一. 字符串新特性
1. 多行字符串
var str = ``;
2. 字符串模板
var world = "world"; var str = `hello ${world}`;
3. 自动拆分字符串
var myName:string = 'ts';
var myAge:number = 18;
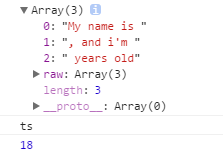
var test = function(temp, name:string, age:number){
console.log(temp);
console.log(name);
console.log(age);
};
test`My name is ${myName}, and i'm ${myAge} years old`;
二、类型
1. 变量类型
var a: string = ""; var b: number = 1; var c: boolean = true; var d: any; function test(name:string): void { }
2. 可选参数和默认参数
function test(a:string, b?: number, c: number = 23){
console.log(a);
console.log(b);
console.log(c);
}
test("jojo");

三、函数新特性
1. Rest and Spread 操作符
用来声明任意数量的参数
// 函数定义是运用
function func1(...args){ args.forEach(function(arg){ console.log(arg); }); }; func1(1,2,3); func1(1,2,3,4,5,6);

// 函数调用时运用
function func2(a,b,c){ console.log(a); console.log(b); console.log(c); } var args1 = [1,2]; func2(...args1); var args2 = [4,5,6,7,8,9]; func2(...args2);

2. generator函数
控制函数的执行过程,手工暂停和恢复代码执行
function* doSth(){ console.log("start"); yield; console.log("finish"); } var func1 = doSth(); func1.next(); func1.next();

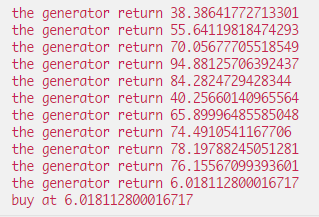
function* getStockPrice(stock){ while(true){ yield Math.random()*100; } }; var priceGenerator = getStockPrice("IBM"); var limitPrice = 12; var price = 100; while(price > limitPrice){ price = priceGenerator.next().value; console.log(`the generator return ${price)`); };
console.log(`buy at ${price}`);

3. 析构表达式
通过表达式将对象或数组拆解成任意数量的变量
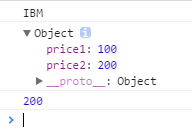
function getStock(){ return { code: "IBM", price: { price1: 100, price2: 200 }, aaa: "xixi", bbb: "haha" } } // js var stock = getStock(); var code = stock.code; var price = stock.price; // ts var {code: codeAlias, price, price:{price2}} = getStock(); // 花括号中的变量要和方法中变量名字对应, codeAlias为别名 console.log(codeAlias); console.log(price); console.log(price2);

var array1 = [1,2,3,4,5,6,7]; var [,,number3,number4,...others] = array1; console.log(number3); console.log(number4); console.log(others);
var array1 = [1,2,3,4,5,6,7]; function doSth([,,number3,number4,...others]){ console.log(number3); console.log(number4); console.log(others); }; doSth(array1);

四、表达式和循环
1. 箭头表达式
用来声明匿名函数,消除传统匿名函数的this指针问题
// 单行 var sum = (arg1, arg2) => arg1 + arg2; // 多行 var sum1 = (arg1, arg2) => { return arg1 + arg2; }; // 无参数 var sum2 = () => { console.log("无参数箭头表达式"); }; // 单个参数 var sum3 = arg1 => { console.log(arg1); }; console.log(sum(1,2)); console.log(sum1(1,2)); console.log(sum2()); console.log(sum3(2)); var myArray = [1,2,3,4,5,6,7,8]; console.log(myArray.filter(value=>value%2 == 0));

function getStock(name:string){ this.name = name; setInterval(function(){ console.log("name is " + this.name); },1000); setInterval(()=>{ console.log("name is " + this.name); }, 2000); }; var stock = new getStock("jojo");

2. for of
var myArray = [1,2,3,4,5]; myArray.desc = "a array"; // js myArray.forEach(value=>console.log(value));
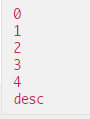
for(var n1 in myArray){ console.log(n1); }
for(var n2 in myArray){ console.log(myArray[n2]); }
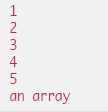
for(var n3 of myArray){ console.log(n3); }
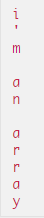
for(var n4 of "i'm an array"){ console.log(n4); }