从回填脚本中取出需要计算值;
-
按照要求结合集算器的 if 函数进行校验(提交时触发)。
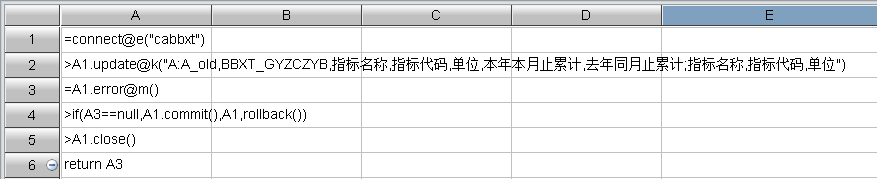
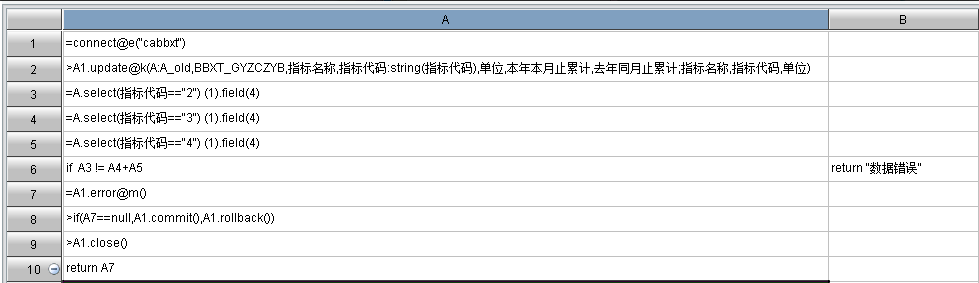
数据去向脚本修改如下

其中
第 3-5 行,利用 A.select() 函数分别定位找出了需要参与校验的值;
第 6 行,按照原始需求利用 if 函数,进行数据校验,如果判断条件 A3!=A4+A5 成立,则在提交时通过 return 返回错误提示信息。
效果:

到这里,我们可以看出来,在报表层不好处理的小计校验,在脚本中很轻松就可以搞定了,是不是对脚本有那么一丢丢喜爱了,那就持续关注吧,毕竟人家是潜力股。
最最后,技术要点分享
1. 巧用向导生成填报脚本
数据处理,右侧 【使用向导生成脚本】可以零代码完成普通填报表的数据处理

2. 熟知集算器常用函数
A.select() 选出序列中符合条件的成员。
r.field(F) 取得记录中某个字段的字段值。
了解更多函数参考 doc.raqsoft.com.cn/esproc/func