vuex
vuex是一个专门为Vue.js应用程序开发的状态管理模式,集中式的存储应用的所有组件的状态
以相应的规则保证状态以一种可预测的方式发生变化
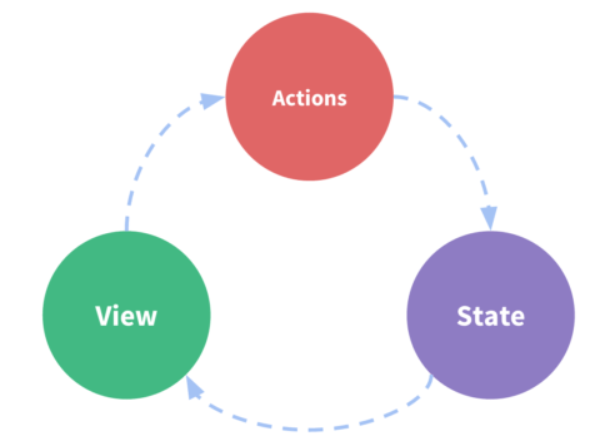
单向数据流

State:驱动应用的数据源(单向数据流)
View:以声明的方式将State映射到视图(静态的显示出来的数据源)
Actions:处理用户在View上面的操作而导致的状态变化(数据源变化追踪)
一般文件都是放在store文件下的index.js中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
lists: []
},
mutations: {
addItem(state, value) {
state.lists.push(value)
}
},
actions: {},
modules: {}
})
vuex主要解决的问题
- 多个视图组件,包括父子组件、兄弟组件之间的状态共享
- 不同视图组件的行为需要变更同一个状态
vuex使用的场景
- 中大型单页应用,需要考虑如何更好的在组件外部管理组件状态
vuex与全局变量的区别
- 响应式:vuex的状态存储是响应式的,当vue组件从store中读取状态的时候,若store的状态发生变化,那么相应的组件也会得到高效的更新
- 不能直接改变store:
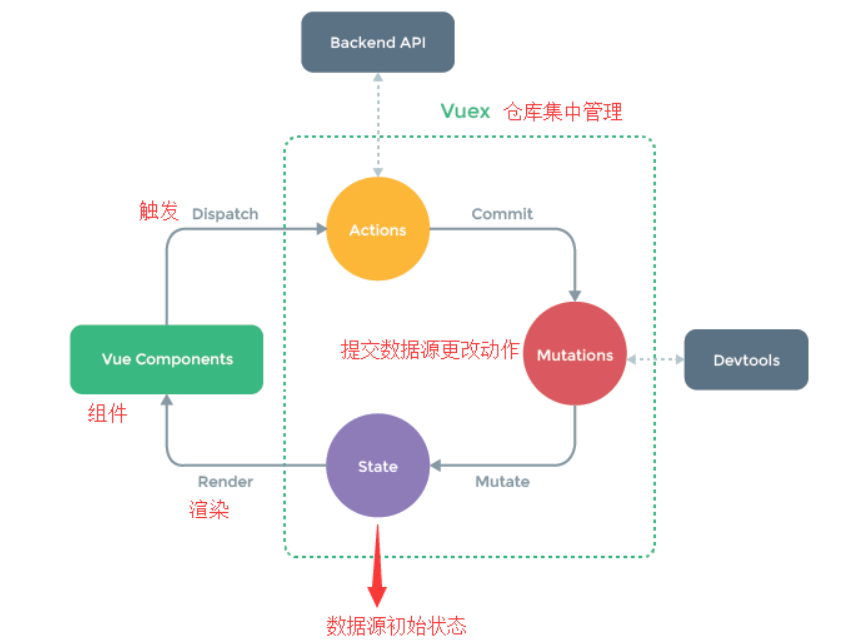
**vuex的核心流程 **