属性
- 自定义属性props ->组件的propos中声明的属性
- 原生属性attrs ->没有声明属性,默认自动挂载在组件的根元素上,inheritAttrs可以关闭自动挂载
- 特殊属性class、style ->挂载到组件根元素上,支持字符串、对象、数组等多种用法
子组件为何不可以修改父组件传递的propos?
如果修改了,Vue是如何监控到属性的修改并给出警告的?
按个人的理解的话:由于单向数据流,属性只能通过父组件传递到自组件,但是不能反过来,至于Vue监控属性的修改给出警告的话,应该回到我们的生命周期,在事件发生改变之后呢,Vue重新修改,更新DOM节点,发现属性值修改之后更新原有的DOM节点,但是在编译、渲染的时候发现不对了,然后就开始报错。
事件
- 普通事件 ->@click、@input、@change等事件,通过this.$emit('',...)触发
- 修饰符事件 ->@input.trim,@click.stop,@sumbmit.prevent等,一般用于原生的HTML元素,自定义组件需要自行开发支持
this.$emit的返回值?
感觉有个博客写的不错
https://www.cnblogs.com/padding1015/p/7878741.html
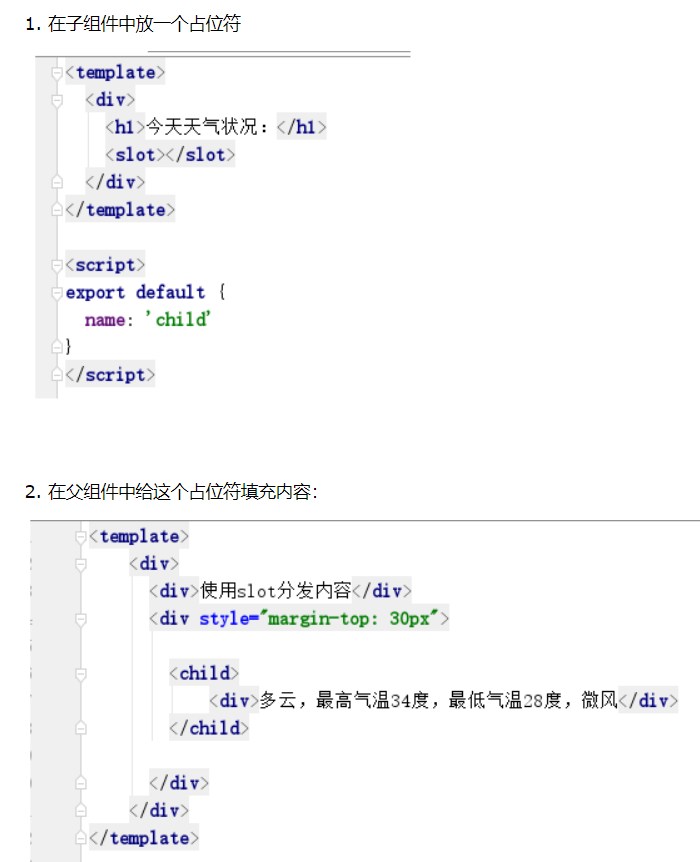
插槽
就是子组件提供给父组件使用的一个占位符,父组件中可以添加任何代码、数据放置在子组件的slot标签中

- 匿名插槽:没有name属性,所以叫做匿名插槽
<tag1>插槽里面的东西</tag1> //将要写的内容写在标签内
var tag1mes = {
template:`<dl>
//在slot中可以添加属性值,也就是作为其默认值,在其后添加标签,可以修改原有的默认标签属性值
<dt><slot></slot></dt> //添加一个slot标签,定于的就是一个插槽
<dd>插槽插入内容之后的一段文字</dd>
</dl>`
}
- 具名插槽
比如说,替换的东西很多啊,在渲染数据的时候,我需要的东西很多,但是总不可能全部都用匿名的吧,到时候都乱套了
所以呢?这时候用上具名插槽就很有必要了
<tag1 :fatherdata="fatherdata">
<template slot="tit">我的标题</template>
<template slot="mes">我的内容</template>
</tag1>
template:` <dl>
<dt><slot name="tit">默认标题</slot></dt>
<dd><slot name="mes">默认的内容</slot></dd>
</dl>`
通过slot的name属性,将slot与template对应起来
但是在2.6+的版本中,没有了slot方法,使用了v-slot,使用的时候必须放在template中使用
注:
- 父组件要添加子组件时,没有对应的插槽名,不会被填充进去
- 子组件有多个默认插槽,父组件的内容全都会插进去(具名的作用)
都是通过父组件传递给子组件内容,然后子组件根据传递过来的内容来执行相应的行为