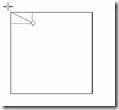
拖拽的原理: 其实就是鼠标与左上角的距离保持不变。我们来看下图, 这红点就是鼠标。
这红点就是鼠标。
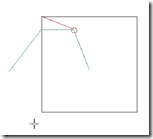
拖拽拖拽实际上来说就是通过鼠标的位置来计算物体的位置,就是这么简单,就是这么任性。 那这个距离怎么求呢??
鼠标的位置-物体位置的差值就是那个距离 是吧。那这个斜线就是横线和竖线组成的。
我们距离看下程序怎么做。
<div id="div1"> </div>
实际上他改的就是某个div 的left top ,那他就动起来了。 那样式中肯定要有绝对定位是吧。
<style type="text/css"> #div1 { width: 200px; height: 200px; background: red; position: absolute; } </style>
这里有几个步骤,1. 鼠标按下 2. 鼠标抬起来 3. 鼠标移动
<script type="text/javascript"> window.onload = function() { var oDiv = document.getElementById("div1"); var disX = 0; var disY = 0; oDiv.onmousedown = function(ev) { var oEvent = ev || event; // 浏览器兼容 disX = oEvent.clientX - oDiv.offsetLeft; // 横向的位置就是鼠标的位置-div的位置 disY = oEvent.clientY - oDiv.offsetTop; }; oDiv.onmousemove = function(ev) { var oEvent = ev || event; oDiv.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX oDiv.style.top = oEvent.clientY - disY+'px'; }; }; </script>
看图说话:
 var oDivLeft = oEvent.clientX - disX; 图表示 很清楚吧
var oDivLeft = oEvent.clientX - disX; 图表示 很清楚吧 
mouseup 我们先不加看下现在是什么效果。。
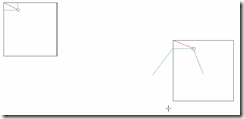
 你会发现一个很有意思的现象,我鼠标没有按也会跟着我走, 这是为什么呢???
你会发现一个很有意思的现象,我鼠标没有按也会跟着我走, 这是为什么呢???
我们来看看 mousemove: Javascript中没有人规定一定是要鼠标按下才出发是吧,不管你鼠标按不按下去,这个mousemove一直在发生,所以问题就来自于这里。当鼠标还没有按下去之前,这个时候鼠标在上面移动应该是没有反应的,是要按下去才有反应。
所以呢,这个mousemove不应该一上来就添加,而是等到鼠标按下去之后再添加mousemove,来看看修改后的代码。
顺便加上mouseup,这时他的作用就体现出来了 。作用就是oDiv.onmousemove = null; 去掉move事件,
否则当你鼠标抬起来的时候 ,物体还是会跟着你走的。 oDiv.onmouseup = null; 不留垃圾,鼠标抬起本来也就没有用了.
来看看修改后的代码:
<script type="text/javascript"> window.onload = function() { var oDiv = document.getElementById("div1"); var disX = 0; var disY = 0; oDiv.onmousedown = function(ev) { var oEvent = ev || event; // 浏览器兼容 disX = oEvent.clientX - oDiv.offsetLeft; // 横向的位置就是鼠标的位置-div的位置 disY = oEvent.clientY - oDiv.offsetTop; oDiv.onmousemove = function(ev) { var oEvent = ev || event; oDiv.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX oDiv.style.top = oEvent.clientY - disY+'px'; }; oDiv.onmouseup = function() { oDiv.onmousemove = null; oDiv.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了 }; }; }; </script>
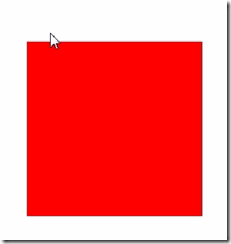
现在我们就做了一个简单的拖拽出来,当然这还有一些小问题有待我们去解决。
但是无论如何,我们已经具备一个拖拽的雏形。 下期我们会一一解决一些bug。